-
iview版本更新/更新依赖
用官网提供的iview-project可以直接上手,但是它iView的版本不是最新的,如果要用很多新的组件功能,就需要进行更新依赖,其它依赖类似。
在package.json中修改iview的版本
然后在命令行输入npm update iview,执行等成功就好了。 -
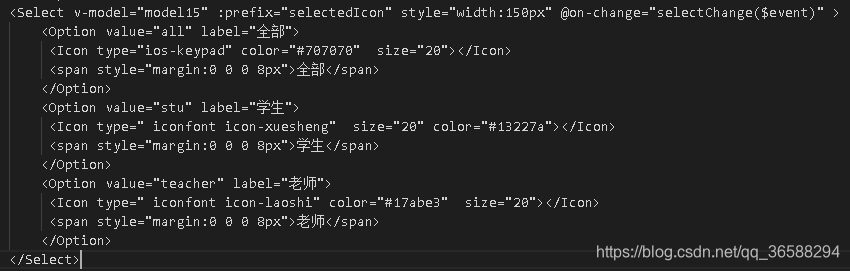
如何根据select的选中值动态修改prefix前缀图标(icon)

事件实现动态绑定selectedIcon的值;另外默认选中的是第一项,在data部分设置值就可以了。

method方法中:
selectChange(index) {
if(index === 'all'){
this.selectedIcon = "ios-keypad";
}else if(index ==='stu'){
this.selectedIcon = " iconfont icon-xuesheng";
}else{
this.selectedIcon = " iconfont icon-laoshi";
}
}
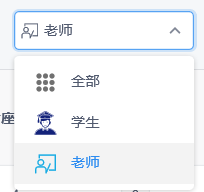
最终效果:

2019/6/11 更新