一、jquery搜索元素
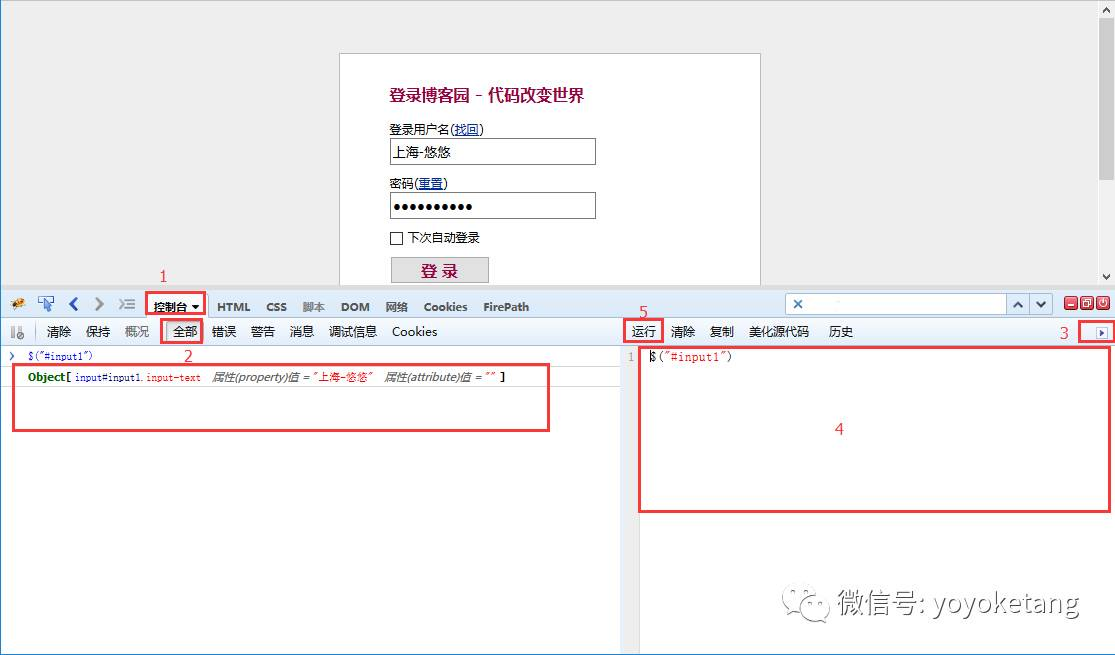
1.按F12进控制台
2.点全部按钮
3.右侧如果没出现输入框,就点下小箭头按钮
4.输入框输入jquery定位语法,如:$("#input1")
5.点运行按钮
6.左边会出现定位到的元素,如果有多个会以list列表的形式展示出

二、jquery定位语法
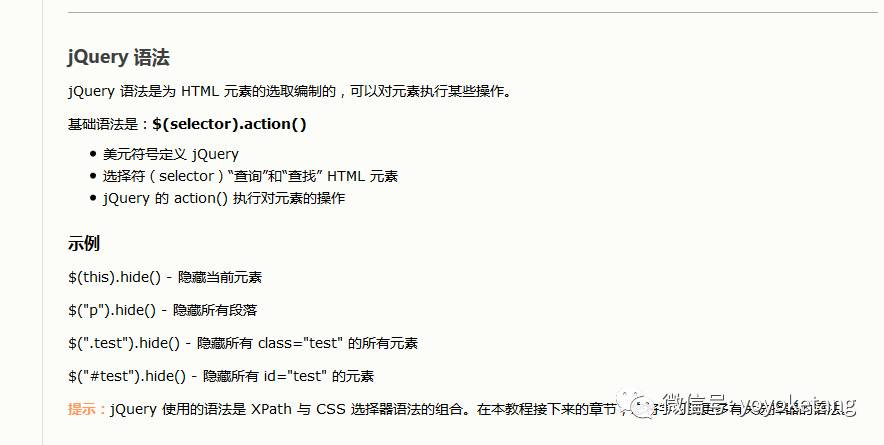
1.jquery语法可以学下w3school的教程:http://www.w3school.com.cn/jquery/jquery_syntax.asp
2.格式如下:
$(selector).action()
--selector:这里的定位语法和css的定位语法是一致的,如:id就是#,class就是点(.),tag标签名前面就无符号
--action:这个是定位元素之后的操作行为事件,如click

三、jquery行为
1.发送文本语法:$(selector).val(输入文本的值)
2.清空文本语法:$(selector).val('') # 空字符串,两个单引号
3.点击按钮:$(selector).click()

四、参考脚本
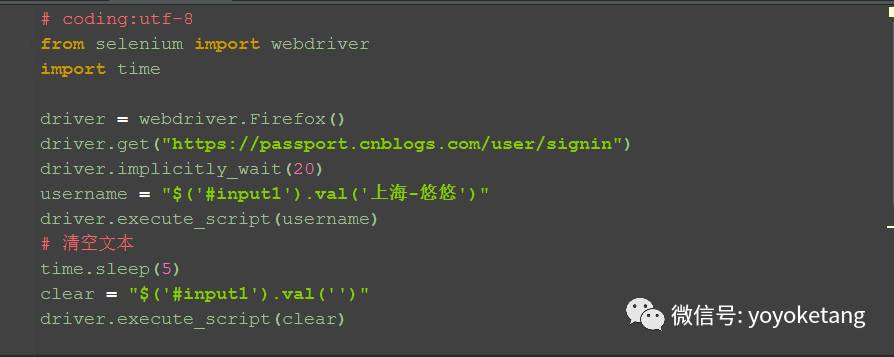
1 # coding:utf-8 2 from selenium import webdriver 3 import time 4 5 driver = webdriver.Firefox() 6 driver.get("https://passport.cnblogs.com/user/signin") 7 driver.implicitly_wait(20) 8 # 输入账号 9 username = "$('#input1').val('上海-悠悠')" 10 driver.execute_script(username) 11 # 清空文本 12 # time.sleep(5) 13 # clear = "$('#input1').val('')" 14 # driver.execute_script(clear) 15 16 # 输入密码 17 psw = "$('#input2').val('yoyo')" 18 driver.execute_script(psw) 19 20 # 点击登录按钮 21 button = "$('#signin').click()" 22 driver.execute_script(button)