1.以下权重最高的是哪个( )
A 内联样式表
B id选择器
C div{color:red !important;}
D class选择器
正确答案: C
解析:
在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级。
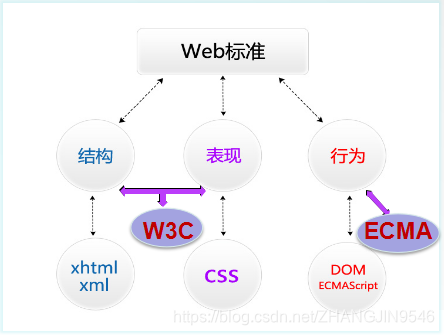
2.以下哪个选项不属于web标准( )
A 结构
B 表现
C 内容
D 行为
正确答案: C
解析:

3.关于CSS Sprites描述错误的是( )?
A CSS Sprites是图片整合技术
B 能减少HTPP的请求次数,提高网页的性能
C CSS Sprites让小图标比大图更灵活
D 能减少图片的字节
正确答案: C
4.在HTML中,以下( )能够实现表格跨行合并?
A colspan标签
B rowspan属性
C rowspan标签
D colspan属性
正确答案: B
解析:
colspan属性实现表格跨列合并
5.关于为什么要初始化CSS样式理解错误的是( )?
A 因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的
B 没有对CSS初始化往往会出现浏览器之间的页面显示差异
C 为了避免不同浏览器的有不同的显示效果
D 不初始化CSS样式也没有任何问题
正确答案: D
6.link中rel=“stylesheet”属性的作用( )?
A 关联样式表
B 目标路径
C 定义文档类型
正确答案: A
<link rel="stylesheet" type="text/css" href="theme.css" />
href 规定被链接文档的位置。
rel 规定当前文档与被链接文档之间的关系
type 规定被链接文档的 MIME 类型。
7.内联样式的权重是( )?
A 10
B 100
C 1000
D 1
正确答案: C
8.下面选项中,可以设置页面中某个DIV标签相对页面水平居中的CSS样式是( )?
A margin:0 auto;
B text-align:center;
C line-height:50px;
D display:inline-block;
正确答案: A
解析:
text-align:center;文本居中
9.CSS样式background-position:-5px 10px代表的意义是( )?
A 背景图片向左偏移5px,向下偏移10px
B 背景图片向左偏移5px,向上偏移10px
C 背景图片向右偏移5px,向下偏移10px
D 背景图片向右偏移5px,向上偏移10px
正确答案: A
解析:
background-position:左右、上下(只有两个值)
10.下面的描述正确的是( )? <style type="text/css"> #menu{font-size:14px;} </style>
A menu是标签选择器
B menu是元素选择器
C menu是类选择器
D menu是ID选择器
正确答案: D
解析:
#ID选择器
.class类选择器
11.以下哪个选项是对对象进行定位的?( )
A margin
B border
C position
D content
正确答案: C

12.哪个属性是属于table可以添加的?( )
A cellspacing
B col
C colspan
D th
正确答案: A
13.关于HTML说法正确的是
A 放在尖角号里的第一个单词叫做标记,也叫做标签,也称作元素
B 一个标签可以有多个属性,但是属性是区分先后顺序的
C 标记和属性之间可以不用空格隔开
D 属性值可以不用引号
正确答案: A
解析:
放在尖角号里的第一个单词叫做标记,标签,也叫元素,一个标签可以有多个属性,属性与属性不区分先后顺序,标记和属性之间用空格隔开,属性值放在双引号内
14.下列超链接单击后可以跳转到http://www.qfedu.com网站
A<a href="http://www. qfedu.com">千锋教育</a>
B <a href="千锋教育"> http://www. qfedu.com </a>
C<a target=" http://www. qfedu.com ">千锋教育</a>
D<a target="千锋教育"> http://www. qfedu.com </a>
正确答案: A
解析:
超链接的语法:
<a href="链接地址">链接文本/图片</a>
15.在CSS中,要实现链接字体颜色为红色,无下划线,当鼠标移过时显示下划线的效果,以下选项正确的是
A a:link{color:#ff0000;} a:hover{text-decoration:underline;}
B a{color:#ff0000;text-decoration:none;} a:hover{text-decoration:overline;}
C a{text-decoration:underline;} a:hover{color:#ff0000;text-decoration:none;}
D a:link{color:#ff0000;text-decoration:none;} a:hover{text-decoration:underline;}
正确答案: D
解析:
a:link设置超链接初始状态,text-decoration:none;取消下划线;
a:hover设置鼠标滑过状态,text-decoration:underline;添加下划线,选D
16.为了让以下id为container的div能够水平居中,需要的CSS样式是
A #container{width:880px; padding:0px auto;}
B #container{width:880px;padding:auto 0px;}
C #container{width:880px;margin:auto 0px;}
D #container{width:880px;margin:0px auto;}
正确答案: D
解析:
块元素的居中方式为margin:任何值 auto;
17.下列CSS代码中有几处语法错误 &td{font-size:12px , color:666666; }
A 1
B 2
C 3
D 4
正确答案: C
解析:
css语法:选择器{属性:属性值;}
正确的为:td{font-size:12px ; color:#666666 }
二、多选题(共20题,每题2分)
1.以下选项中display的属性值为inline-block的标签有哪些()
A img
B input
C image
D select
正确答案: A,B,D
解析:
input,select,img元素的display的属性值都为inline-block,选择A、B、D
2.以下选项中position的属性值有哪些()
A static
B auto
C fixed
D relative
正确答案: A,C,D
解析:
◆position:static 无定位
有时候遇到继承的情况,我们不愿意见到元素所继承的属性影响本身,从而可以用position:static取消继承,即还原元素定位的默认值。
