以前自己写过的一个简单弹窗插件,简洁好用,不复杂;PC、移动端都能用

调用代码:
new upBox().show({ // 显示弹窗 title: '测试弹窗', width: '80%', height: 300, content: '<button id="test2">隐藏</button>', // maskLayerHide: false // true/false }) new upBox().hide() // 隐藏弹窗
插件JS源码:
(function () { function upBox() { }; upBox.prototype.show = function(option) { // 显示弹窗 var _this = this; option = option ? option : {} option.width = option.width ? option.width : 400 option.height = option.height ? option.height : 300 option.title = option.title ? option.title : "标题" option.content = option.content ? option.content : "" // 内容 option.maskLayerHide = (option.maskLayerHide == undefined) ? true : option.maskLayerHide // 是否点击遮罩层隐藏弹窗 var upBoxID = (Math.random() * 10000000).toString(16).substr(0, 4) + (new Date()).getTime() + Math.random().toString().substr(2, 5); if (String(option.width).indexOf("%")<0) { option.width += 'px' } if (String(option.height).indexOf("%")<0) { option.height += 'px' } // 渲染弹窗结构 var body = document.getElementsByTagName("body")[0]; body.insertAdjacentHTML("beforeEnd", ` <div id="upBox_${upBoxID}" class="upBox"> <div class="upBox_container" style="width: ${option.width};height: ${option.height}"> <div class="upBox_container_head"> <div class="upBox_container_head_title">${option.title}</div> <div id="upBox_CancelBtn_${upBoxID}" class="upBox_container_head_cancelBtn">X</div> </div> <div class="upBox_container_body">${option.content}</div> </div> </div> `); var thisUpBox = document.getElementById("upBox_" + upBoxID); setTimeout(function() { // 显示弹窗,定时器延时是为了触发动画 thisUpBox.classList.add("upBoxShow"); }, 100); // 点击隐藏按钮隐藏弹窗 document.getElementById("upBox_CancelBtn_" + upBoxID).addEventListener('click', function () { _this.hide() }, false); thisUpBox.addEventListener('click', function (e) { // 点击遮罩层隐藏弹窗 if(e.target == this && option.maskLayerHide){ _this.hide() } }, false); } upBox.prototype.hide = function() { // 隐藏弹窗 var body = document.getElementsByTagName("body")[0]; var upBox = document.getElementsByClassName('upBox')[0] upBox.classList.remove("upBoxShow"); setTimeout(function() { body.removeChild(upBox); }, 600); } window.upBox = upBox })()
插件CSS源码:
.upBox{ width: 100%; height: 100%; opacity: 0; position: fixed; top: 0; left: 0; z-index: 99; background: rgba(0, 0, 0, 0.6); font-family:"微软雅黑"; box-sizing:border-box; transition: 0.5s; -ms-transition: 0.5s; -moz-transition: 0.5s; -webkit-transition: 0.5s; -o-transition: 0.5s; display: flex; display: -ms-flex; display: -moz-flex; display: -webkit-flex; display: -o-flex; flex-direction: row; -ms-flex-direction: row; -moz-flex-direction: row; -webkit-flex-direction: row; -o-flex-direction: row; justify-content: center; -ms-justify-content: center; -moz-justify-content: center; -webkit-justify-content: center; -o-justify-content: center; align-items: center; -ms-align-items: center; -moz-align-items: center; -webkit-align-items: center; -o-align-items: center; } .upBoxShow{ opacity: 1; } .upBox_container{ border-radius: 5px; background: white; } .upBox_container_head{ width: 100%; height: 35px; padding: 5px; line-height: 23px; box-sizing:border-box; border-bottom: 1px solid black; } .upBox_container_head:after{ /* 清除浮动 */ content: "020"; display: block; height: 0; clear: both; visibility: hidden; } .upBox_container_head{ zoom:1 } .upBox_container_head_title{ width: calc(100% - 25px); height: 100%; float: left; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .upBox_container_head_cancelBtn{ width: 25px; height: 100%; text-align: center; float: left; cursor:pointer; } .upBox_container_body{ width: 100%; height: calc(100% - 35px); }
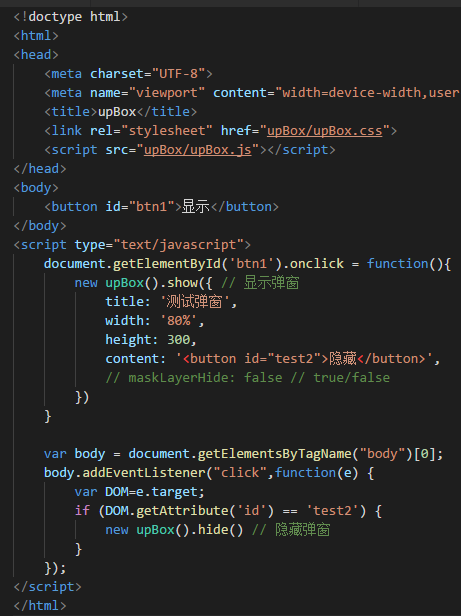
完整的调用例子截个图: