


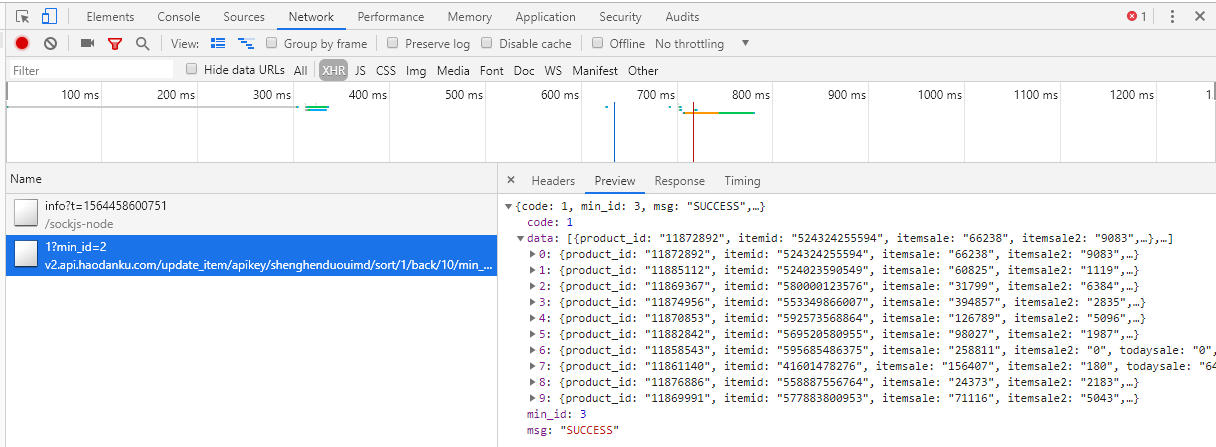
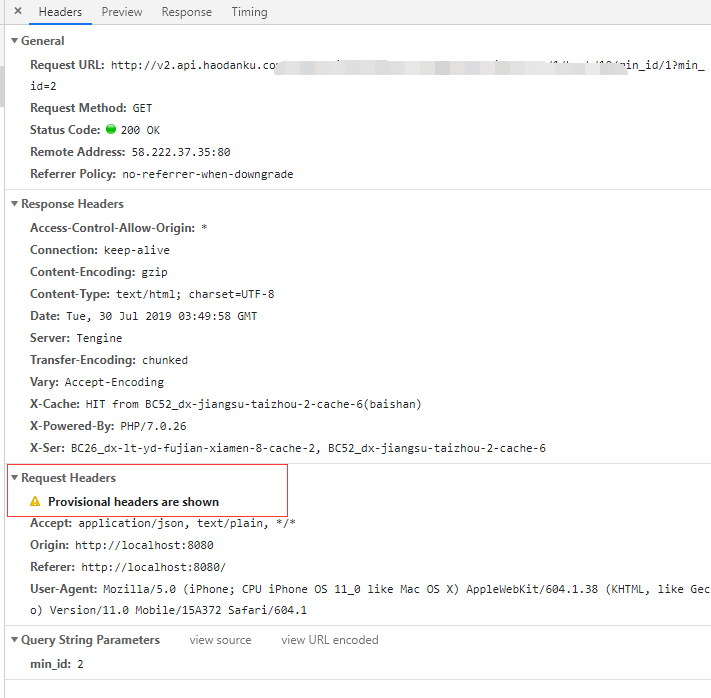
prveiw 有返回json数据,但是再.then里打印的res却是undefined。 再网上找了很多解决provisional headers are shown 的方法。都没有用! (有很多种可能导致Request Headers 出现这个问题)
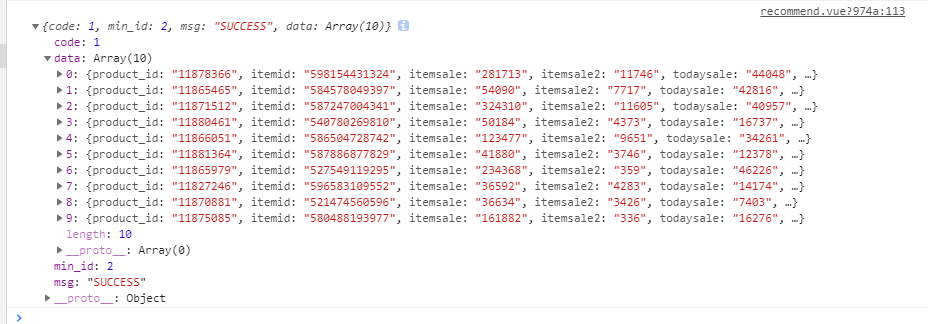
后来就把axios换成了resource, 就解决了

查了一些资料总结了下axios和resource
vue-resources不再更新了,vue作者尤大推荐axios。
axios更加强大
1..axios就是一个基于ES6的Promise的网络请求库,其实说干净了就是一个打包好的XMLHttpRequests,也就是说,这个也是一个ajax库。
2.axios 在浏览器里建立XHR,通过nodejs进行http请求
3.转换或者拦截请求数据或响应数据,支持Promise的API,可以取消请求
4.自动转换JSON
5.可以防御XSRF攻击!
vue-resources
1.vue-resource非常小巧,在压缩以后只有大约12KB,服务端启用gzip压缩后只有4.5KB大小,这远比jQuery的体积要小得多。
2.支持主流的浏览器
和Vue.js一样,vue-resource除了不支持IE 9以下的浏览器,其他主流的浏览器都支持。
3.支持Promise API和URI Templates
Promise是ES6的特性,Promise的中文含义为“先知”,Promise对象用于异步计算。
URI Templates表示URI模板,有些类似于ASP.NET MVC的路由模板。
4.支持拦截器
拦截器是全局的,拦截器可以在请求发送前和发送请求后做一些处理。
拦截器在一些场景下会非常有用,比如请求发送前在headers中设置access_token,或者在请求失败时,提供共通的处理方式。