国外网站特效学习
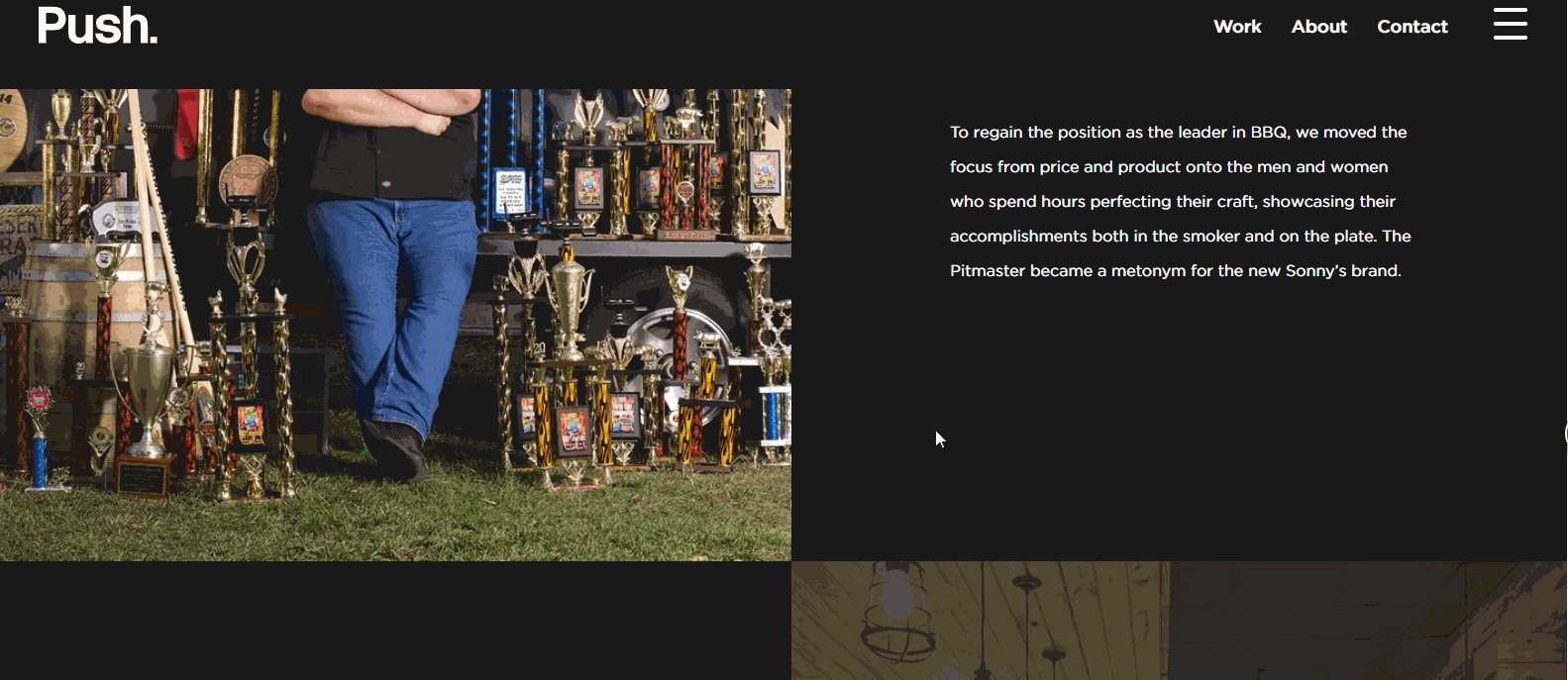
案例1.根据滚动位置,缩放图片效果
收录原因:图片缩放常规做法一般放在hover上触发。
效果如下:

