1. - 钉钉开发需要哪些资质,需要申请哪些账号、走哪些流程(像微信小程序的话,一大堆申请、一大堆企业认证)——这些需要提前准备了解清楚
-
-
怎么开发?
-
有哪些功能?
-
目前市场上有哪些别人的框架
-
收集学习材料
-
-
-
有哪些功能有,但是存在限制(例如小程序的打开 app 功能)
-
有哪些功能自身存在限制性(如小程序的地图)
-
开发边界是什么?有哪些需求是做不到的
-
有哪些功能是需要特殊资质的(如之前小程序的直播、现在小游戏的 IOS 支付等)
-
在讲开发之前首先要知道
钉钉开发分为:1、移动客户端。2、PC端。3、服务端。三个平台的开发。1、移动端:面对钉钉手机用户和企业用户。2、同上主要面向PC端的用户和企业。3、服务端,用于用户和企业内部管理的平台方向,例如OA网站。
具体的功能点可以点这里,其实多数都跟微信小程序开发差不多,在官方的demo中,个人觉得钉钉的页面交互功能比微信好一点,
一、注册开发者账号
1.先注册账号,开发者账号,用以登录开发者后台做创建应用等操作2.若要登录企业的开发者后台,您必须是此企业的主/子管理员。3.若您已具备开发者账号,或已经是开发企业的主/子管理员,可直接登录开发者后台。4.若您已经在开发企业内,但不是子管理员,可以找主管理员帮您设置成子管理员,而后登录开发者后台。
ps.如果没有注册的话,可以点击这里看注册流程
二、相关的管理后台
1.钉钉管理后台:用于创建组织、邀请成员、管理企业等2.开发者后台:用于创建和管理应用


支付功能
使用说明
1.只能接入支付宝支付功能,支付宝接入详情入口2.接入方式比微信支付简单,仅限于前端部分
框架
钉钉自带一套成熟的框架。
文件结构
E应用分为 app 和 page 两层。app 用来描述整体程序,page 用来描述各个页面。app 由三个文件组成,必须放在项目的根目录。
| 文件 | 必填 | 作用 |
|---|---|---|
| app.js | 是 | E应用逻辑 |
| app.json | 是 | E应用公共设置 |
| app.acss | 否 | E应用公共样式表 |
page 由四个文件组成,分别是:
| 文件类型 | 必填 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| axml | 是 | 页面结构 |
| acss | 否 | 页面样式表 |
| json | 否 | 页面配置
逻辑结构
E应用的核心是一个响应式的数据绑定系统,逻辑上分为视图层和逻辑层。这两层始终保持同步,只要在逻辑层修改数据,视图层就会相应的更新。个人觉得跟微信一样,可以说是高度相似了
<!-- 视图层 -->
<view> Hello {{name}}! </view>
<button onTap="changeName"> Click me! </button>
<!-- 逻辑层 -->
var initialData = {
name: 'alibaba'
};
// Register a Page.
