
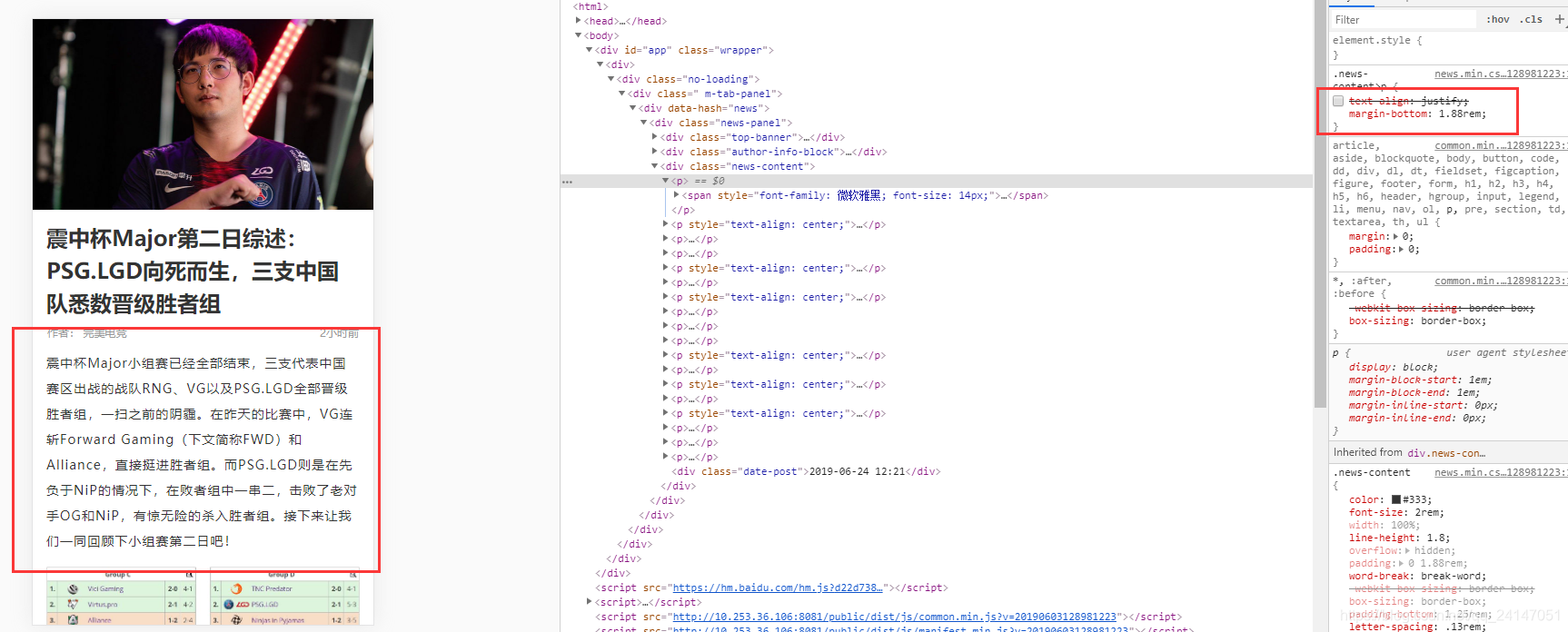
(处理前)

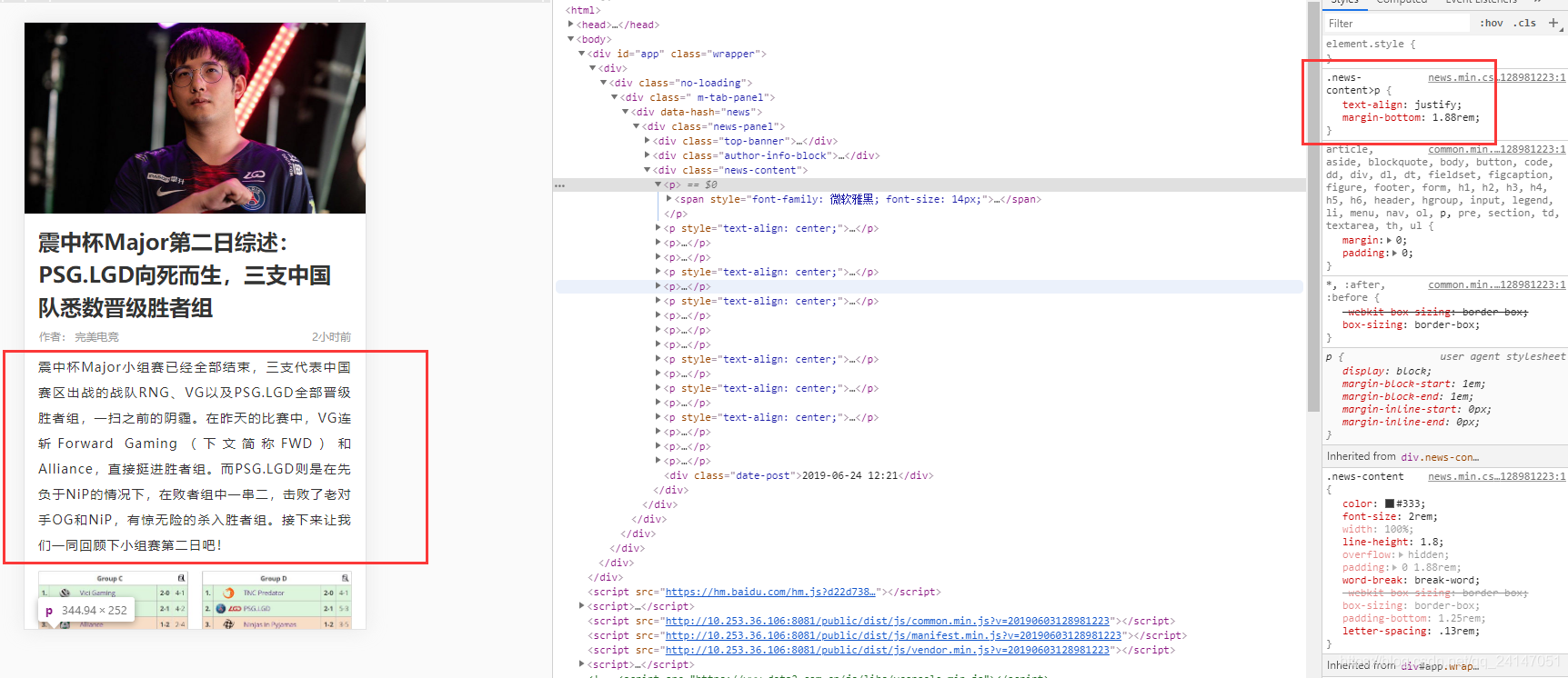
(处理后)
一般的两端对齐是使用text-align:justify,但是text-align:justify一般情况下只针对英文管用。(因为css是老外设计的,老外在justify判断的时候,是根据单词直接的空格来的,中文两个汉字之间没有空格,所以大部分情况下text-align:justify不管用,所以这个属性大部分形同虚设!)。
解决办法
(1) 就是在汉字之间添加空格,然后再去除空格来实现。
添加空格我们用js来实现,先split然后再join就可以了!
代码如下:
"某某某某haorooms博客".split("").join(" ");
(2)添加空格之后,字间隙变大,会很难看,然后我们在用css的letter-spacing属性,进行相应的缩进。
代码如下:
letter-spacing: -0.15em;