启发:可通过滚动加载特效来替代hover
官网传送门:https://www.grundlos-ep.de/behind-the-scenes/
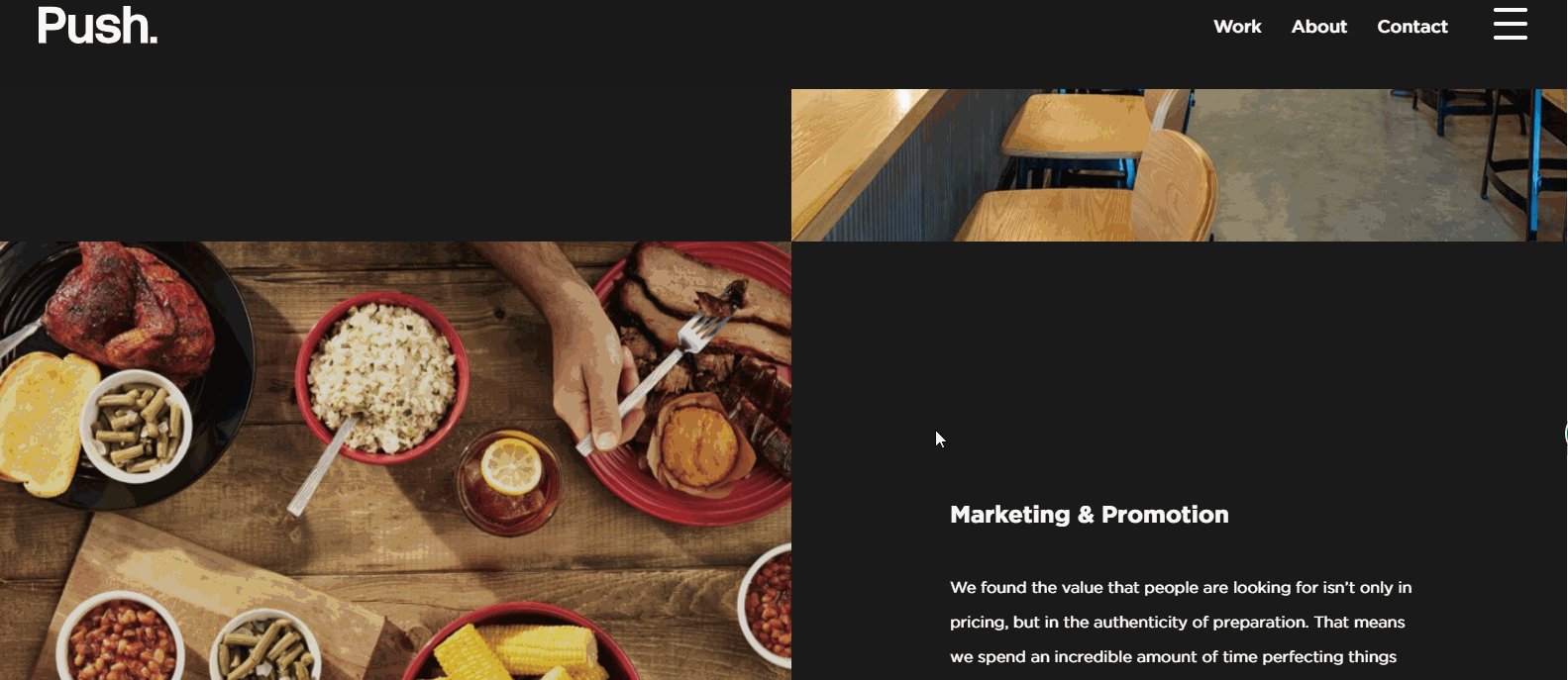
