1.仿原生写法:(多张上传)
html:
点我上传文件
js:
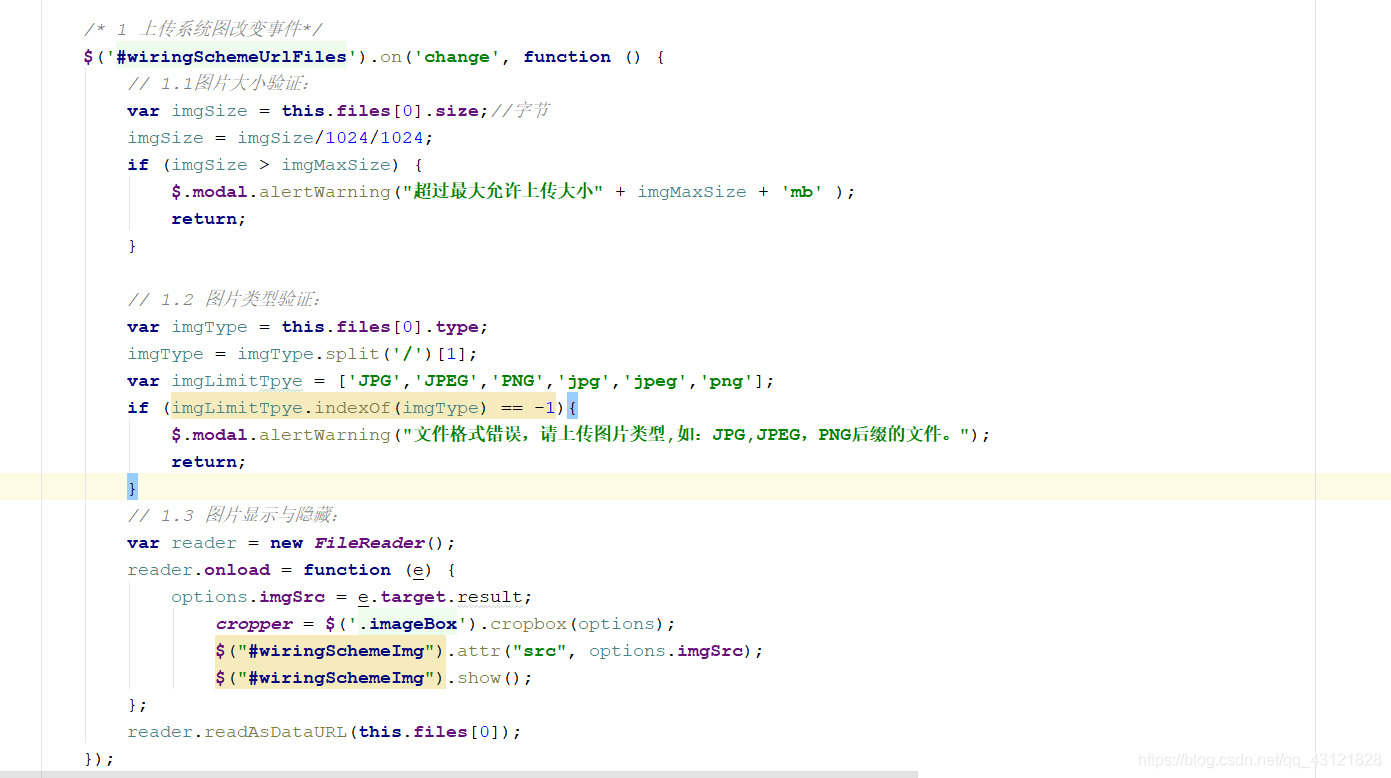
上传改变事件:

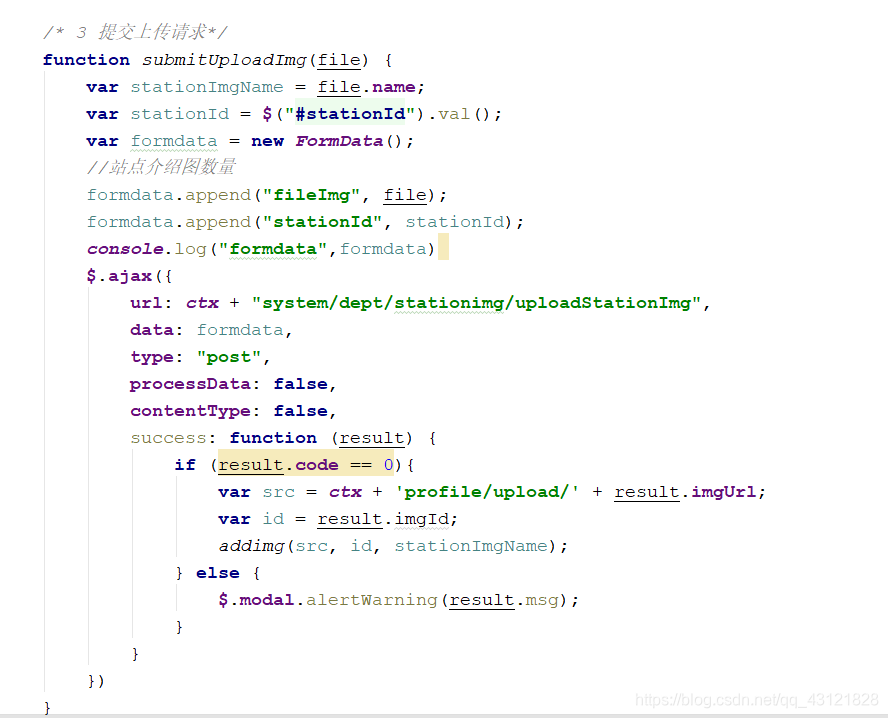
提交上传请求:

