vue是什么
官网(https://cn.vuejs.org/)
-
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计;
-
Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。
-
Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
vue的作者
尤雨溪 中国无锡
开发这一行中少有的中国人,作者详细介绍(https://baike.baidu.com/item/%E5%B0%A4%E9%9B%A8%E6%BA%AA/2281470?fr=aladdin)
库和框架的区别
-
库(Library),本质上是一些函数的集合。每次调用函数,实现一个特定的功能,接着把控制权交给使用者
代表:jQuery
jQuery这个库的核心:DOM操作,即:封装DOM操作,简化DOM操作
-
框架(Framework),是一套完整的解决方案,使用框架的时候,需要把你的代码放到框架合适的地方,框架会在合适的时机调用你的代码
代表:vue
框架规定了自己的编程方式,是一套完整的解决方案
使用框架的时候,由框架控制一切,我们只需要按照规则写代码
框架的侵入性很高(从头到尾)
安装Vue
cdn下载(需连接网络)
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>

什么是CND
CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,
使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术
CND概况
CDN的全称是Content Delivery Network,即内容分发网络。
CND加速主要是加速静态资源,如网站上面上传的图片、媒体,以及引入的一些Js、css等文件。
CND加速需要依靠各个网络节点,例如100台CDN服务器分布在全国范围,从上海访问,会从最近的节点返回资源,这是核心。
CND服务器通过缓存或者主动抓取主服务器的内容来实现资源储备
CDN基本原理
将源站内容分发至最接近用户的节点,使用户可就近取得所需内容,提高用户访问的响应速度和成功率。
VUE实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>vue的测试</title>
</head>
<body>
<div id="ht">
{{qd}} <!--{{}}指的是vue实例所定义的变量取值方式-->
</div>
</body>
<script type="text/javascript">
//创建实例,一个vue工程,只有一个跟实例
new Vue({
el:"#ht",// DOM 元素,挂载视图模型
// data:(function () {
//
// })()
// 上下两种函数相等,只是这个用到了Es6语法
// ES6指的是javascript新规范
data(){// 定义属性,并设置初始值
return{
qd:'本是青灯不归客' ,//给变量设置值
};
}
});
</script>
</html>
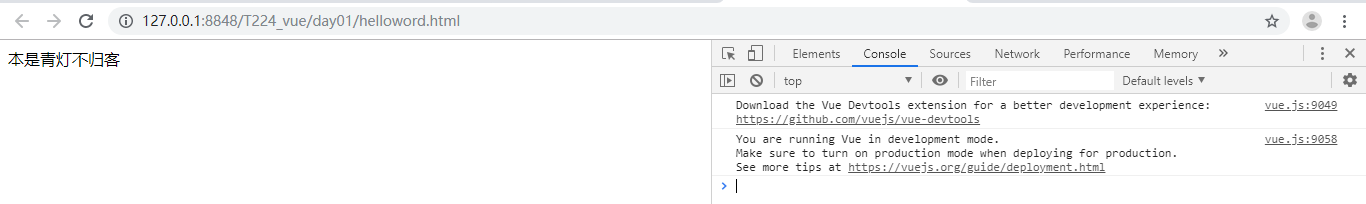
效果:

但是这里一定要注意一点就是既然写了变量就一定要赋值,哪怕是null也行

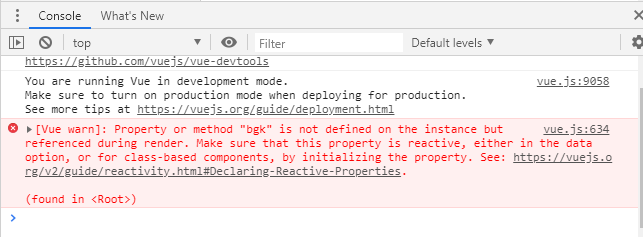
这是没赋值的错,打开开发者工具查看控制台才能看到

给他赋了个值,null

效果图:就是不显示值但是控制台不报错了

vue-model双向绑定变量指令案例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> <title>vue-model双向绑定变量指令</title> </head> <body> <div id="ht"> {{qd}} <input type="text" v-model="qd"/> </div> </body> <script type="text/javascript"> new Vue({ el:'#ht', data(){ return{ qd:null }; } }) </script> </html>
效果图:文本框中输入什么,文本框外面就显示什么

v-on事件案例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> <title>v-on事件</title> </head> <body> <div id="ht"> <input type="text" v-model="qd"/> <button v-on:click="hhh">提交</button> </div> </body> <script type="text/javascript"> new Vue({ el:'#ht', data(){ return{ qd:null, }; }, methods:{ hhh(){ console.log(this.qd); } } }) </script> </html>
效果图:文本框中输入什么。控制台就显示什么

谢谢观看!!!!