1 正常情况

2 变色后

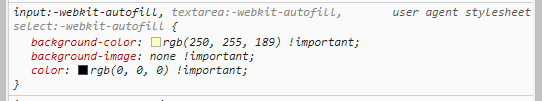
3 浏览器填充,使用!important不能覆盖

4 解决,
方案一:通过纯色底覆盖
input:-webkit-autofill {
-webkit-box-shadow: 0 0 0px 1000px white inset;
-webkit-text-fill-color: #333;
}
方案二 :关闭浏览器填充表单功能
<!-- 对整个表单的设置 -->
<form autocomplete="off">
<!-- 单独对某个组件设置 -->
<input type="text" autocomplete="off">