一、cookie和session
cookie和session都是用来跟踪浏览器用户身份的会话方式。
区别:
1.保持状态:cookie保存在客户端;session保存在服务端。
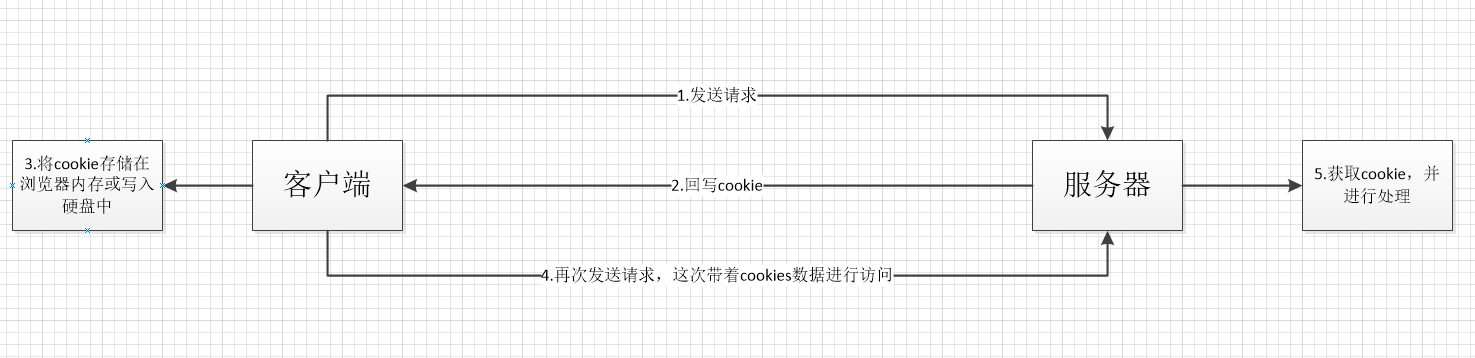
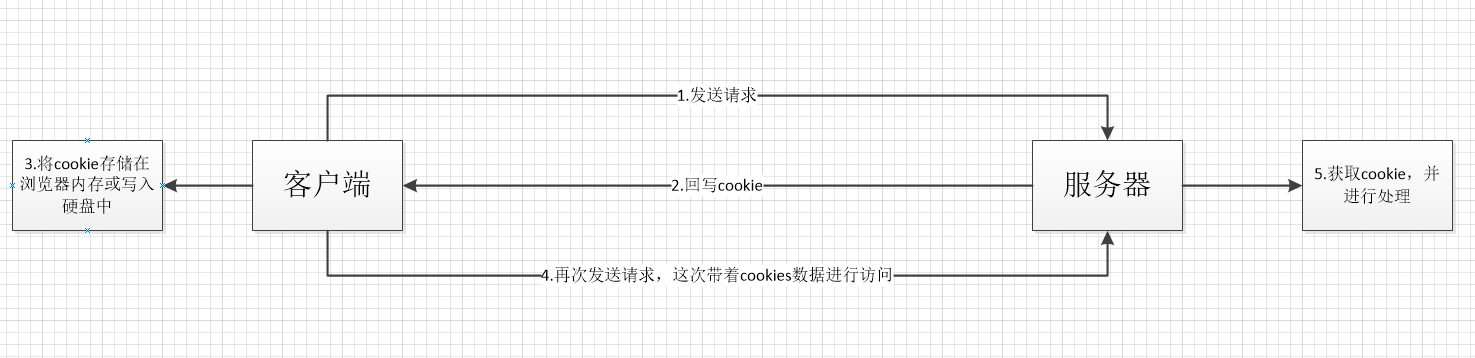
2.使用方式:cookie机制:需设置过期时间,否则会随着浏览器的关闭消失;
session机制:无需设置过期时间,服务器会根据判断是否有session创建新的session对象,并通常会用cookie存储session到客户端。当服务器收到请求需要创建session对象时,首先会检查客户端请求中是否包含sessionid。如果有sessionid,服务器将根据该id返回对应session对象。如果客户端请求中没有sessionid,服务器会创建新的session对象,并把sessionid在本次响应中返回给客户端。通常使用cookie方式存储sessionid到客户端,在交互中浏览器按照规则将sessionid发送给服务器。如果用户禁用cookie,则要使用URL重写,可以通过response.encodeURL(url) 进行实现;API对encodeURL的结束为,当浏览器支持Cookie时,url不做任何处理;当浏览器不支持Cookie的时候,将会重写URL将SessionID拼接到访问地址后。
3.存储内容:cookie只可存储字符串及文本;session支持任何类型的对象,通过类似于Hashtable的数据结构来报存。
4.存储大小:
5.安全性:session安全性大于cookie
6.应用场景:
cookie:(1)判断用户是否登陆过网站,以便下次登录时能够实现自动登录(或者记住密码)。如果我们删除cookie,则每次登录必须从新填写登录的相关信息。
(2)保存上次登录的时间等信息。
(3)保存上次查看的页面
(4)浏览计数

session:Session用于保存每个用户的专用信息,变量的值保存在服务器端,通过SessionID来区分不同的客户。
(1)网上商城中的购物车
(2)保存用户登录信息
(3)将某些数据放入session中,供同一用户的不同页面使用
(4)防止用户非法登录
7.两者的缺点:
cookie(临时存储):(1)可能被删除,被禁用;
(2)安全性不高,纯文本形式存储,如存储密码则需加密处理;
(3)大小受限,容量5kb,相当于5000个英文字母;
(4)不同浏览器不相通,不同域中的cookie不共享;
(5)每次都需传递cookie给服务器,浪费带宽;
(6)cookie数据有路径(path)的概念,可以限制cookie只属于某个路径下。
session:(1)Session保存的东西越多,就越占用服务器内存,对于用户在线人数较多的网站,服务器的内存压力会比较大;
(2)依赖于cookie(sessionID保存在cookie),如果禁用cookie,则要使用URL重写,不安全;
(3)创建Session变量有很大的随意性,可随时调用,不需要开发者做精确地处理,所以,过度使用session变量将会导致代码不可读而且不好维护。
二、webStorage:
webStorage分localStorage(本地存储)和sessionStorage(会话存储);
两者区别:
localStorage(本地存储):长期,永久存储,同源窗口共享,不同浏览器不共享;
sessionStorage(会话存储):临时存储,同源窗口不共享,不同浏览器不共享,关闭浏览器消失。
相同点:
1.存储大小相同:一般都是5Mb
2.存储位置相同:客户端
3.存储内容类型:字符串类型
4.获取方式:window.localStorage;window.sessionStorage
优点:
1.存储空间更大:cookie为4KB,而WebStorage是5MB;
2.节省网络流量:WebStorage不会传送到服务器,存储在本地的数据可以直接获取,也不会像cookie一样将请求都会传送到服务器,所以减少了客户端和服务器端的交互,节省了网络流量;
