
一、窗口高度
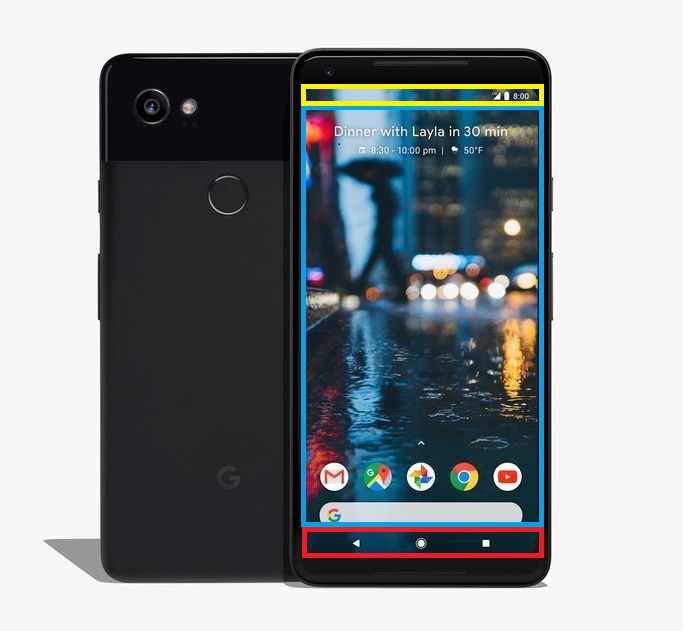
即图中黄色+蓝色部分
import { Dimensions } from "react-native";
const deviceHeight = Dimensions.get('window').height;
二、屏幕高度
即图中黄色+蓝色+红色部分
import { Dimensions } from "react-native";
const deviceHeight = Dimensions.get('screen').height;
三、内容高度
即图中蓝色部分
import { StyleSheet, View, Text, ScrollView, Dimensions, PanResponder, StatusBar } from "react-native";
const deviceHeight = Dimensions.get('window').height;
const STATUS_BAR_HEIGHT = StatusBar.currentHeight; //即图中黄色部分
const height = deviceHeight - STATUS_BAR_HEIGHT;