很多人在使用Microsoft Visual Studio的时候不知道怎么连接数据库和使用三层框架,今天我们来一起学习怎么利用Microsoft Visual Studio 建立一个简单的登陆页面。
工具:
Microsoft Visual Studio 2010
SQL Server Management Studio
步骤:
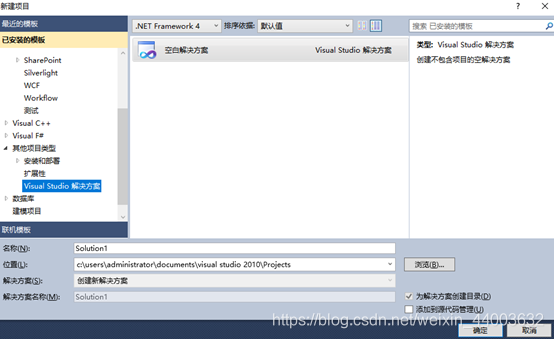
1.首先新建一个空白的解决方案

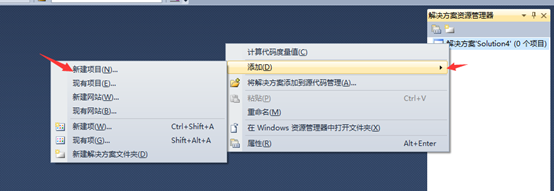
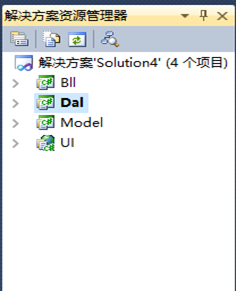
2.右键点击解决方案建立我们需要的三层。

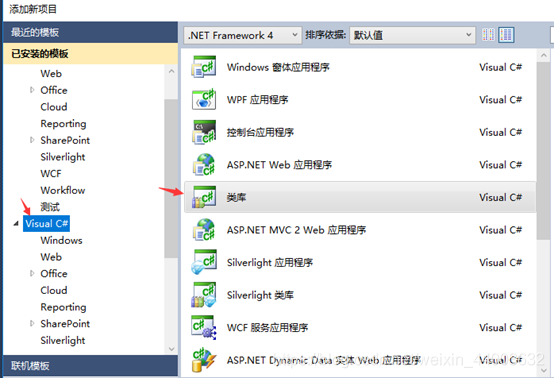
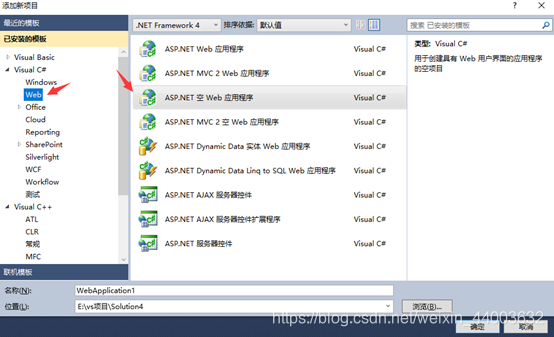
在建立三层的时候有一点要注意,因为三层架构分为:表现层(UI(User Interface))、业务逻辑层(BLL(Business Logic Layer))、数据访问层(DAL(Data Access Layer))再加上实体类库(Model)所以我们Model,DAL和BLL层都建立为类库(如图一)而UI层建立为web项目(如图二)

图一

图二
建立完成以后就是下表啦!已经成功三分之一啦!为自己鼓掌吧!

三层要怎么联系起来?接下来就是引用啦! 右键引用,添加引用
引用关系:
BLL需要引用DAL和Model;
DAL需要引用Model;
Model是实体,不需要引用其他层;

接下来就是连接数据库和执行代码操作啦~
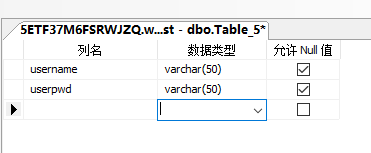
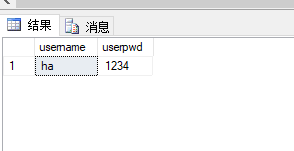
在数据库里面建立一个表,取名为Test里面有两列并加入两个数据,如图:


最后一步,上代码。
Model层:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace Model
{
public class Class1
{
public string username {set;get;}
public string userpwd { set; get; }
}
}
Dal层:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Data;
using System.Data.SqlClient;
namespace Dal
{
public class Class1
{
public List<Model.Class1> MyList(string where)
{
DataSet ds = DB.ToGetData("select *from Test " + where);
if (ds != null && ds.Tables[0] != null && ds.Tables[0].Rows.Count > 0)
{
Model.Class1 MyClass1 = null;
List<Model.Class1> MyList = new List<Model.Class1>();
foreach (DataRow item in ds.Tables[0].Rows)
{
MyClass1 = new Model.Class1();
MyClass1.username = item["username"].ToString();
MyClass1.userpwd = item["userpwd"].ToString();
MyList.Add(MyClass1);
}
return MyList;
}
else
{
return null;
}
}
}
public class DB
{
static string ConnStr = "Data Source=.;Initial Catalog=调用的数据库名;Persist Security Info=True;User ID=数据库用户名;Password=数据库密码";
public static DataSet ToGetData(string Sql)
{
using (SqlConnection Conn = new SqlConnection(ConnStr))
{
using (SqlDataAdapter da = new SqlDataAdapter(Sql, Conn))
{
DataSet ds = new DataSet();
Conn.Open();
da.Fill(ds);
da.Dispose();
return ds;
}
}
}
}
}
Bll层:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace Bll
{
public class Class1
{
Dal.Class1 NewDal = new Dal.Class1();
public List<Model.Class1> Login(string username, string userpwd)
{
if (!string.IsNullOrEmpty(username) && !string.IsNullOrEmpty(userpwd))
{
return NewDal.MyList(" where username='"+username+"' and userpwd='"+userpwd+"'" );
}
else
{
return null;
}
}
}
}
UI层:(Login窗体)
1前端:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Login.aspx.cs" Inherits="UI.Login" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
用户名:  <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><br />
用户密码: <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox><br /><br /><br />
    <asp:Button ID="Button1" runat="server" Text="登Ì?陆?"
onclick="Button1_Click" />
</div>
</form>
</body>
</html>
2.后端:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace UI
{
public partial class Login : System.Web.UI.Page
{
Bll.Class1 NewBll = new Bll.Class1();
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
string username = TextBox1.Text.Trim();
string userpwd = TextBox2.Text.Trim();
if (!string.IsNullOrEmpty(username) && !string.IsNullOrEmpty(userpwd))
{
List<Model.Class1> Myuserlist = NewBll.Login(username, userpwd);
if (Myuserlist != null)
{
Page.ClientScript.RegisterStartupScript(GetType(), "js", "<script>alert('登录成功!');</script>");
}
else
{
Page.ClientScript.RegisterStartupScript(GetType(), "js", "<script>alert('用户密或密码不存在!');</script>");
}
}
else
{
Page.ClientScript.RegisterStartupScript(GetType(), "js", "<script>alert('请输入所有信息!');</script>");
}
}
}
}
在UI层点击运行(F5),成功了以后就有输入框试验了。