3.快速显示:有的数据存储在WebStorage上,再加上浏览器本身的缓存。获取数据时可以从本地获取会比从服务器端获取快得多,所以速度更快;
4.安全性:WebStorage不会随着HTTP header发送到服务器端,所以安全性相对于cookie来说比较高一些,不会担心截获,但是仍然存在伪造问题;
5.对于那种只需要在用户浏览一组页面期间保存而关闭浏览器后就可以丢弃的数据,sessionStorage会非常方便;
6.WebStorage提供了一些方法,数据操作比cookie方便;
setItem (key, value) —— 保存数据,以键值对的方式储存信息。
getItem (key) —— 获取数据,将键值传入,即可获取到对应的value值。
removeItem (key) —— 删除单个数据。
clear () —— 删除所有的数据
key (index) —— 获取某个索引的key

session:Session用于保存每个用户的专用信息,变量的值保存在服务器端,通过SessionID来区分不同的客户。
(1)网上商城中的购物车
(2)保存用户登录信息
(3)将某些数据放入session中,供同一用户的不同页面使用
(4)防止用户非法登录
7.两者的缺点:
cookie(临时存储):(1)可能被删除,被禁用;
(2)安全性不高,纯文本形式存储,如存储密码则需加密处理;
(3)大小受限,容量5kb,相当于5000个英文字母;
(4)不同浏览器不相通,不同域中的cookie不共享;
(5)每次都需传递cookie给服务器,浪费带宽;
(6)cookie数据有路径(path)的概念,可以限制cookie只属于某个路径下。
session:(1)Session保存的东西越多,就越占用服务器内存,对于用户在线人数较多的网站,服务器的内存压力会比较大;
(2)依赖于cookie(sessionID保存在cookie),如果禁用cookie,则要使用URL重写,不安全;
(3)创建Session变量有很大的随意性,可随时调用,不需要开发者做精确地处理,所以,过度使用session变量将会导致代码不可读而且不好维护。
二、webStorage:
webStorage分localStorage(本地存储)和sessionStorage(会话存储);
两者区别:
localStorage(本地存储):长期,永久存储,同源窗口共享,不同浏览器不共享;
sessionStorage(会话存储):临时存储,同源窗口不共享,不同浏览器不共享,关闭浏览器消失。
相同点:
1.存储大小相同:一般都是5Mb
2.存储位置相同:客户端
3.存储内容类型:字符串类型
4.获取方式:window.localStorage;window.sessionStorage
优点:
1.存储空间更大:cookie为4KB,而WebStorage是5MB;
2.节省网络流量:WebStorage不会传送到服务器,存储在本地的数据可以直接获取,也不会像cookie一样将请求都会传送到服务器,所以减少了客户端和服务器端的交互,节省了网络流量;
3.快速显示:有的数据存储在WebStorage上,再加上浏览器本身的缓存。获取数据时可以从本地获取会比从服务器端获取快得多,所以速度更快;
4.安全性:WebStorage不会随着HTTP header发送到服务器端,所以安全性相对于cookie来说比较高一些,不会担心截获,但是仍然存在伪造问题;
5.对于那种只需要在用户浏览一组页面期间保存而关闭浏览器后就可以丢弃的数据,sessionStorage会非常方便;
6.WebStorage提供了一些方法,数据操作比cookie方便;
setItem (key, value) —— 保存数据,以键值对的方式储存信息。
getItem (key) —— 获取数据,将键值传入,即可获取到对应的value值。
removeItem (key) —— 删除单个数据。
clear () —— 删除所有的数据
key (index) —— 获取某个索引的key