Page({
data: initialData,
changeName(e) {
// sent data change to view
this.setData({
name: 'dingtalk'
})
}
});
同时也支持 es2015 模块化语法组织代码:
import util from './util'; // 载入相对路径
import absolute from '/absolute'; // 载入项目根路径文件
第三方NPM模块
E应用支持引入第三方模块,需先在E应用根目录下执行如下命令安装该模块:
npm install lodash
引入后即可在逻辑层中直接使用:
import lodash from 'lodash'; // 载入第三方 npm 模块
注意:由于 node_modules 里第三方模块代码不会经过转换器,为了确保各个终端兼容,node_modules 下的代码需要转成 es5 格式再引用,模块格式推荐使用 es2015 的 import/export。同时,浏览器相关web能力同样无法使用。
学习材料
钉钉开发指南 里面有详细的开发到上线流程钉钉开发笔记 详细的钉钉免登流程,这个必看
好奇的点

### 问题1. - 钉钉开发需要哪些资质,需要申请哪些账号、走哪些流程(像微信小程序的话,一大堆申请、一大堆企业认证)——这些需要提前准备了解清楚2. - 怎么开发? - 有哪些功能? - 目前市场上有哪些别人的框架 - 收集学习材料3. - 有哪些功能有,但是存在限制(例如小程序的打开 app 功能) - 有哪些功能自身存在限制性(如小程序的地图) - 开发边界是什么?有哪些需求是做不到的 - 有哪些功能是需要特殊资质的(如之前小程序的直播、现在小游戏的 IOS 支付等)
### 结论
> 在讲开发之前首先要知道
钉钉开发分为:1、移动客户端。2、PC端。3、服务端。三个平台的开发。1、移动端:面对钉钉手机用户和企业用户。2、同上主要面向PC端的用户和企业。3、服务端,用于用户和企业内部管理的平台方向,例如OA网站。
具体的功能点可以点[这里](https://open-doc.dingtalk.com/microapp/dev/hu8d2w),其实多数都跟微信小程序开发差不多,在官方的demo中,个人觉得钉钉的页面交互功能比微信好一点,