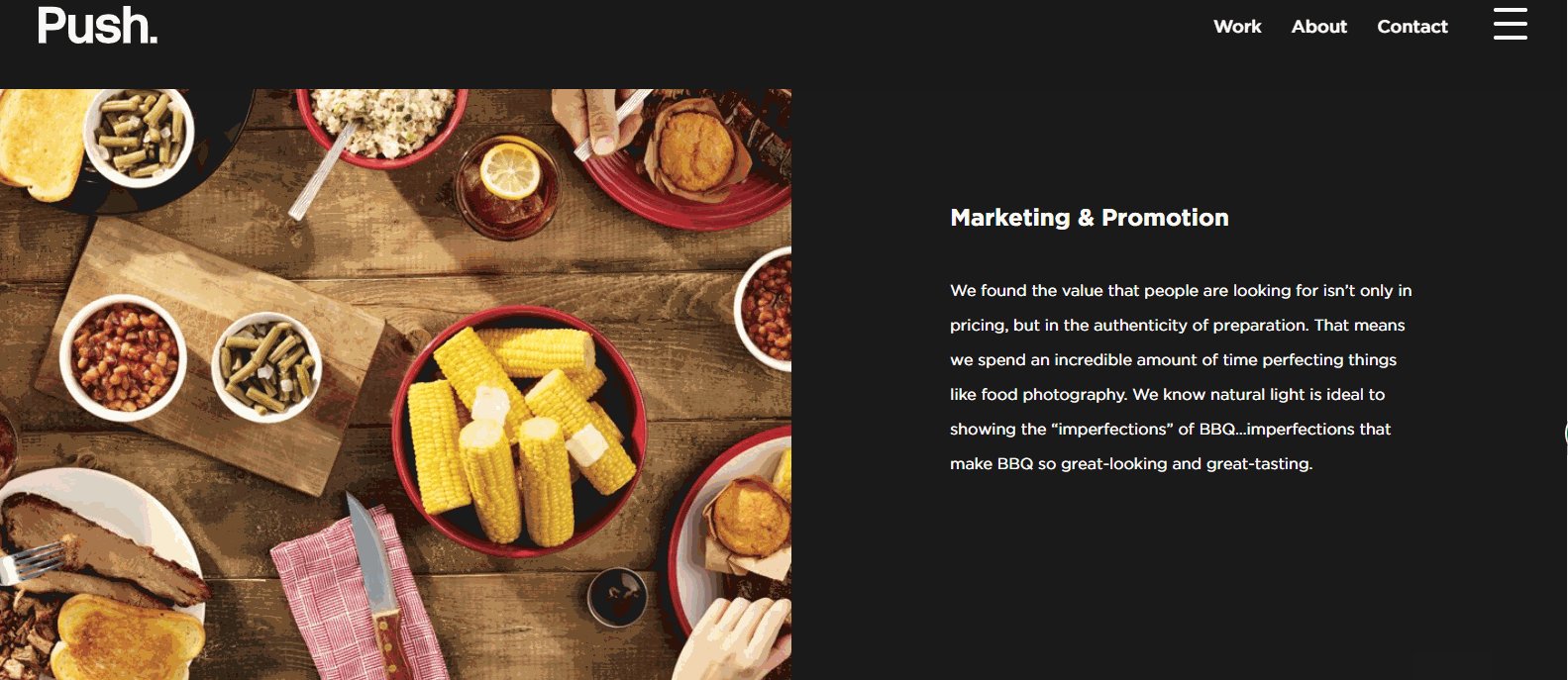
案例2.半屏滚动
收录原因:常规做法都是全屏同一方向滚动。
效果图如下:

启发:图片轮播也可以用同样的思维去做。