◆position:absolute 绝对定位
使用position:absolute,能够很准确的将元素移动到你想要的位置,
◆position:fixed 相对于窗口的固定定位
请特别注意,IE6不支持CSS中的position:fixed属性。
◆position:relative 相对定位
3.以下哪个选项可以让标签变成包含块()
A position:absolute
B position:relative
C position:static
D display:block
正确答案: A,B
解析:
距定位元素最近的并且带有定位属性的父元素,是绝对定位元素的包含块,为绝对定位元素提供坐标偏移和显示范围的参照物。选A、B
4.隐藏元素的属性有()
A overflow:hidden
B display:none
C visibility:hidden
D display:hidden
正确答案: B,C
解析:
隐藏一个元素有3种方法,分别是display:none;opacity:0;visibility:hidden;所以选择BC,选项A是溢出隐藏。
5.以下选项中的伪元素选择符有()
A :active
B :first-line
C :visited
D :before
正确答案: B,D
解析:
CSS2中的伪元素大家以前看过::first-line,:first-letter,:before,:after;那么在CSS3中,他对伪元素进行了一定的调整,在以前的基础上增加了一个“:”也就是现在变成了“::first-letter,::first-line,::before,::after”另外他还增加了一个“::selection”,所以选择BD。而AC是属于动态伪类选择器。
6.让元素显示滚动条的声明()
A display:scroll
B overflow:scroll
C overflow-x:scroll;overflow-y:scroll
D overflow:hidden
正确答案: B,C
解析:
overflow:scroll
overflow-x:scroll;overflow-y:scroll
7.以下选项中使用伪元素选择符让浮动元素的父元素高度自适应的是()
A 元素:after{content:””;display:block;clear:both}
B 元素:after{content:””;display:block;height:0;clear:both}
C元素:after{content:””;display:block;clear:both;height:0;overflow:hidden;visibility:hidden}
D元素:after{display:block;clear:both; height:0;overflow:hidden;visibility:hidden }
正确答案: A,B,C
解析:
伪元素选择符让浮动元素的父元素高度自适应的意思其实就是问的解决高度塌陷的万能清除法的书写,和伪元素:after的正确使用,伪元素:after使用的时候必须和content一起使用,:after 伪元素在元素之后添加内容。这个伪元素允许创作人员在元素内容的最后面插入生成内容。默认地,这个伪元素是行内元素,不过可以使用属性 display 改变这一点。
8.让元素的高度自适应窗口的高度以下哪些选项可以实现()
A 元素{height:100px}
B html{height:100%;}body{height:100%;}元素{height:100%}
C html body{height:100%;}元素{height:100%}
D html,body{height:100%;}元素{height:100%}
正确答案: B,D
解析:
宽高自适应网页布局中经常要定义元素的宽和高。但很多时候我 们希望元素的大小能够根据窗口或子元素自动调整, 这就是自适应,而高度自适应就是{height:auto;}或者高度不写,如果需要高度自适应窗口的话,就需要把html和body的高度都设置成height:100%,所以选择B,D。
9.查看如下代码 .red{color:red;} 下列选项中,文字显示为红色的是
A<a href="#" class="red">文本A</a>
B<div class="red"><a href="#">文本B</a></div>
C<p class="red"><a href="#">文本C</a></p>
D<p><a href="#" class="red">文本C</a></p>
正确答案: A,D
10.以下属性写法正确的有
A padding:-10px
B padding:10px
C margin:10px
D margin:-10px
正确答案: B,C,D
解析:
padding不能写负值,margin可以写负值
13.下列属性中哪个是有序列表ol的html属性
A color
B src
C type
D start
正确答案: C,D
解析:
16.要实现以下功能:在网页中插入一个图片cat.gif,使用者通过单击该图片,连接到home.html页面。下面的HTML代码正确的是
A <a href="home.html" target=“_blank”> <img src="images/cat.gif"></a>
B <a href=" home.html" src="images/cat.gif"></a>
C <a href="home.html">< img src="images/cat.gif"></a>
D <a href="images/cat.gif"></a>
正确答案: A,C
17.下列margin外边距设置属性值的方式正确的是
A 1个值设置4个方向的margin
B 2个值,第一个值的设置margin是上下两个方向,第二个值设置margin是左右两个方向
C 3个值,第一个值设置的是下方向的margin,第二个值是上方向的margin,第三个值是设置左右两个方向的margin
D 4个值,顺时针方向,上、右、下、左
正确答案: A,B,D
解析:
3个值,第一个值设置的是上方向的margin,第二个值是左右两个方向的margin,第三个值是设置下方向的margin
19.块状元素的特征有哪些()
A 可以设置宽度和高度
B 一般作为容器使用
C 此元素会独占一行,自动换行
D 默认情况下,可以和其他标签在一行内逐个显示
正确答案: A,B,C
解析:
块状元素的特征有:可以设置宽度和高度,一般作为容器使用,此元素前会独占一行,自动换行;选择A、B、C
20.如何让元素宽高自适应()
A 给元素设置width:100px
B 给元素设置width:100%
C 如果元素是块状元素默认宽度就是100%
D 给元素设置width:auto
正确答案: B,C
解析:
宽度自适应,就是需要元素的宽度会根据内容或者浏览器的大小自动调整处理,所以说这个时候的单位一定不是px像素,px像素(Pixel),相对长度单位,像素px是相对于显示器屏幕分辨率而言的,那么选项A就不对,选项b正确;块级元素宽度默认值为100%,而不是auto,所以c对,d不对。