#### 一、注册开发者账号1.先注册账号,开发者账号,用以登录开发者后台做创建应用等操作2.若要登录企业的开发者后台,您必须是此企业的主/子管理员。3.若您已具备开发者账号,或已经是开发企业的主/子管理员,可直接登录开发者后台。4.若您已经在开发企业内,但不是子管理员,可以找主管理员帮您设置成子管理员,而后登录开发者后台。
ps.如果没有注册的话,可以点击[这里](https://open-doc.dingtalk.com/microapp/isv/gunipm#%E6%B3%A8%E5%86%8C%E9%92%89%E9%92%89%E4%BC%81%E4%B8%9A%E8%B4%A6%E5%8F%B7)看注册流程
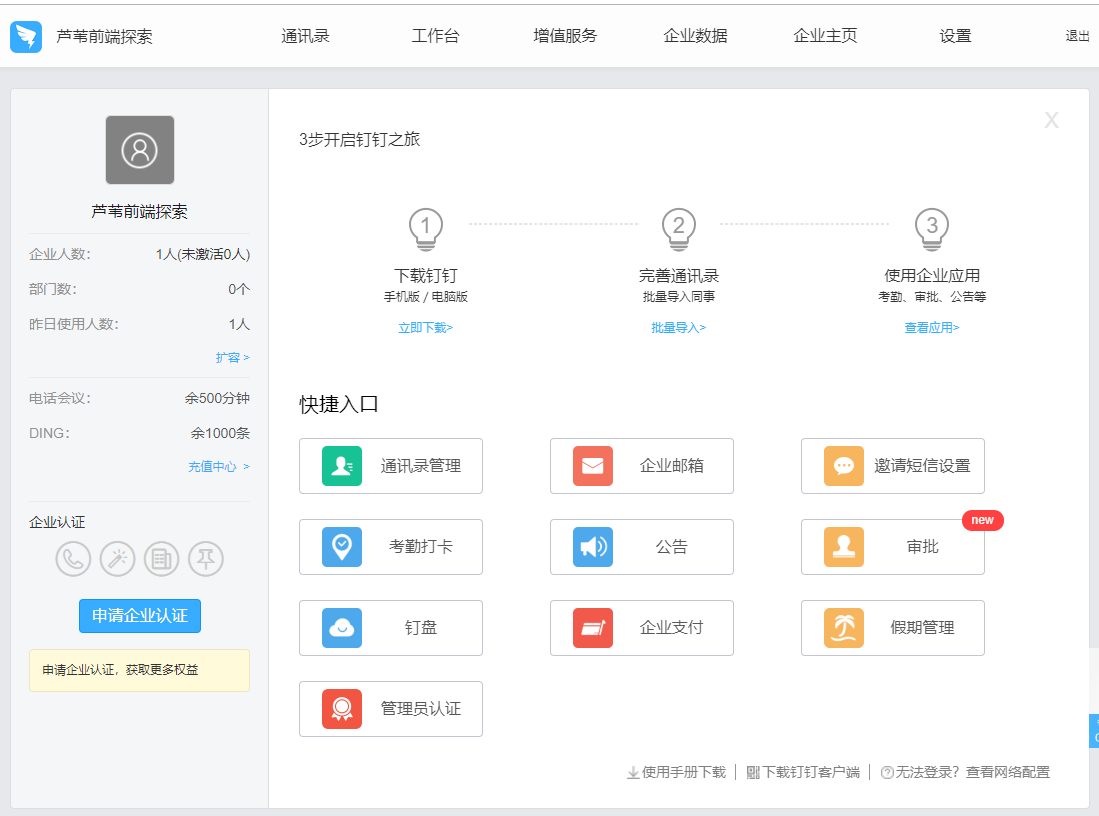
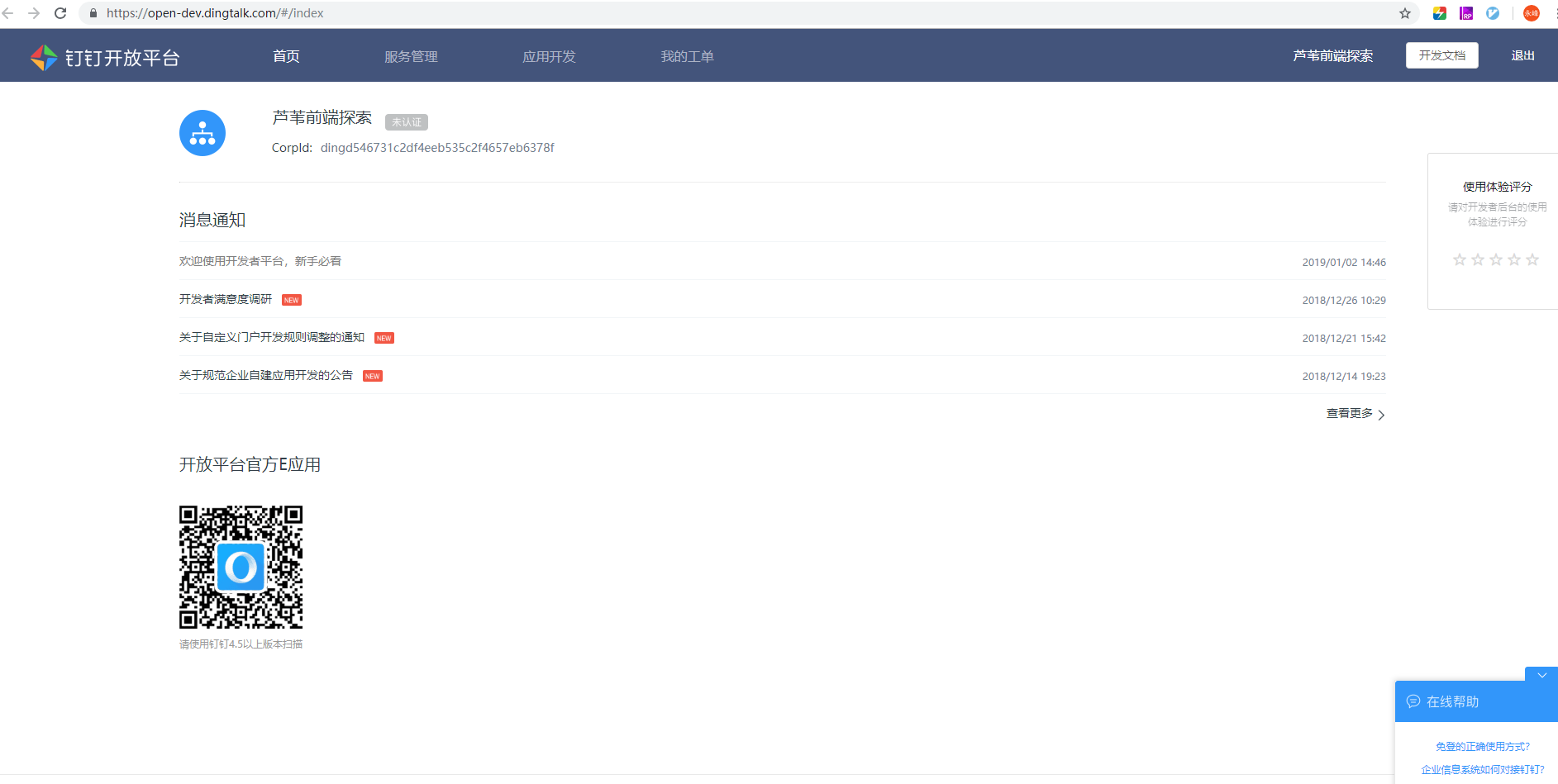
#### 二、相关的管理后台1.[钉钉管理后台](https://oa.dingtalk.com/#/welcome):用于创建组织、邀请成员、管理企业等2.[开发者后台](https://open-dev.dingtalk.com/#/index):用于创建和管理应用


#### 支付功能##### 使用说明1.只能接入支付宝支付功能,[支付宝接入详情入口](https://docs.open.alipay.com/204/105051/)2.接入方式比微信支付简单,仅限于前端部分
#### 框架钉钉自带一套成熟的框架。
> 文件结构
E应用分为 app 和 page 两层。app 用来描述整体程序,page 用来描述各个页面。app 由三个文件组成,必须放在项目的根目录。
| 文件 | 必填 | 作用 || -------- | ---- | --------------- || app.js | 是 | E应用逻辑 || app.json | 是 | E应用公共设置 || app.acss | 否 | E应用公共样式表 |
page 由四个文件组成,分别是:
| 文件类型 | 必填 | 作用 || -------- | ---- | --------------- || js | 是 | 页面逻辑 ||axml | 是 | 页面结构 || acss | 否 | 页面样式表 || json | 否 | 页面配置
> 逻辑结构
E应用的核心是一个响应式的数据绑定系统,逻辑上分为视图层和逻辑层。这两层始终保持同步,只要在逻辑层修改数据,视图层就会相应的更新。个人觉得跟微信一样,可以说是高度相似了```<!-- 视图层 --><view> Hello {{name}}! </view><button onTap="changeName"> Click me! </button>```
```<!-- 逻辑层 -->var initialData = { name: 'alibaba'};
