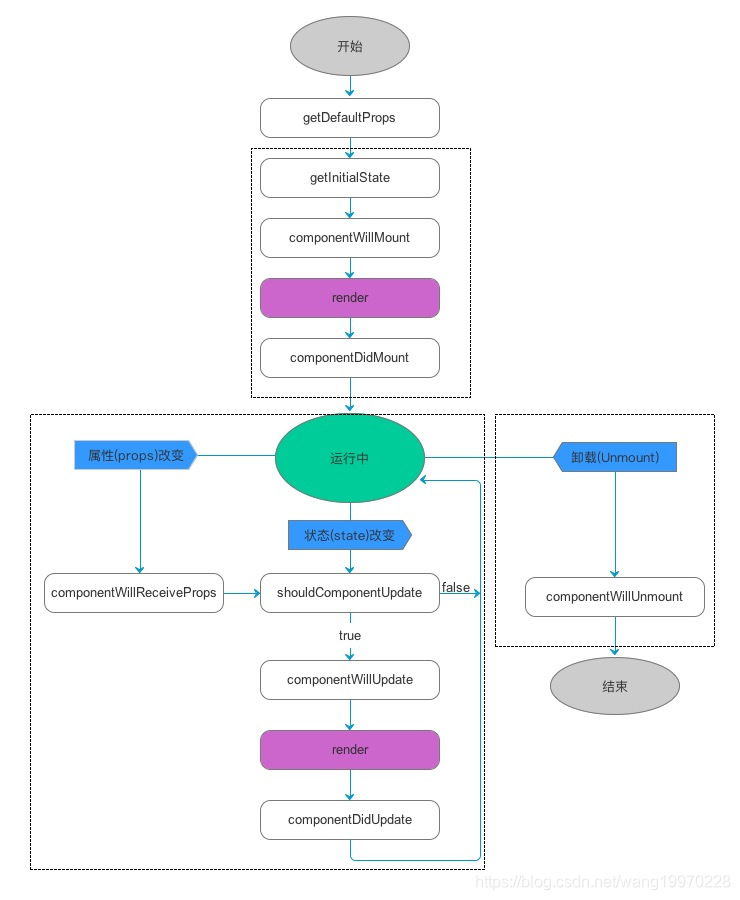
react组件生命周期,如下图所示,

在组件运行过程中,constructor、componentWillMount、componentDidMount、render都是持续运行的,其他的函数会在一定条件下触发。
执行顺序:
constructor -> componentWillMount -> render -> componentDidMount
constructor在组件初始化时触发,可以在此调用父级的props,设置初始statecomponentWillMount在组件即将渲染时触发,可以在此修改组件状态render渲染组件componentDidMount组件渲染结束时触发,可以在此请求服务器数据。
例如:创建一个列表项组件,和列表组件,列表组件在此请求列表数据,通过列表渲染的方式将每一项传入到列表项组件中,实现展示列表。
在组件运行过程中执行:
- componentWillReceiveProps会在props参数发生改变时触发。
- shouldComponentUpdate会在state参数发生改变时触发,当成功发生改变会触发componentWillUpdate,然后重新渲染组件。
- componentWillUnmount会在组件卸载时触发