参考资料:07-浮动.md
<!-- 仅定义一个父div,然后从左到右,从上到下的顺序 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
*{
margin:0;
padding: 0;
}
#box{
width: 970px;
margin:0 auto;
}
.red{
width: 277px;
height:103px;
background-color: #FF0000;
float:left;
margin: 0 10px 10px 0;
}
.green1{
width: 137px;
height:49px;
background-color: #00FF00;
float:right;
margin-bottom: 8px;
}
.green2{
width: 679px;
height:46px;
background-color: #00FF00;
float:right;
margin-bottom: 10px;
}
.orange{
width: 310px;
height:435px;
background-color: #FFCC00;
float:left;
margin-right: 10px;
margin-bottom: 10px;
}
.blue{
width:450px;
float: left;
margin-right: 10px;
}
.blue1{
width: 450px;
height:240px;
background-color: #3399FF;
float:left;
margin-bottom: 10px;
}
.blue2{
width: 450px;
height:110px;
background-color: #3399FF;
float:left;
margin-bottom: 10px;
}
.blue3{
width: 450px;
height:30px;
background-color: #3399FF;
float:left;
margin-bottom: 10px;
}
.zi{
width: 190px;
height:400px;
background-color: #CC3399;
float:right;
margin-bottom: 10px;
}
.green3{
width:650px;
height:25px;
background-color: #339900;
float:left;
margin-bottom: 10px;
}
.blue4{
width:970px;
height:35px;
background-color: #000099;
float:left;
}
</style>
</head>
<body>
<div id="box">
<div class="red"></div>
<div class="green1"></div>
<div class="green2"></div>
<div class="orange"></div>
<div class="blue">
<div class="blue1"></div>
<div class="blue2"></div>
<div class="blue3"></div>
</div>
<div class="zi"></div>
<div class="green3"></div>
<div class="blue4"></div>
</div>
</body>
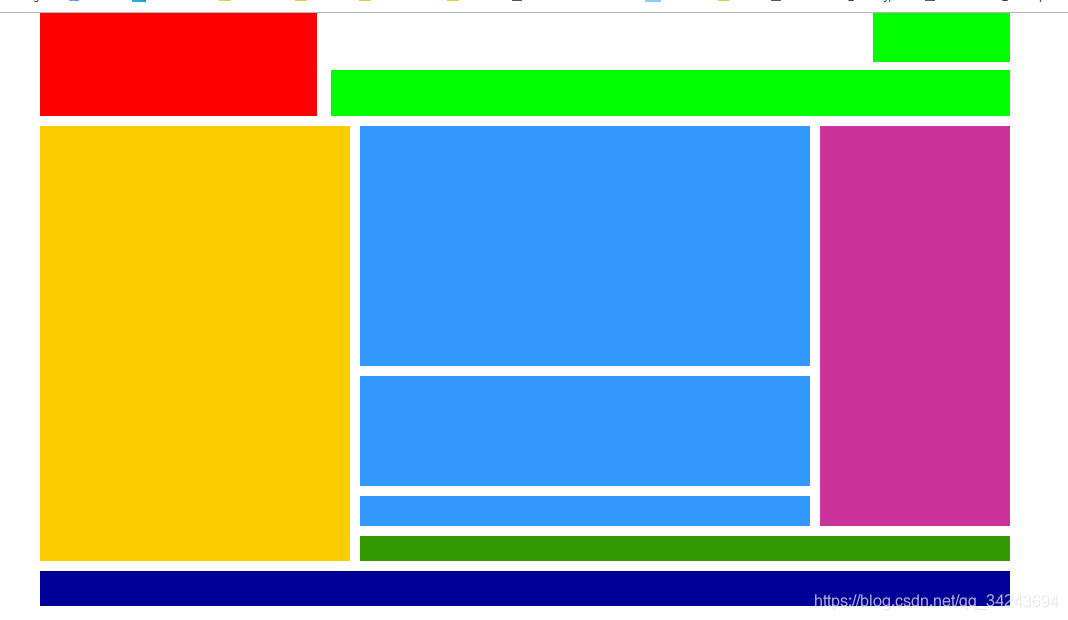
</html>结果显示: