语法:
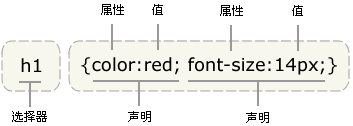
css基本语法通常包含两个部分:
1.选择器
2.一个或多个声明.

注意:如果一个属性多个值,那么多个属性值之间用空格隔开即可.
CSS引入方式:
- 行内样式(html标签中添加属性style)
- 页面内样式(在<head>标签中使用<style>标签社会css)
- 外部样式(单独定义一个.css的文件,在<head>中引入该文件)
eg: <link href=".class文件地址" rel="stylesheet" type="text/css"/>
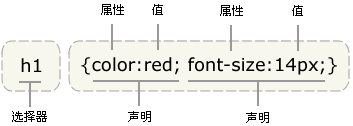
css基本语法通常包含两个部分:
1.选择器
2.一个或多个声明.

注意:如果一个属性多个值,那么多个属性值之间用空格隔开即可.
eg: <link href=".class文件地址" rel="stylesheet" type="text/css"/>