input框range类型拖动条时,实现得到实时反馈
拿渐变色举例:
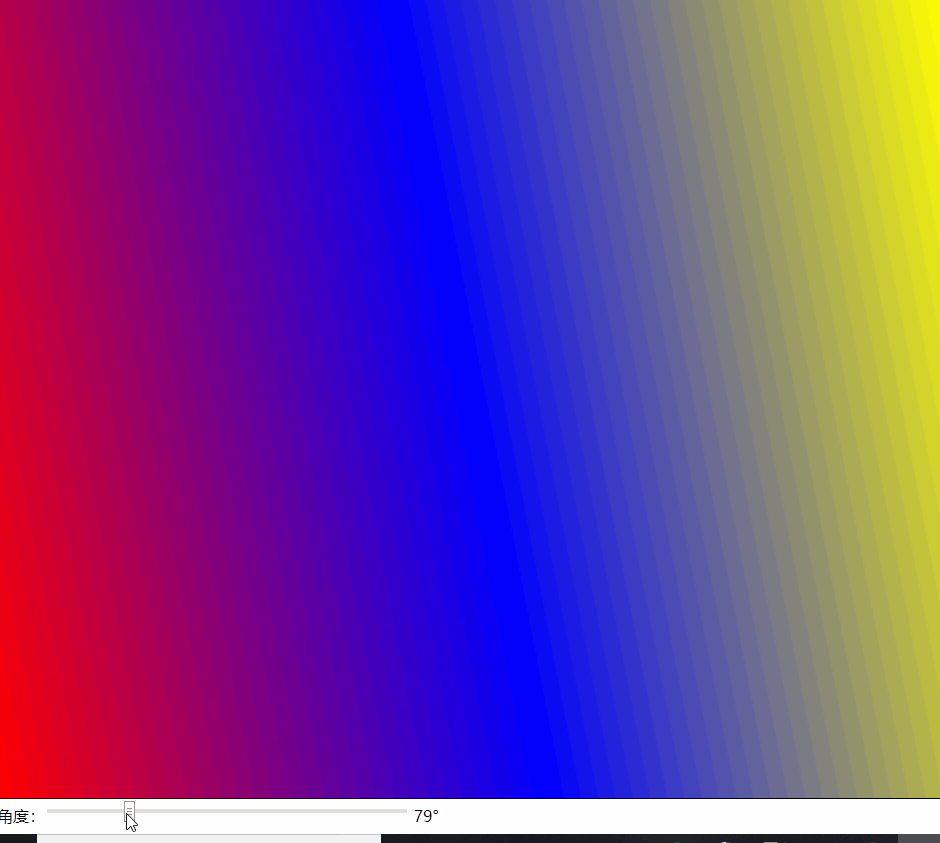
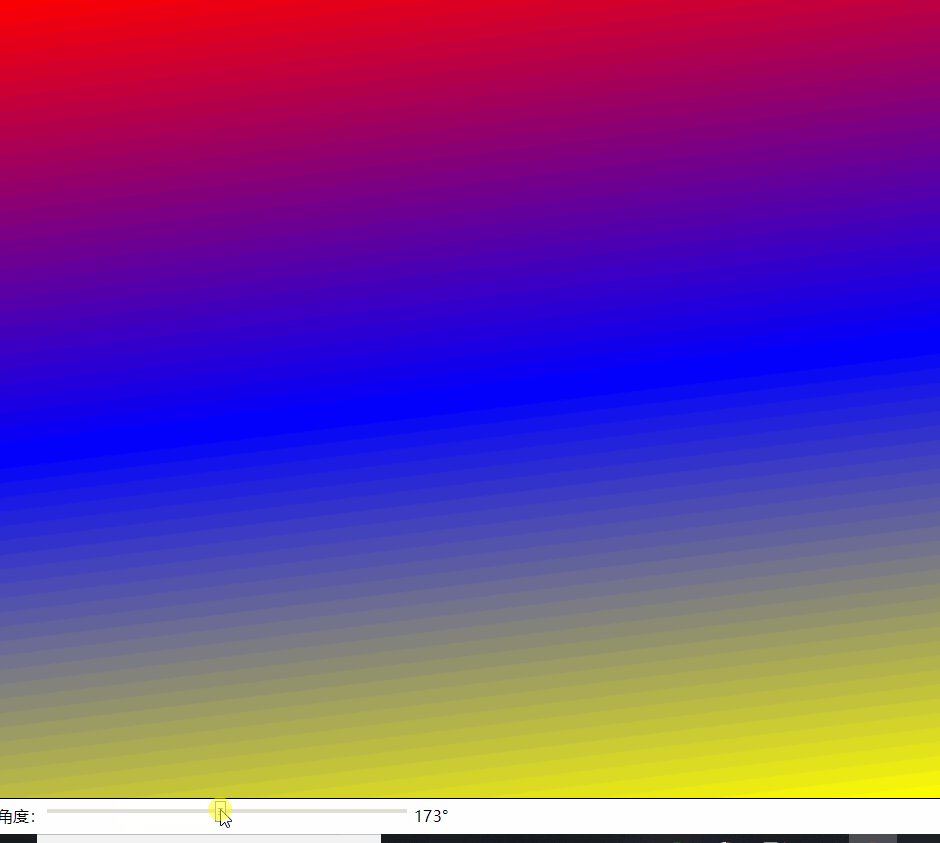
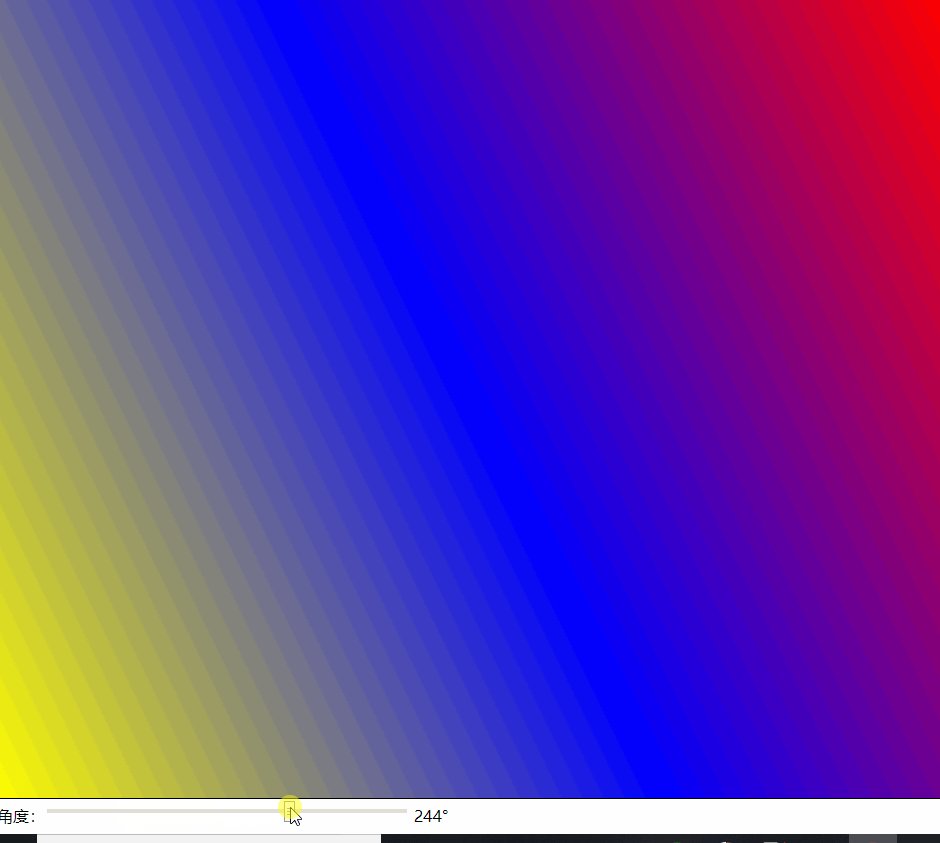
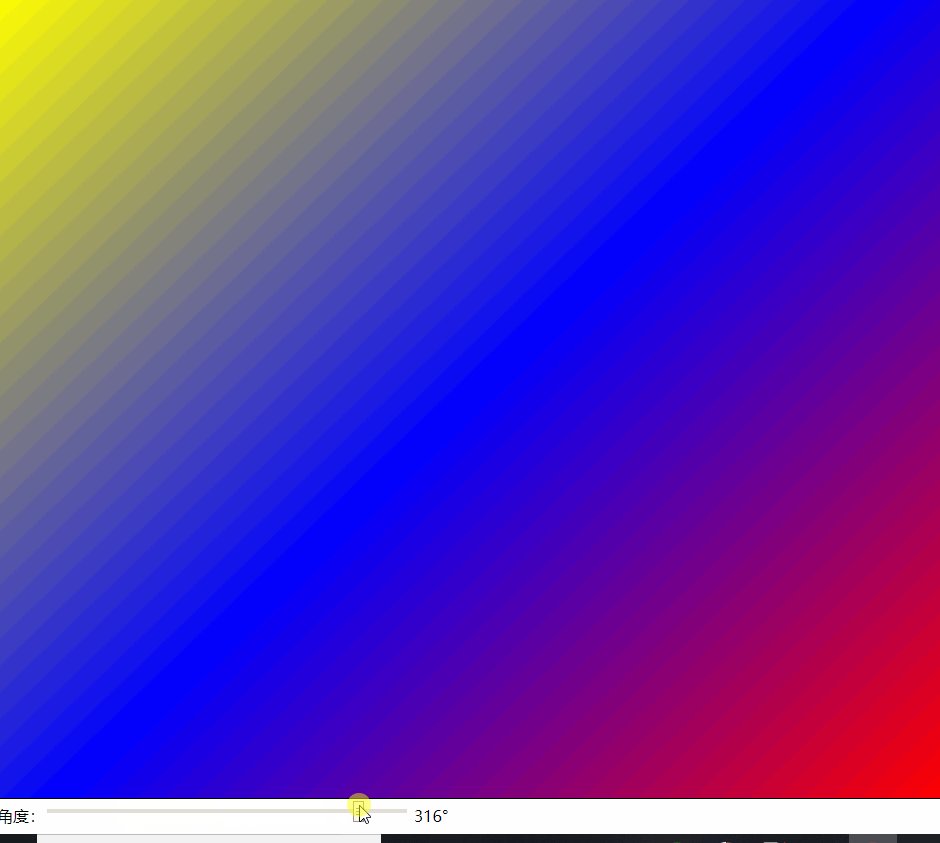
background:linear-gradient(0deg,red,blue,yellow)、渐变
<div id="dv2" style="background:linear-gradient(0deg,red,blue,yellow);"></div>
角度:<input id="range" style="width:360px;" type="range" min="0" max="360" value="0" oninput="change2()"
onchange="change2()">
<span id="value">0°</span>
<script type="text/javascript">
function change2(){
var value=document.getElementById('range').value;
document.getElementById('value').innerHTML=value+"°";
document.getElementById('dv2').style.background="linear-gradient("+value+"deg,red,blue,yellow)";
}
</script>下划线的位置需要注意:
input的两个属性:
-
oninput---该事件在 <input> 或 <textarea> 元素的值发生改变时触发。
-
onchange---该事件在 <input> 或 <textarea> 元素的值发生改变后触发。
我们把oninput注释掉只留下onchange调节渐变色角度时,就很卡顿不会连续的改变角度,所以这里我们想要得到实时的反馈就要用oninput事件
即实时调节角度拉条时,会不断的触发oninput事件所以会一直调用change2()方法
而只有当拉动完调节条时,拉条失去焦点时才触发onchange事件所以不连贯
onchange: oninput: