关于vue引入全局变量和全局函数
1、全局变量
首先单独定义一个js文件,我一般放在asset文件中,注意结尾要用export写法


在入口文件main.js(如果是多页面,就是用到该全局变量的入口文件)引入全局配置
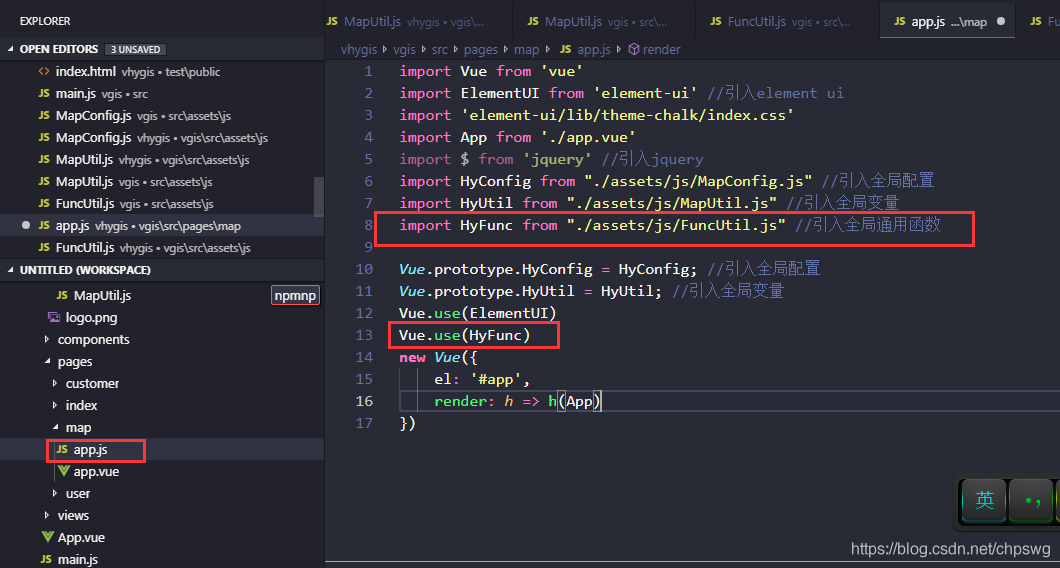
import HyConfig from "./assets/js/MapConfig.js" //引入全局配置
Vue.prototype.HyConfig = HyConfig; //引入全局配置
在项目中通过this.HyConfig.MapConfig来yin



2、全局函数
建立全局函数文件 FuncUtil.js
在文件中,编写全局函数,外部用exports.install包含,如函数packageFunc和函数text2
exports.install = function(Vue, options) {
Vue.prototype.packageFunc = function(param) { //全局函数1
alert('执行成功1' + param);
};
Vue.prototype.text2 = function(v) { //全局函数2
alert('执行成功2' + v);
};
/**

3、在入口文件出引用
import HyFunc from "./assets/js/FuncUtil.js" //引入全局通用函数
Vue.use(HyFunc)

4、在使用时 使用this.text2来调用即可