vue devtool下载
vue devtool安装
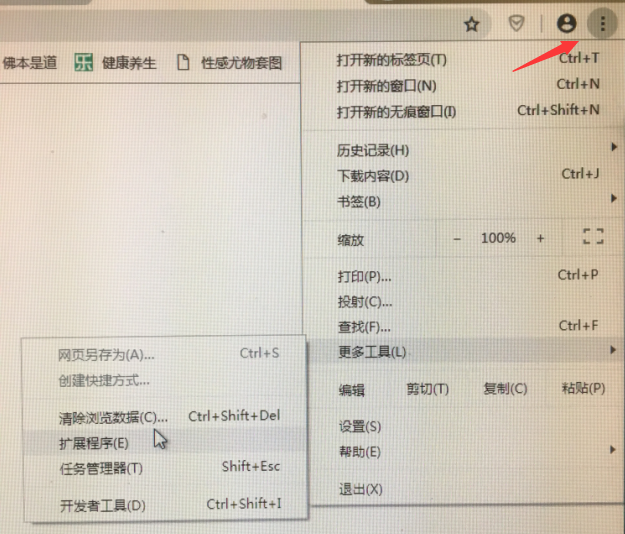
点击谷歌浏览器箭头所指图标-更多工具-扩展程序

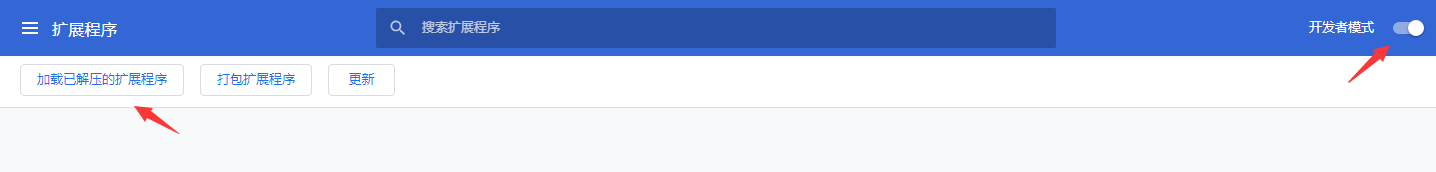
①:直接将后缀为crx的安装包拖进下图区域即可自动安装

②:也可以点击开发者模式,然后选择加载已解压的扩展程序选项导入安装包

vue devtool安装后无法使用的解决方法
右上角图标无法点亮,提示vue.js not detected(未检测到vue devtool)

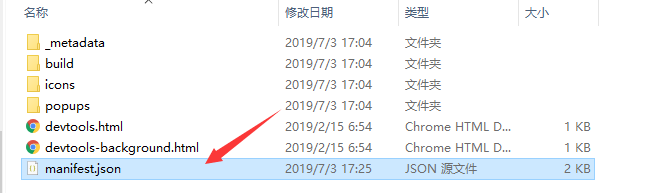
①:通过在本地搜索id nhdogjmejiglipccpnnnanhbledajbpd 找到vue devtool的安装目录
②:打开mainifest.json文件(关键步骤)

③:把persistent:false改为persistent:true即可

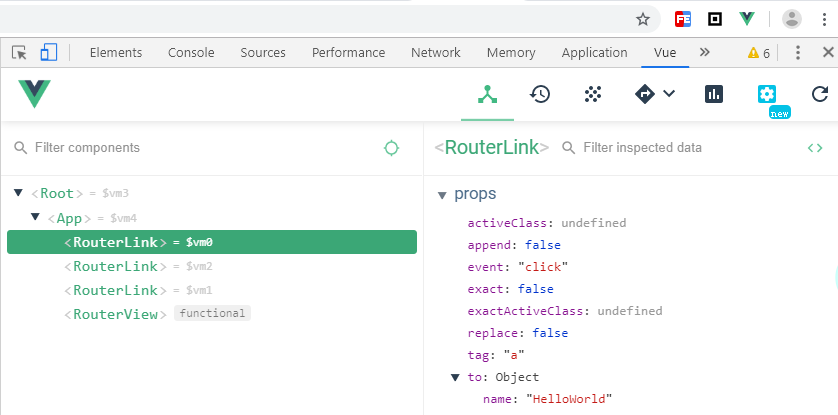
最后就能正常使用了,如下图