let
let允许你声明一个作用域被限制在块级中的变量、语句或者表达式。
还是那个经典的问题:创建5个li,点击不同的li能够打印出当前li的序号。
如果在for循环中使用**var**来声明变量i的话,将总是打印出 Item 5 is Clicked
使用let的方式来解决
var liList = document.querySelectorAll('li') // 共5个li
for( let i=0; i<liList.length; i++){
liList[i].onclick = function(){
console.log(i)
}
}
而在MDN上是这样写的
var list = document.getElementById("list");
for (let i = 1; i <= 5; i++) {
var item = document.createElement("LI");
item.appendChild(document.createTextNode("Item " + i));
let j = i;
item.onclick = function (ev) {
console.log("Item " + j + " is clicked.");
};
list.appendChild(item);
}
所以,可以这样理解,在for( let i = 0; i< 5; i++) 这句话的圆括号之间,有一个隐藏的作用域。
var liList = document.querySelectorAll('li') // 共5个li
for( let i=0; i<liList.length; i++){
let i = 隐藏作用域中的i // 看这里看这里看这里
liList[i].onclick = function(){
console.log(i)
}
}
而通过阅读以上的代码,我们可以理解为:JS默认为我们添加了 let i = 隐藏作用域中的i这行代码。
从而让我们可以直接在for循环中的{}获取到()中的变量i,进而解决使用var带来的一些弊端。
如果你还想对let有更深入的了解,可以看看这个。https://zhuanlan.zhihu.com/p/28140450
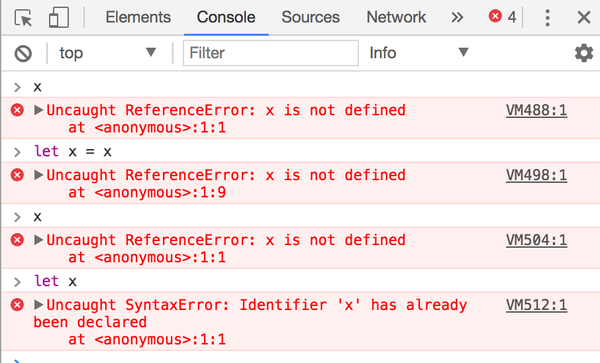
let x = x
关于let还有一个小问题

let x = x ,然后接下来就无法使用x变量了,无论是赋值,取值,还是声明,都不行。
x现在处于一种 既被定义了,又没被定义的 中间状态
如果你还想更深入了解这个问题,可以看看这个。https://www.zhihu.com/question/62966713
箭头函数
特点:
-
由于 箭头函数没有自己的this指针,通过
call()或apply()方法调用一个函数时,只能传递参数,他们的第一个参数会被忽略。 -
箭头函数不会创建自己的
this,它只会从自己的作用域链的上一层继承this -
箭头函数不能用作构造器,和
new一起用会抛出错误。 -
箭头函数没有
prototype属性。 -
yield关键字通常不能在箭头函数中使用(除非是嵌套在允许使用的函数内)。
箭头函数没有自己的this指针,如果在箭头函数中想要使用this,需要自己设置。
注意:使用Vue有时依赖this获取自身数据,但箭头函数没有自身this,会指向window。需要注意一下。
this指向问题
在调用函数每次都会向函数内部传递一个隐含的参数,这个隐含的参数就是this,this,指向的是一个对象。
这个对象我们称为函数执行的上下文对象
根据函数的调用方式不同,this会指向不同对象
-
以函数的形式调用时,this指向window
-
以方法的形式调用时,this指向调用方法的那个对象
-
以构造函数形式调用时,this就是新创建的那个对象
-
shiyongcall和apply调用时,this是指定的那个对象
this是一个指针,永远指向其所在函数所有者,如果没有所有者,则指向全局变量window
let object = {
name: 'obj',
hi: function(this, p1, p2) {
console.log(this.name)
}
}
object.h1(1, 2)
object.h1.call(object, 1, 2)
上面的代码是用来帮助理解的,希望可以对你有所帮助。