版权声明:署名,允许他人基于本文进行创作,且必须基于与原先许可协议相同的许可协议分发本文 (Creative Commons)
版权声明:署名,允许他人基于本文进行创作,且必须基于与原先许可协议相同的许可协议分发本文 (Creative Commons)
前面已经对ListView有了清楚的认识,也做出了普通的纵向(竖向列表)。这里我们看看横向列表如何使用。其实还是使用我们的ListView组件,只是在ListView组件里加一个ScrollDirection属性。
话不多说,Demo源码如下:
import 'package:flutter/material.dart';
//主函数(入口函数)
void main() {
runApp(MyApp());
}
//声明MyApp类继承-StatelessWidget:具有不可变状态(state)的Widget(窗口小部件).
class MyApp extends StatelessWidget{
//重写build方法
@override
Widget build(BuildContext context) {
//返回一个material风格的组件
return MaterialApp(
title: 'Welcome to Flutter',
//Scaffold:实现了基本的 Material 布局,可以理解为一个布局的容器
home: Scaffold( //home : 应用默认所显示的界面 Widget
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: Container(
height: 200.0,
child: MyList(),
),
)
),
theme: new ThemeData(primaryColor: Colors.red), // 设置主题颜色
);
}
}
class MyList extends StatelessWidget{ //定义一个显示ListView类
@override
Widget build(BuildContext context){
return ListView(
scrollDirection: Axis.horizontal,//横向滚动
children: <Widget>[ //列表子布局
new Container(
width: 360.0,
color: Colors.lightBlue,
),
new Container(
width: 360.0,
color: Colors.deepOrange,
),
new Container(
width: 360.0,
color: Colors.deepPurpleAccent,
),
new Container(
width: 360.0,
color: Colors.yellowAccent,
),
new Container(
width: 360.0,
color: Colors.black38,
),
],
);
}
}代码说明:先是加入了Center组件,作用是让我们的横向列表可以居中到屏幕的中间位置,然后在center组件的下面加入了Container容器组件,并设置了容器组件的高是200。把列表组件独立定义成一个类,然后我们再加入到主组件中。在工作中会把组件分的很细,这样既能很好的复用有便于维护,还有利于分工,我个人是非常喜欢Flutter这种万物皆组件的形式的。我们声明一个MyList的类,然后把嵌套的代码放到这个类里。最后在MyAPP类里直接使用这个类,这样就减少了嵌套。
需要注意的知识点:
scrollDirection属性:
ListView组件的scrollDirection属性只有两个值,一个是横向滚动,一个是纵向滚动。默认的就是垂直滚动,所以如果是垂直滚动,我们一般都不进行设置。
- Axis.horizontal:横向滚动或者叫水平方向滚动。
- Axis.vertical:纵向滚动或者叫垂直方向滚动。
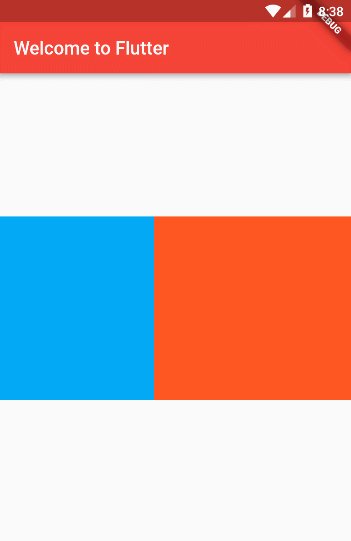
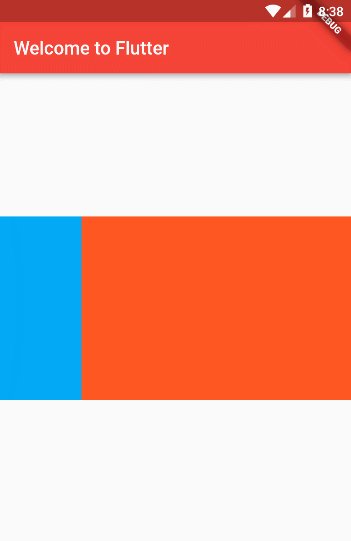
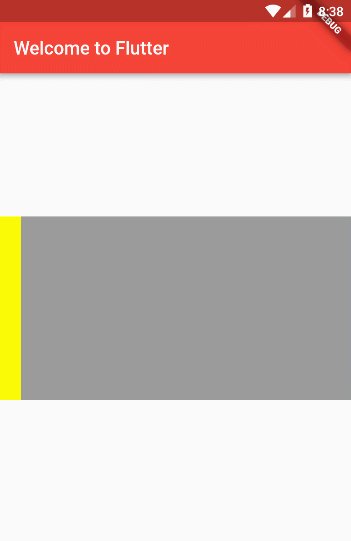
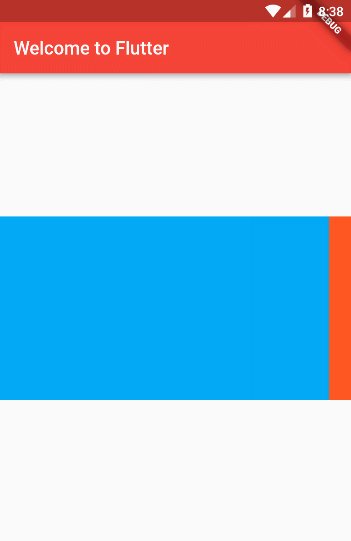
运行截图: