开发工具与关键技术:VS与JavaScript
作者:戴怡斌
撰写时间:2019年4月5日
下面就来看一个简单的案列,for循环,说明白一点就是一直循环……,我自己理解的是你定义一个数组,数组里面全是数字,如果没有最大值,那他就会一直循环下去,设定的到哪停止,那它就会到哪之后就停了。
最简单的for循环,那就先定义一个数组,
var hhh = [“你”, “wo”, "ad ",“aad”, “ww”, “aa”];
可以写弹出框,也可以输出控制器,我就以弹出框为例
for (i = 0; i < hhh.length;i++)
{
alert(arr);
};
如果你是上面这样写,弹出6次,数组里面是多少值就弹出多少次,弹出一次就把数组里面的值全部显示出来
for (i = 0; i < hhh.length;i++)
{
alert(arr[i]);
}
如果你是上面这样写,也一样弹出6次,数组里面是多少值就弹出多少次,两种写法,但又不同,这种写法,一次只弹出一个值
其实for循环也可以镶嵌for循环
只要定义多个变量,一步一步镶嵌,还有就是会玩
在来举一个遮罩层的案列,
我的遮罩层设置是点击图片转到对应的位置
遮罩层里面也是有循环的,循环点击
var
lilist=document.getElementById(“daishi”).getElementsByTagName(“li”);
先定义变量,获取里面有几张图片,
for(var i=0;i<lilist.length;i++){}
在之后,条件是什么,长度:长度指的是有几张图片,自加一:在原基础上在加一,
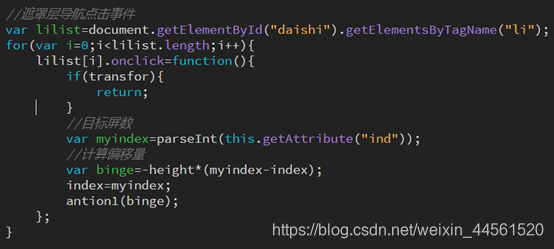
当然我只是吧for循环举个例子,还要它的屏数,屏数也要定义,等等,看图片,

图1
lilist[i].function(){if(transfor){ return;}
点击执行,执行完毕跳出。
就是这么简单,看效果图

