目录
基本文件说明
小程序初始文件包括目录 pages & utils 和 默认界面的四个文件:js、json、wxss、cnfig.json。

- js文件 :配置页面入口
- wxml布局文件 :完成布局UI
- json配置文件 :配置每一个页面
- wxss样式文件 :
开源代码使用方法
1.表单组件使用方法:
在微信开发文档中找到组件的对应代码,复制粘贴到对应文件,再编译。以加入按钮为例子:
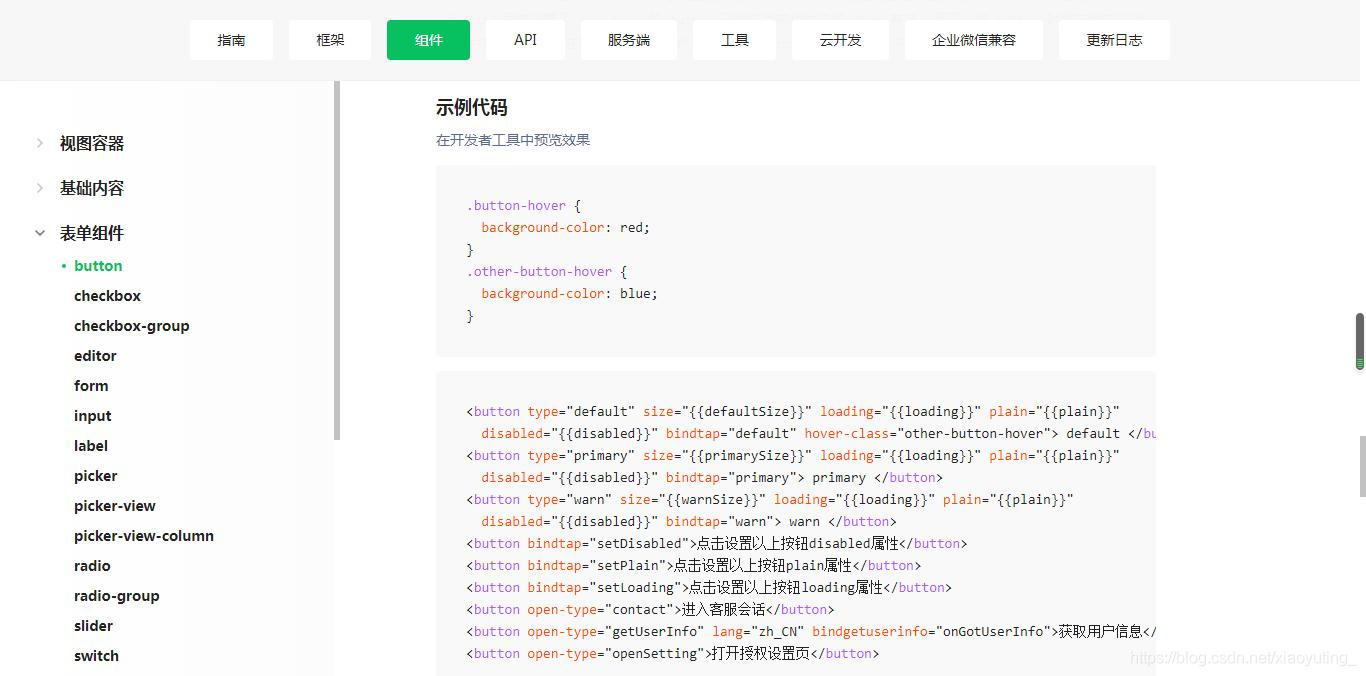
进入 微信开放文档
找到对应组件的button代码
复制代码(注意需要将下面第一个代码删掉一部分,即复制第二个代码)
// The first code.
<button type="default" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="default" hover-class="other-button-hover"> default </button>
// The second code.
<button type="default"> default </button>
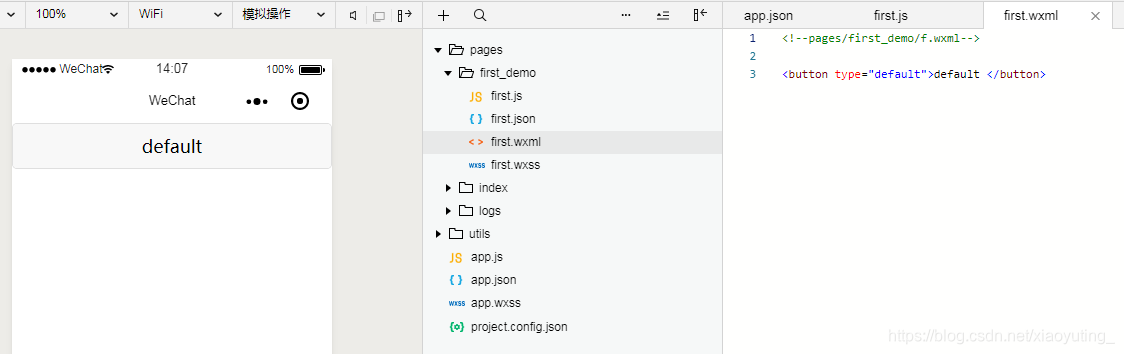
在微信开发工具端编译,预览效果