// Register a Page.Page({ data: initialData, changeName(e) { // sent data change to view this.setData({ name: 'dingtalk' }) }});```同时也支持 es2015 模块化语法组织代码:```import util from './util'; // 载入相对路径import absolute from '/absolute'; // 载入项目根路径文件```
> 第三方NPM模块
E应用支持引入第三方模块,需先在E应用根目录下执行如下命令安装该模块:```npm install lodash```引入后即可在逻辑层中直接使用:```import lodash from 'lodash'; // 载入第三方 npm 模块```注意:由于 node_modules 里第三方模块代码不会经过转换器,为了确保各个终端兼容,node_modules 下的代码需要转成 es5 格式再引用,模块格式推荐使用 es2015 的 import/export。同时,浏览器相关web能力同样无法使用。
#### 学习材料[钉钉开发指南](https://caohaijiang.github.io/2017/04/17/dingtalk-start/) 里面有详细的开发到上线流程[钉钉开发笔记](https://www.cnblogs.com/tig666666/p/6115770.html) 详细的钉钉免登流程,**这个必看**
#### 好奇的点[节点查询](http://image.talkmoney.cn/2019-1-3/钉钉开发深入的探索和总结/1546506443980.png)[有兴趣可以点击这里](https://open-doc.dingtalk.com/microapp/dev/selector-query)
[开放接口也是一个关注的点](http://image.talkmoney.cn/2019-1-3/钉钉开发深入的探索和总结/1546506790486.png)
> [原文链接](https://github.com/luweiWEB/Blog/blob/master/Articles/%E6%8E%A2%E7%B4%A2%E9%92%89%E9%92%89%E5%BC%80%E5%8F%91.md)

【作者简介】 永锋 芦苇科技web前端开发工程师 。擅长 微信小程序开发, 系统管理后台。访问 [www.talkmnoney.cn](http://www.talkmoney.cn )了解更多。