一、miniui是3.9版本,不同版本看到的内容有差异
二、jQuery(callback) 等同于$( document ).ready()
接下来看看如何使用代码中mini.parse()来避免自己写mini.parse()
1、js代码的执行顺序
js代码是顺序执行的,沿着文档加载方向(我猜哦),当我们有这样一个html页面时
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<script src="../../script/boot.js" type="text/javascript"></script>
</head>
<body>
<input type="button" class="mini-autocomplete" value="111" id="testButton">
</body>
</html>
<script>if(mini.get("testButton") == null)
{
$("body").append("<br/>");
$("body").append("在parse()方法执行之前,mini.get(id)返回为null\r\n");
} </script>
看一下文档加载顺序:

会先执行Base.html中,也就是我们自己写的js代码段,就算把自己js代码写在单独文件里,然后放在boot.js后面引用,也会是自己的js代码先执行,毕竟自动执行的mini.parse()需要等文档加载完毕才会执行。
那我们也等文档加载完毕再执行,把自己的js代码段修改为:
jQuery(function(){
debugger; if(mini.get("testButton") == null) { $("body").append("<br/>"); $("body").append("在parse()方法执行之前,mini.get(id)返回为null\r\n"); } })
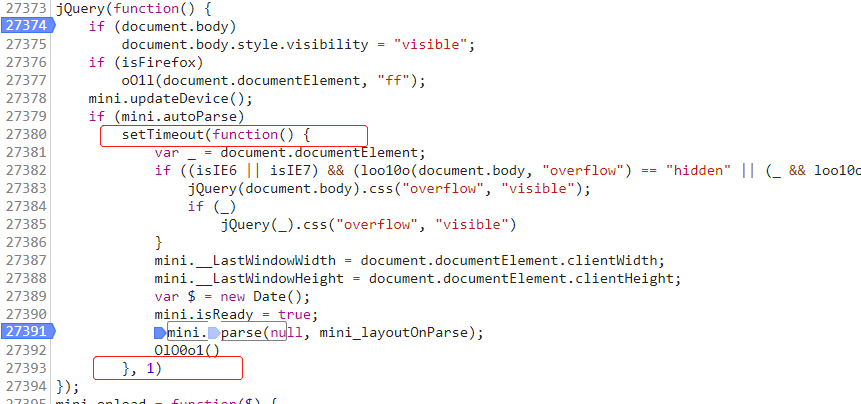
在miniui自动执行mini.parse()的地方设置断点,然后F12进入调试:


会发现程序会先执行到图中的if (document.body),然后我们自己js代码的debugger,之后到图中的mini.parse(),我认为是图中的setTimeout导致的。
然后再次修改我们的js代码:
jQuery(function(){ setTimeout(() => { if(mini.get("testButton") == null) { $("body").append("<br/>"); $("body").append("在parse()方法执行之前,mini.get(id)返回为null\r\n"); } }, 1000); })
It works.我们没有自己调用mini.parse(),但是我们通过mini.get()获取到了解析后的控件。

但是好像没有什么用,还不如自己写个mini.parse(),会不会存在什么比较好的方法呢?都需要自己写mini.parse(),感觉不合理啊,难道存在即合理吗。
关于mini.parse()的大致实现后面再说咯。
miniui文件加载的时候还做了很多事情,涉及到js的继承,有趣的很,下一次就看看miniui里面的继承,一切的一切,都因为下面这个方法导致。
//ol0oOo : superclass //oO000O : constructor //Olo01l构造函数 继承自superclass Olo01l = function() { Olo01l[ol0oOo][oO000O].apply(this, arguments) } ;
http://www.w3school.com.cn/js/pro_js_object_oriented.asp 给个链接,我觉得里面对js的继承讲解的很详细,收获颇多。
good night.
还有一些遇到的问题:
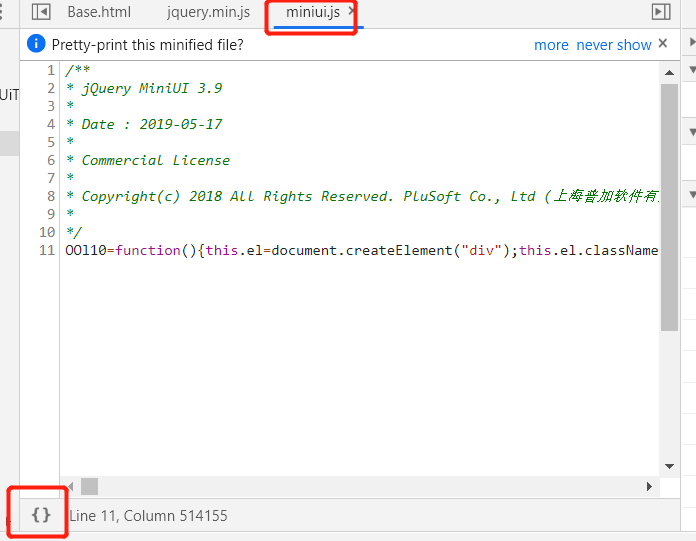
1、miniui.js文件不能格式化之后再使用。可以在浏览器中使用如下图标展开再调试,不知道有没有什么更好的方法。

2、我是试用我是试用我是试用,有问题及时联系