官网传送门:http://www.14-tagebuecher.de/
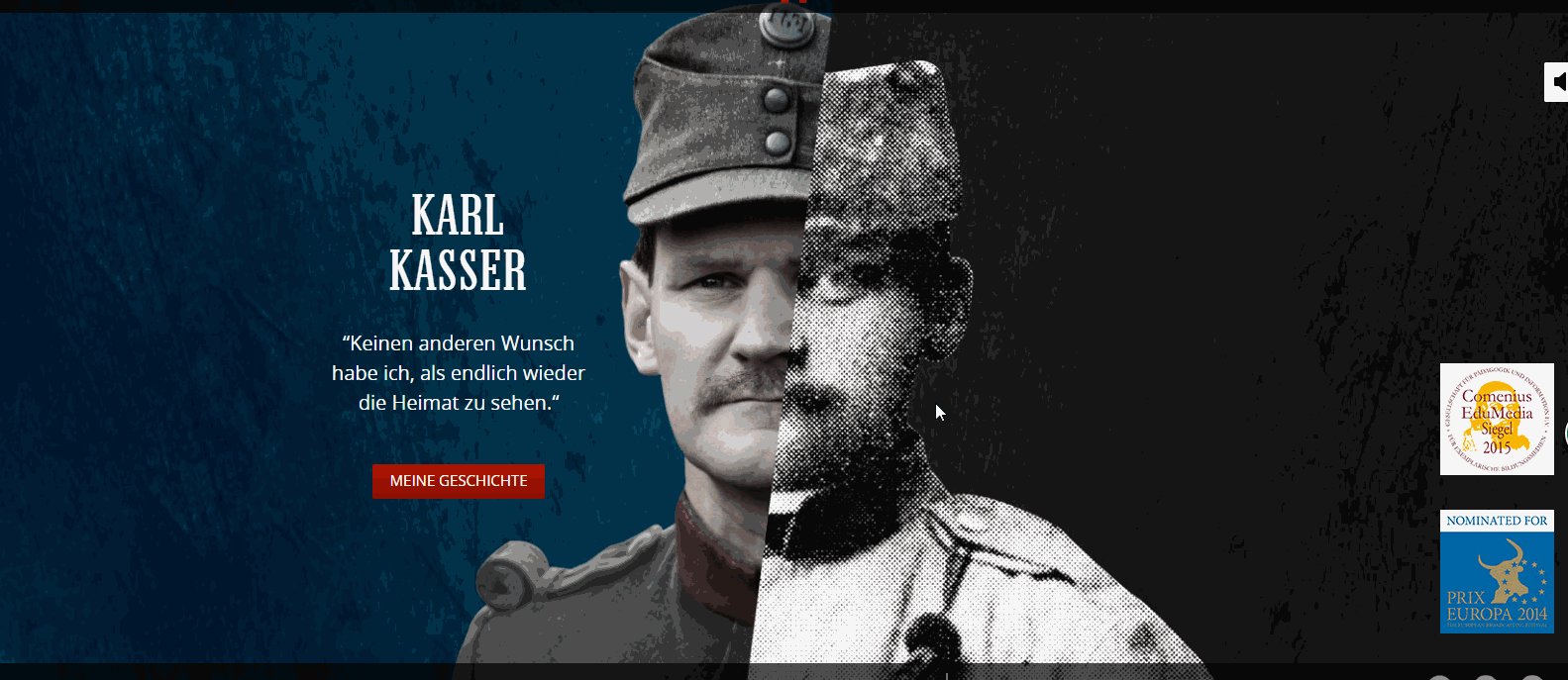
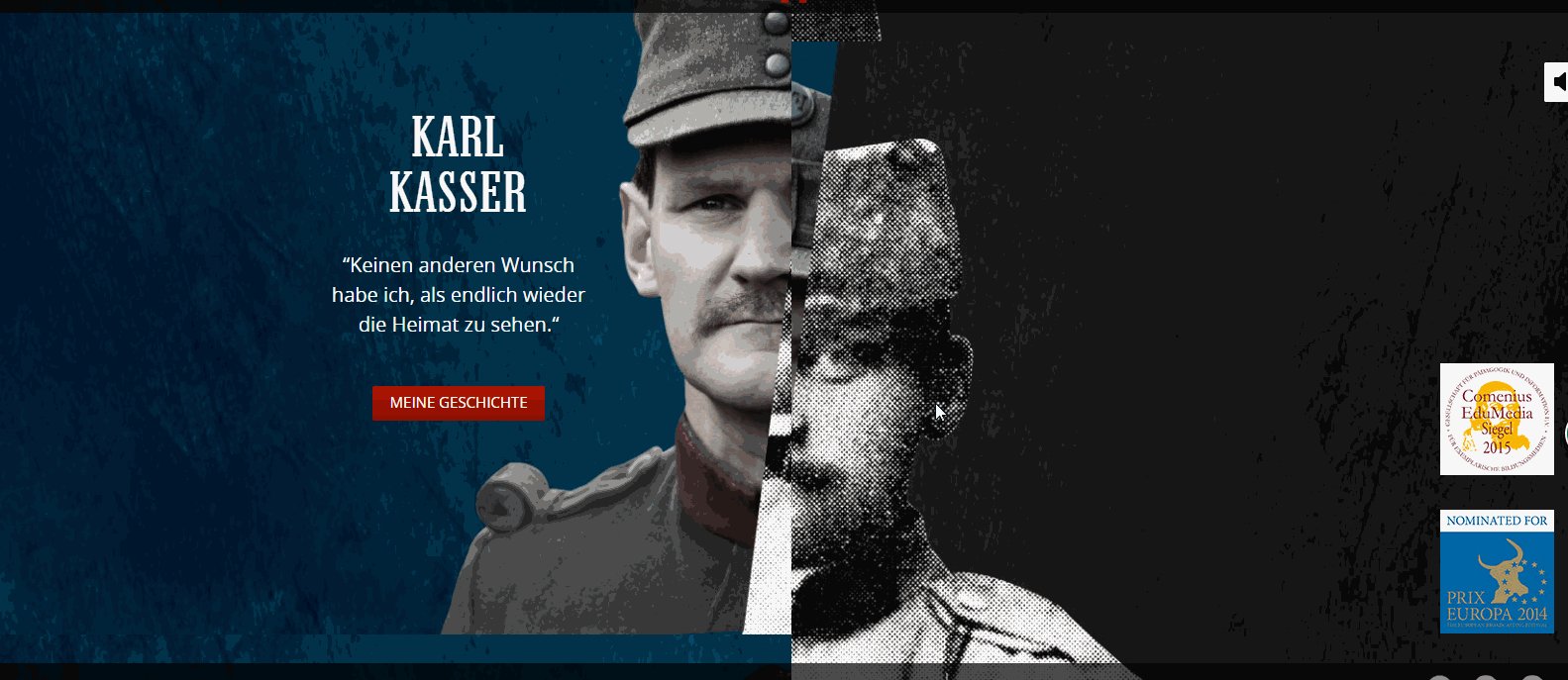
