Vue的7属性:
- el属性
- 绑定id,用来指示vue编译器从什么地方开始解析 vue的语法,可以说是一个占位符
- data属性
- 用来组织从view中抽象出来的属性,可以说将视图的数据抽象出来存放在data中
- methods属性
- 放置页面中的业务逻辑,js方法一般都放置在methods中
- computed属性
- 定义计算属性的方法
- template属性
- 用来设置模板,会替换页面元素,包括占位符
- watch属性
-
watch:function(new,old){ ... }
-
监听data中数据的变化
-
两个参数,一个返回新值,一个返回旧值
-
- render属性
- 创建Virtual Dom
参考资料:https://www.cnblogs.com/bgwhite/p/9297221.html
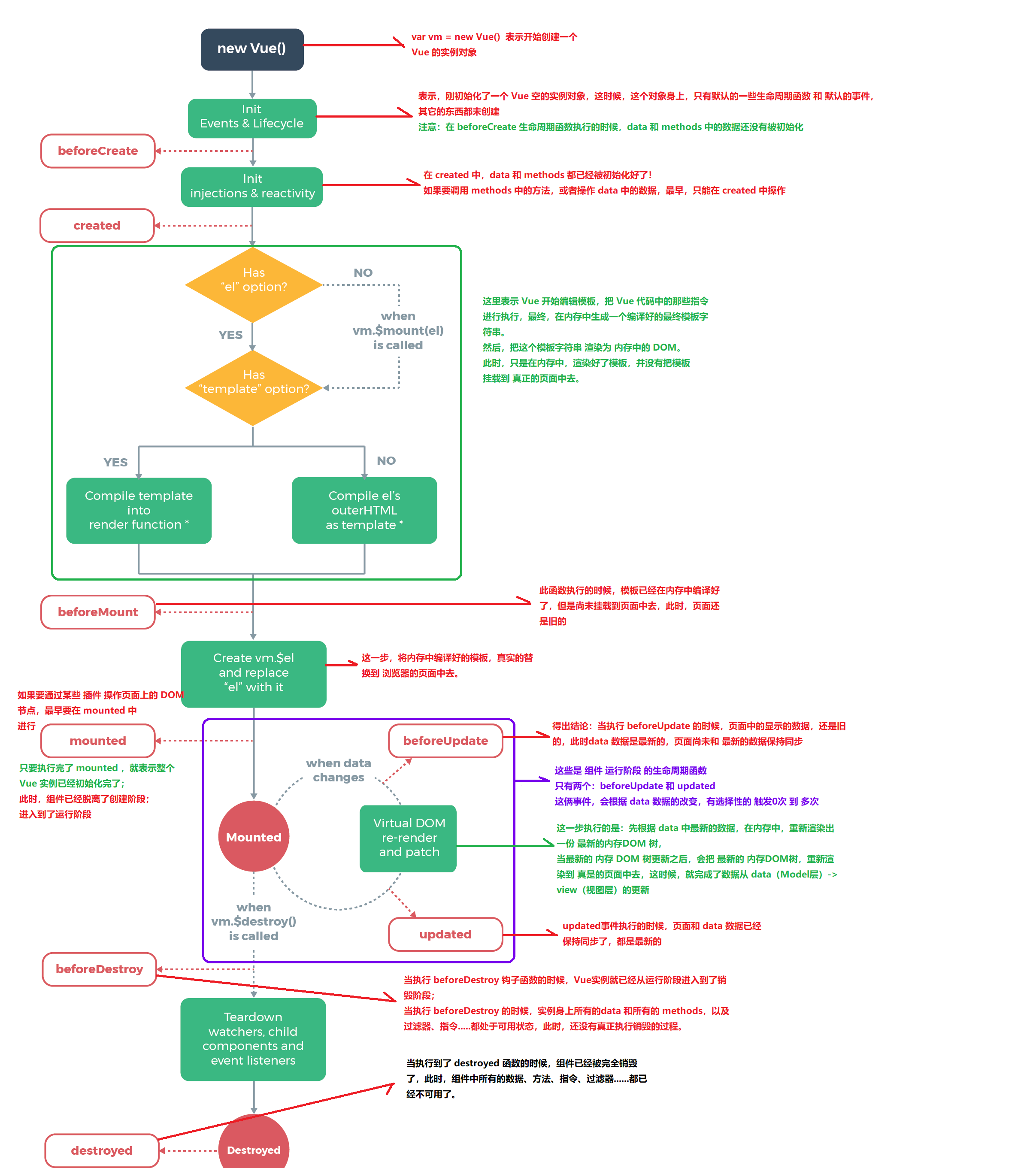
Vue的8方法:
初始化显示
- *beforeCreate()
- *created()
- *beforeMount()
- *mounted()
更新状态:this.xxx=value
- *beforeUpdate()
- *updated()
销毁 vue 实例:vm.$destory()
- *beforeDestory()
- *destoryed()
参考资料:尚硅谷_Vue全家桶
另外附一张图 如右图--->
Vue的7指令:
- v-if 条件渲染指令
- 根据其后表达式的bool值进行判断是否渲染该元素
- v-show
- 与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代码:style="display:none"
- v-else
- 必须跟在v-if/v-show指令之后,不然不起作用;如果v-if/v-show指令的表达式为true,则else元素不显示;如果v-if/v-show指令的表达式为false,则else元素会显示在页面上
- v-for
- 类似JS的遍历,用法为 v-for="item in items", items是数组,item为数组中的数组元素
- v-bind
- 这个指令用于响应地更新 HTML 特性,比如绑定某个class元素或元素的style样式,它的语法糖为 ':'
- v-on
- 用于监听指定元素的DOM事件,比如点击事件,它的语法糖为 '@'
- v-model
- 用于表单元素,进行双向数据绑定