作者大大的地址:https://github.com/sunnie1992/vue-h5-template
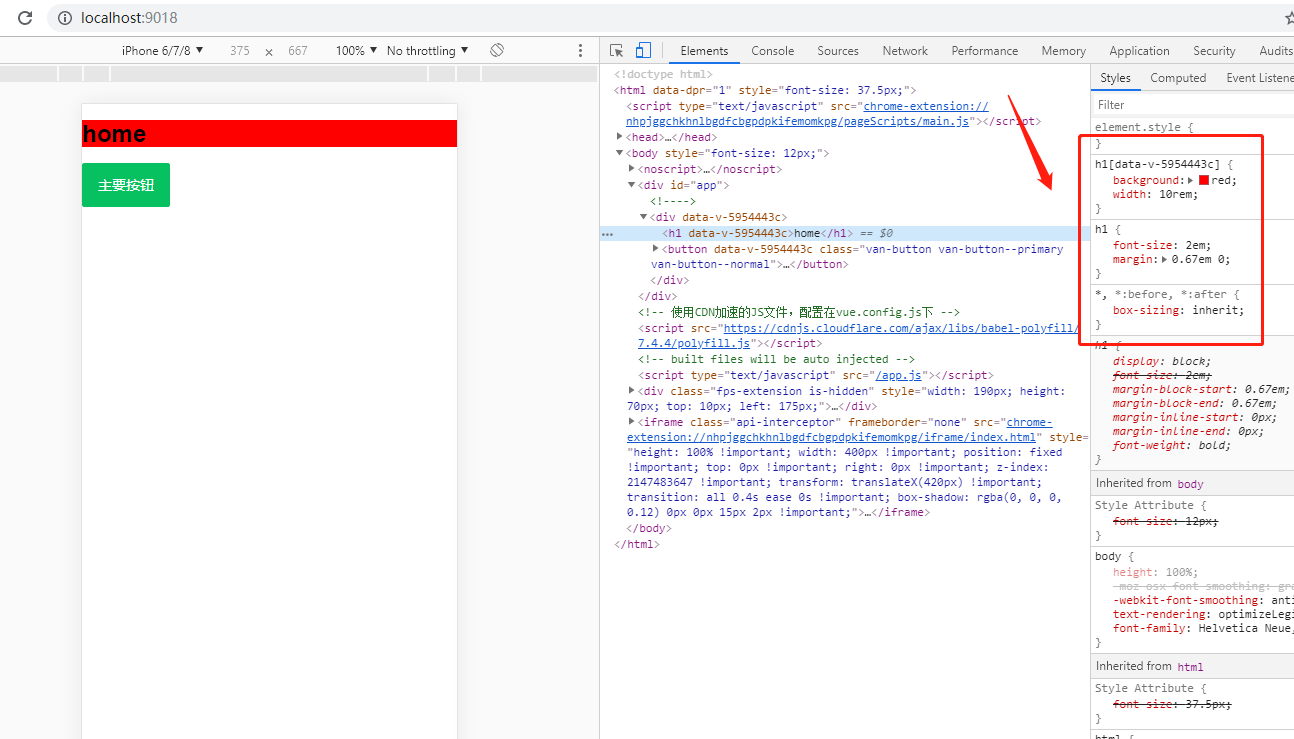
我们运行项目,倒是可以看一看效果

虽然就是显示的UI,但是应该可以知道作者大大想要什么东西了
移动端,应该比较重点的是适配了,所以重点看一下适配
还有作者大大没有用gulp或者webpack,我自己觉得这个小demo应该有优化架构空间
看了一下main.js
//main.js
import Vue from 'vue'
import 'normalize.css/normalize.css' // A modern alternative to CSS resets
import '@/assets/css/index.scss' // global css
// 移动端适配
import 'lib-flexible/flexible.js'
import App from './App'
import store from './store'
import router from './router'
import '@/filters' // filters
import '@/permission' // permission 权限
// 解决移动端click事件300毫秒延迟方法
import FastClick from 'fastclick'
if ('addEventListener' in document) {
document.addEventListener(
'DOMContentLoaded',
function() {
FastClick.attach(document.body)
},
false
)
}
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
store,
render: h => h(App)
})
有些遗憾
下一篇博客见各位baby