2.基础内容使用方法
以文本为例,方法1 同上:
复制代码
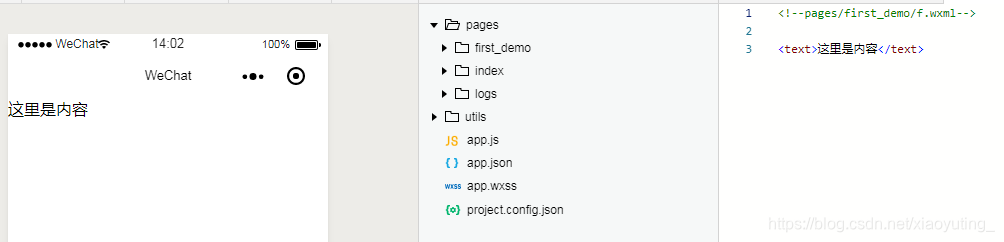
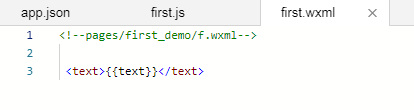
<text>{{text}}</text>
将第二个text内容直接修改为要显示的内容,编译,效果图如下:

方法2
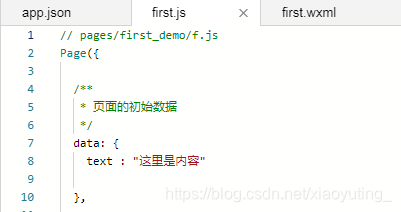
wxml文件中代码不变,在js文件中标注text内容


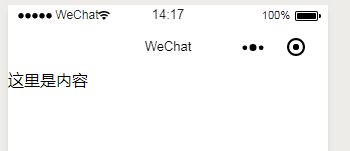
效果图如下:

其他注意事项
- 若目录pages的目录logs的json文件对页面配置,会覆盖外部json文件配置;
- src即source源代码文件;
- 调用方法
var add = {}
ad(add)
- 若项目无文件,提示“文件读取错误”
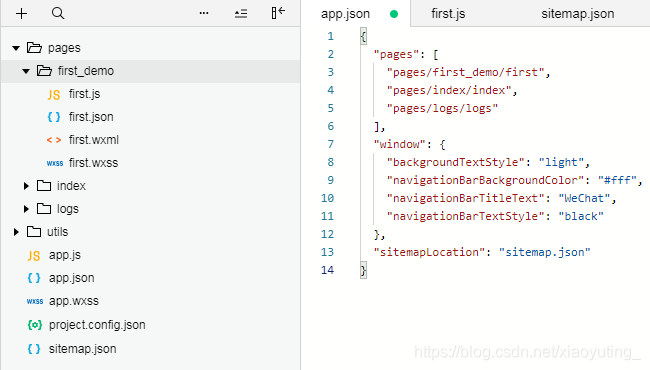
- 若新建一个目录及内部页面文件,app.json文件自动加入这些页面,以first_demo为例:
app.json文件在pages段代码自动加入"pages/first_demo/first"
但删除first0_demo文件时,app.json文件不会自动删除该行代码,需要手动删除

- 每段代码最后一行末尾不加逗号,其余行末尾加逗号。必须英文格式下输入。