转载请注明出处:https://blog.csdn.net/dreamer_sen/article/details/82144382
web前端工作的一天
---------------------------------------------------------------------------------------------------------------------------------
我在公司主要接触的人:策划。就类似产品经理的职位,他们根据需求让ui设计出界面,然后再将做好的的psd发给我来实现界面。还会需要一些交互,和不同设备的适配。有时候还要改一些图片,因为医院会搞活动,活动的图片时常要更换。听到这里你是不是觉得挺简单的,对啊,真的挺简单的。有时候没有图切,没有图换,就闲着了。对了,这份工作试用期5k,单休,包食宿,但是我没有住宿。
----------------------------------------------------------------------------------------------------------------------------------
今天没事做,所以我就把我之前多的一些事拿出来说
-----------------------------------------------------------------------------------------------------------------------------------
早上来到,开机打开QQ,微信,编辑器,就等着策划给你发信息,有时候是更改页面的需求,有时候是一个psd原件。
更改页面主要包括:图片更换(活动变了,医生换了,不够好看),样式修改(更美观),部分页面重新排版
psd切图的话主要是切手机端的图多一些:这个还是能学到挺多东西的
----------------------------------------------------------------------------------------------------------------------------------
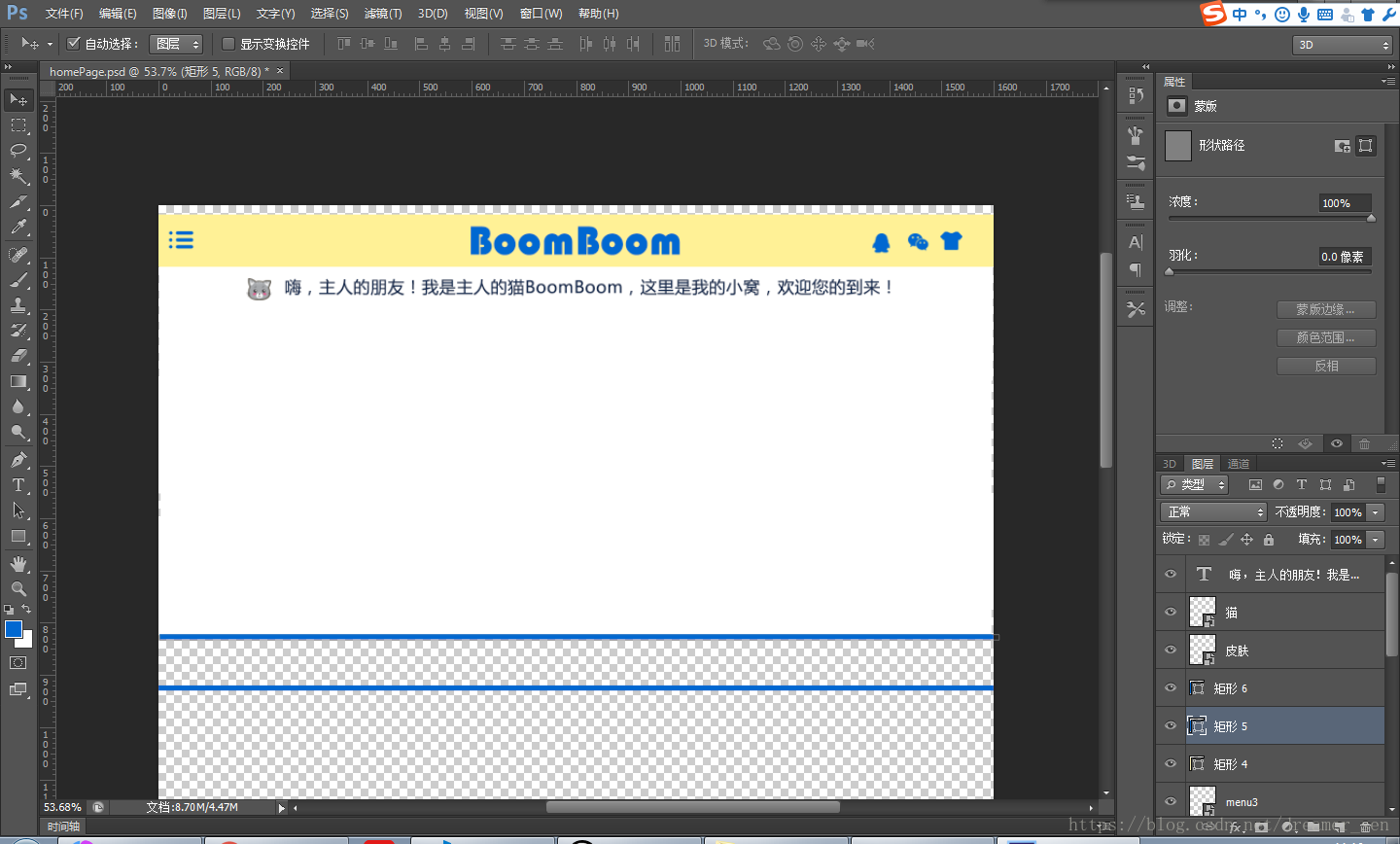
psd切图:公司的图不方便发,就发一张自己做的图吧
以这张psd为例子,忽略一些细节(配色,没对齐等),假设它是一个完整的界面,那么今天就是要把它给实现出来。
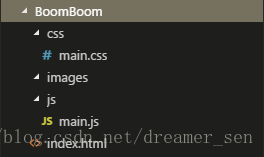
1.那一开始便是新建一个项目,常用的项目结构如下
2.开始切图,将原件中的图片拖拽到另一个文件中,并保存为相应的格式,以下这四个是图标,所以保存为png格式,并放在images文件夹中。



3.然后便是开始写代码了,那么一开始,我们得解决手机端适配的问题,而我们的需求是只适配手机端。我们使用的是rem,这个我会在下一篇文章中给大家介绍。我们把所有的px换成了rem,这样就很轻松的解决了手机端适配的问题。
4.接下来就是写代码,调样式,压缩代码与图片等
5.做好之后上传到测试服务器,发链接给策划
6.审核通过之后便上传到服务器中,这样就算是完成了
--------------------------------------------------------------------------------------------------------------------------------
切图的过程其实都是基础的东西,但是有些人切得快,有些人切得慢。我就切得的挺慢的。我觉得主要是这几点不够好:
1.ps不够熟练,快捷键不熟,功能不熟
2.划分板块不够细致,老是出现一些问题,要调很久
3.基础不牢,清除浮动都不知道是什么
4.重复做事情,一样的样式我可能写上十遍
下一篇 :我的web前端工作日记3------rem适配手机端