制作ico图标
第一步:获取或者是制作ico图标的图片。
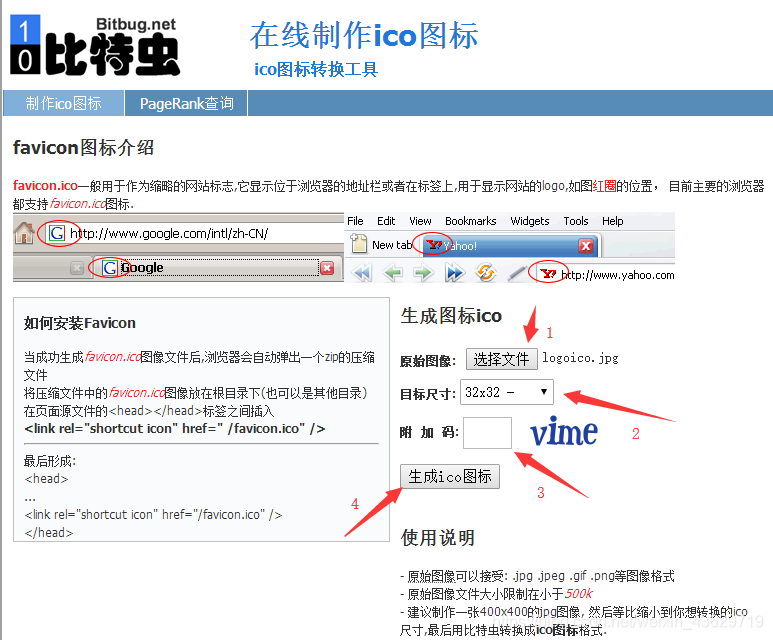
第二步:进入在线制作ico图片网站 网站在线制作ico图标。
假设有一张图片。
将其制作成图标。
进入网站会出现以下界面,依次点击即可。
于是就有了图标
图标引入的代码:
<link rel="shortcut icon" href="../ifavicon.ico" type="image/x-icon"> //其中这个ifavicon.ico是我自己的,这个根据你们自己的图标的名称来。
过渡transition
css3样式;
transition: background-color .5s linear 1s,width .6s ease 1s,height .6s ease 1s;
第一个参数; transition-property; 属性.
第二个参数 :transition-duration: ; 过渡的时间
第三个参数:transition-timing-function: ; 时间曲线默认是ease,匀速有linear
第四个参数:transition-delay: ; 延迟时间
多个属性过渡用“,”隔开。
所有属性过渡使用:
transition: all .5s; //后面两个参数可以省略.默认是 ease 0s;
2D变形transform
移动:
translateX() //水平移动;
translateY() //上下移动;
translate(-10px ,-20px) //水平左移动10px,上移动20px;
translate(-50%,-50%) //水平左移动自身50%,上移动自身50%;
缩放:
scale(0.8,1) //宽度缩放0.8,高度不变。
scale(2,3) //宽度放大2倍,高度放大3倍.
scale(0.5) // 整体缩放0.5
scaleX() //对宽度进行缩放
scaleY() //对高度进行缩放
倾斜:
skew(30deg,40deg) ; //水平倾斜30度,垂直方向倾斜40度。
skewX() //水平倾斜
skewY() //垂直倾斜
旋转
rotate(90deg) //顺时针旋转90度
rotate(-90deg) //逆时针旋转90度
变形中心点位置
transform-origin: left top //使用左上角作为变形原点
transform-origin: 10px 10px ;