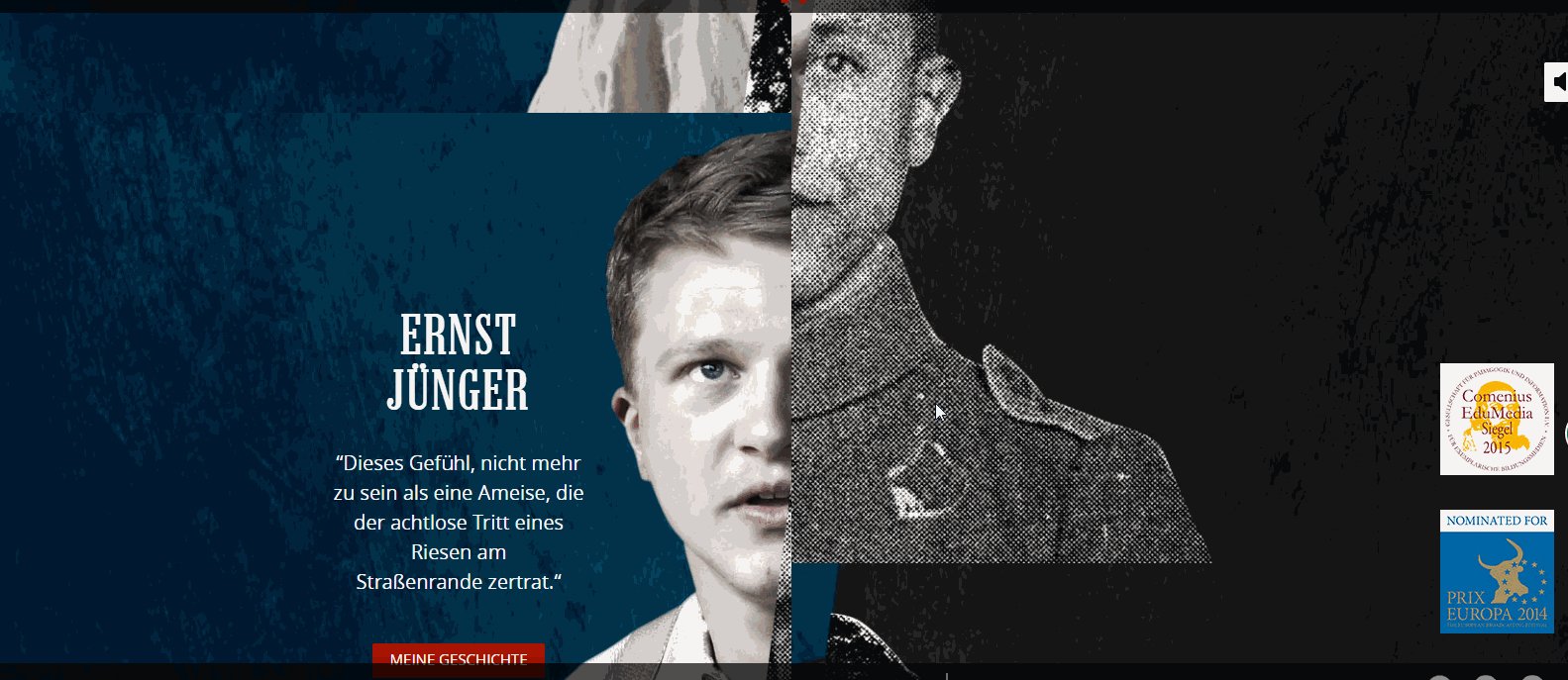
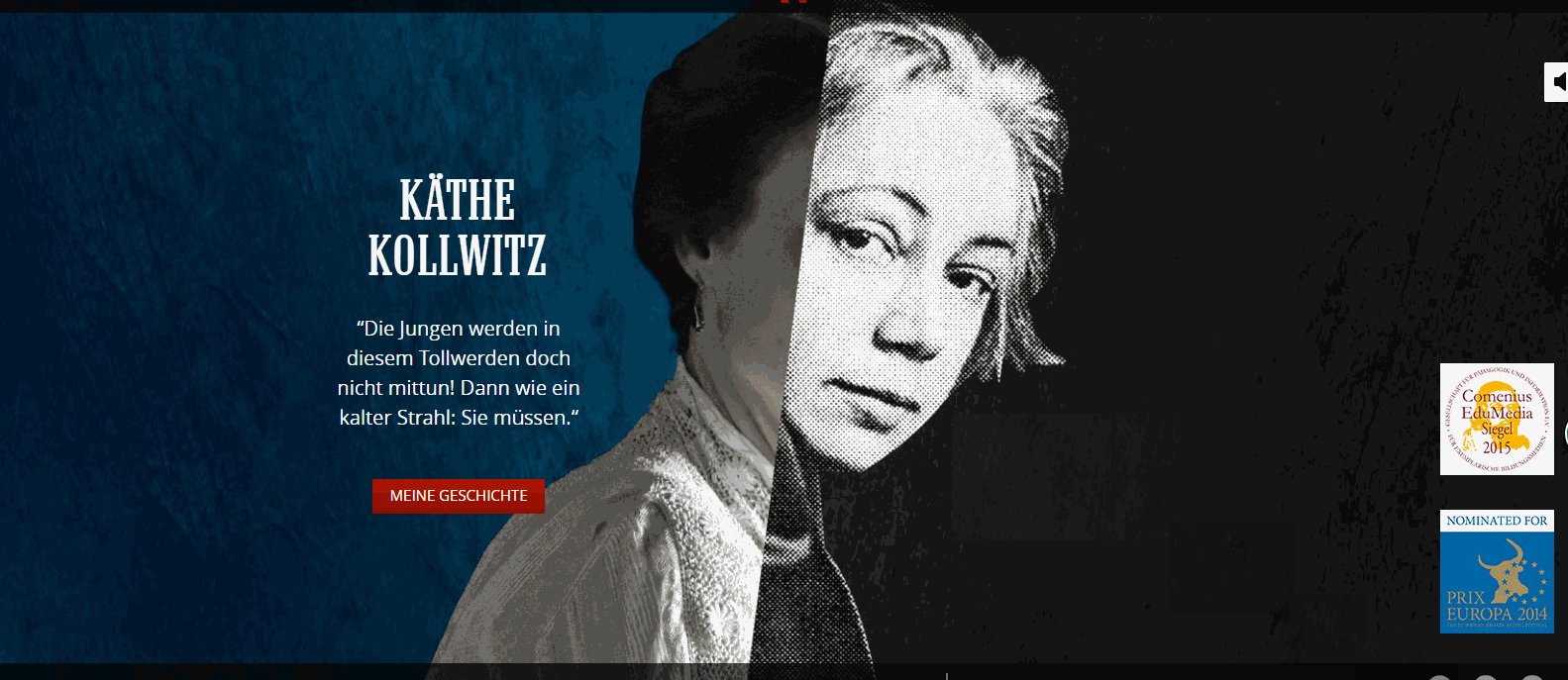
案例3.滚动背景+不规则切换
收录原因:不规则轮播切换还是第一见。
效果图如下:

启发:可以考虑用其它不规则图形做类似效果,不一定是三角形。
官网传送门:https://www.ls5.de/#clients