当你在页面布局的时候,遇到页面元素较多,不知如何完美布局。。。
可以试试下面这个类型,万能布局类型。
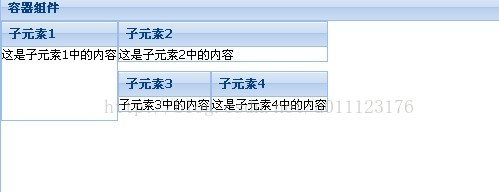
var panel = new Ext.Panel({ renderTo:Ext.getBody(), title:'容器组件', height:200, width:500, layout:{ columns:3, //列数 type:'table' //表格类型 }, items:[{ title:'子元素1', html:'这是子元素1中的内容', rowspan:2, //纵跨两列 height:100 },{ title:'子元素2', html:'这是子元素2中的内容', colspan:2 //横跨两列 },{ title:'子元素3', html:'子元素3中的内容' },{ title:'子元素4', html:'这是子元素4中的内容' }] })