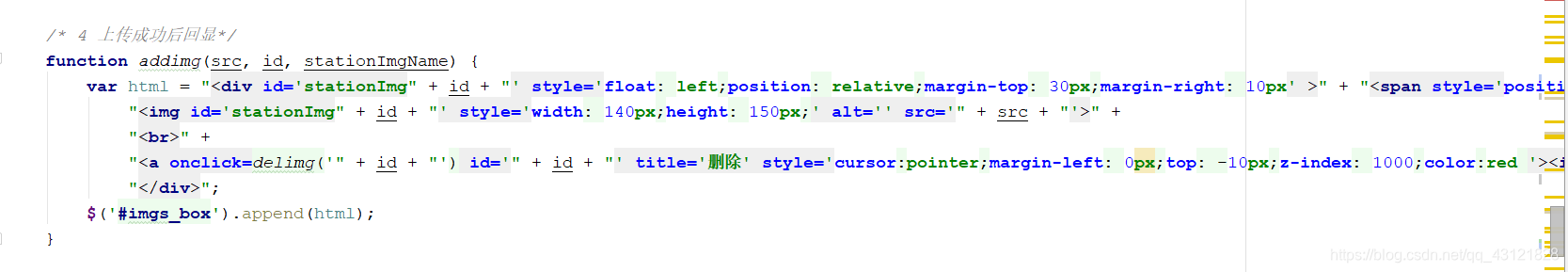
上传成功后回显:

删除上传的图片:

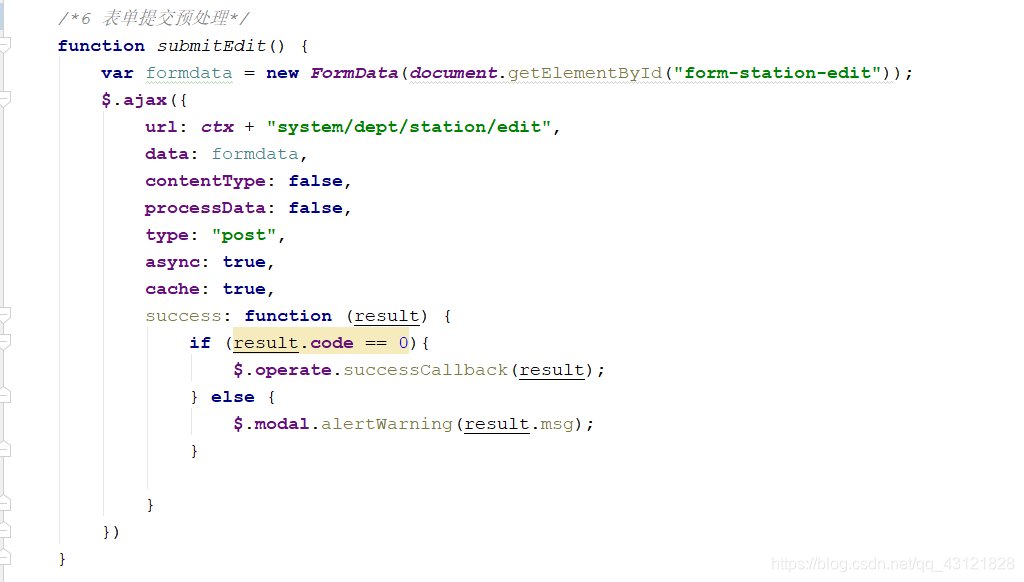
提交表单:

2.cropper插件写法:(单张上传)
html:
点我上传文件
js:


总结:
多张写法中,html的上传时仿原生的,原生上传图片还显示未上传任何文件的bug无法解决,所以就仿原生的写法,写了html,从上传到验证到图片回显到提交表单给后台验证,全过程都是比较原生的写法,调用reader的api,不借助任何插件
单张写法就是借助cropper插件,封装了回显的方法 ,只需要将option配置进行变化处理就行
https://www.cnblogs.com/faith3/p/6371477.html fileRender实现上传图片预览回显