参考:
思路:以一个平台分辨率为基准(如320*480),考虑其与其它平台的比例因子,根据比例因子自适应调整。
仅供参考,学习笔记。
main.qml
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 |
import
QtQuick
2
.
12
import QtQuick.Window 2 . 12 import QtQuick.Controls 2 . 5 import QtQuick.Controls 1 . 4 import QtQuick.Controls.Styles 1 . 4 Window { id : main; color : "white" ; visible : true width : (Qt.platform.os === "ios" || Qt.platform.os === "android" ) ? Screen.width : 320 height : (Qt.platform.os === "ios" || Qt.platform.os === "android" ) ? Screen.height : 480 property bool isphone : Screen.width < Screen.height ? 1 : 0 //除以得到系数 property real multiplierH : main.height / 480 ; property real multiplierW : main.width / 320 ; //计算高的函数 function dpH(numbers) { return numbers * multiplierH; } //计算宽的函数 function dpW(numbers) { return numbers * multiplierW; } //平均值函数 function dpX(numbers) { return (dpW(numbers) + dpH(numbers)) / 2 ; } Rectangle { id : bg_rect; anchors.fill : parent; color : "#ecedf1" ; z : 0 ; } Image { anchors.top : bg_rect.top anchors.topMargin : width * 0 . 2 anchors.horizontalCenter : parent.horizontalCenter source : "qrc:/qq.png" width : isphone ? dpW( 90 ) : dpH( 90 ) height : width } Column { width : parent.width; height : dpH( 150 ); //运用 x : 0 ; y : dpH( 120 ); TextField { id : username_TF; x : 0 ; y : 0 ; z : 1 ; width : dpW(parent.width); height : dpH( 30 ); placeholderText : "QQ号/手机号/邮箱" ; style : TextFieldStyle { background : Rectangle { color : "white" ; } } } TextField { id : password_TF; x : 0 ; y : dpH( 30 ); z : 1 ; width : dpW(parent.width); height : dpH( 30 ); echoMode : 2 ; placeholderText : "密码" ; style : TextFieldStyle { background : Rectangle { color : "white" ; } } } Rectangle { id : line_rect; color : "#eaecee" ; height : dpH( 1 ); width : parent.width; x : 0 ; y : dpH( 30 ); z : 1 ; } Rectangle { id : login_button; anchors.left : parent.left; anchors.leftMargin : dpW( 10 ); anchors.bottom : parent.bottom; anchors.bottomMargin : dpH( 50 ); color : "#1eb9f2" ; width : dpW( 300 ); height : dpH( 30 ); radius : dpX( 4 ); border.color : "#1eb9f2" ; border.width : dpX( 1 ); Text { id : login_button_text; anchors.centerIn : parent; color : "white" ; font.family : "微软雅黑" ; text : "登 录" ; } } } } |
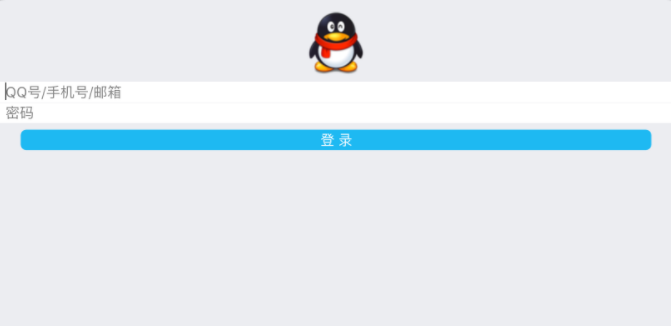
IOS模拟器运行截图: