在网站开发的过种中,有放多浏览器会在我们登录的时候,询问我们是否要记住用户名和密码。当我们在实际的开发过程中的时候,会遇到一些需求,

然而会出现

这个时候只需要在input中加入一行代码则可以解决自动填充的问题
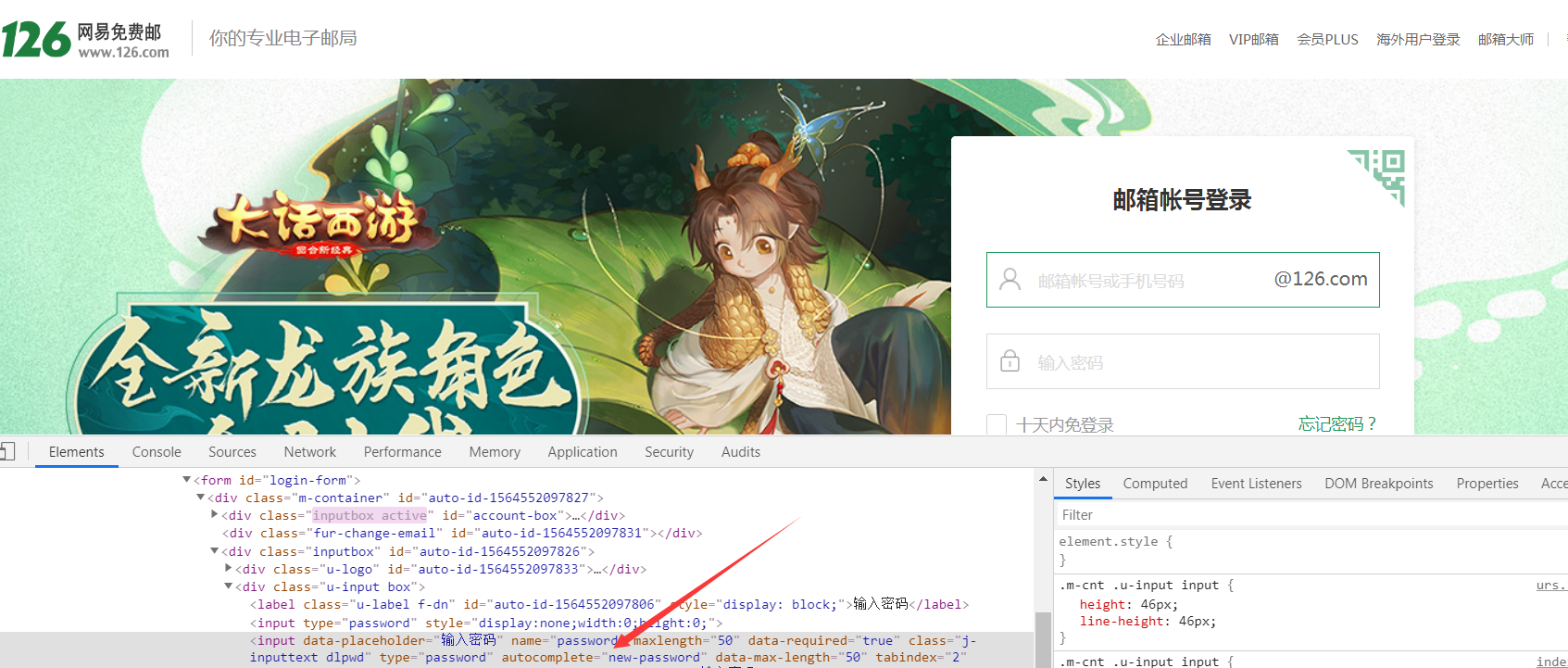
autocomplete="new-password"
这也是借鉴网易邮箱的方法

至于为什么这么做?咱也不敢问,咱也不敢说啊。对不!好用就行。
不过,在有的UI框架里是不支持

这样的方式在页面上会报错,至于报错信息嘛,各有不同,我只是以iviewui为一个栗子。

虽然是这样写了,当type="password"时,好像没有什么用。然而不要方,办法总归是有的,黑科技也是科技。能抓到老鼠的猫就是好喵。
$(":password").attr("autocomplete", "new-password");
当然用原生的JS也是可以的
document.querySelectorAll('input[type=password]').forEach(item=>{
item.setAttribute("autocomplete","new-password");
})