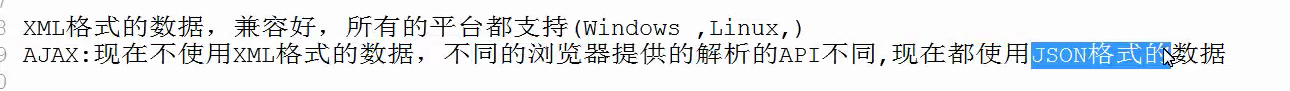
xml格式:
浏览器也有读取xml数据的方法,不同浏览器提供的解析方法不同。
现在的Ajax技术,服务器传递到客户端的数据 使用的是JSON格式。
Json格式是js的标准格式,所有浏览器都支持。
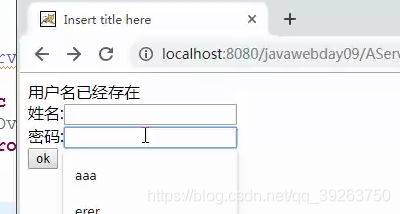
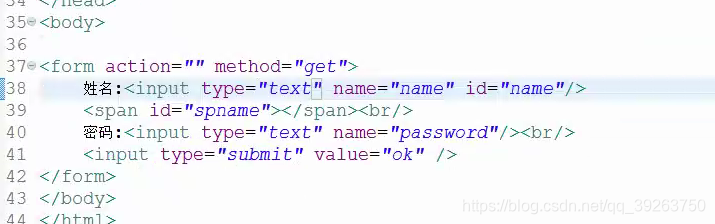
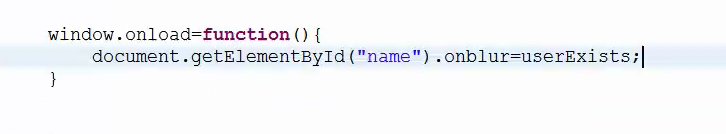
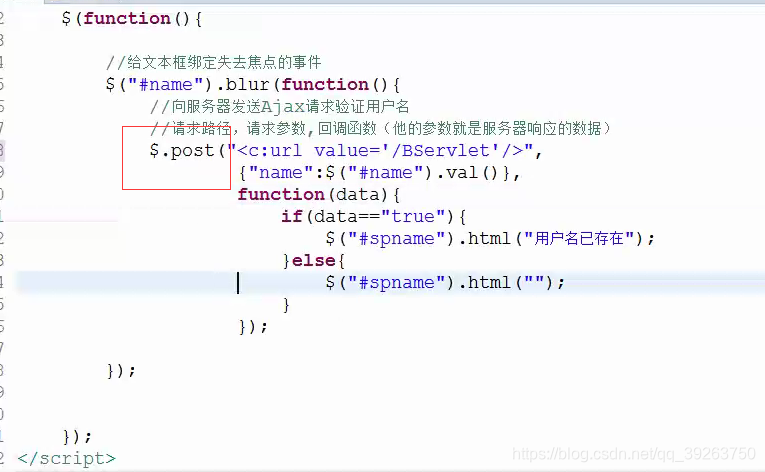
通过失去焦点事件完成 输入数据验证(同步请求)
用于输入完用户名,鼠标移出的时候就判断输入的格式
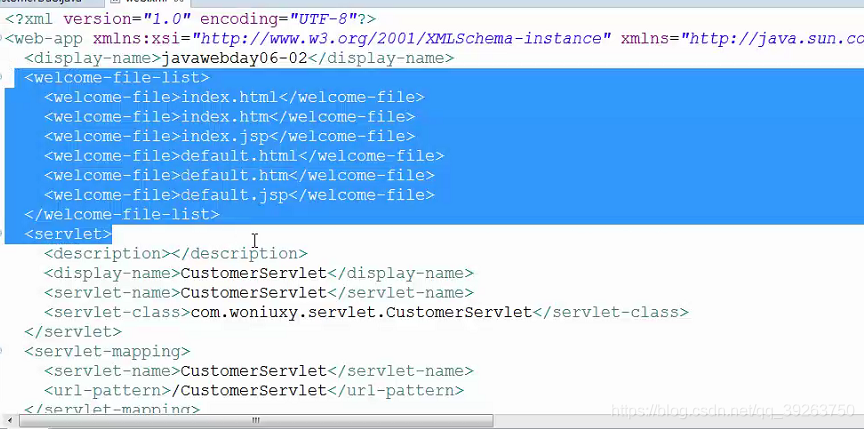
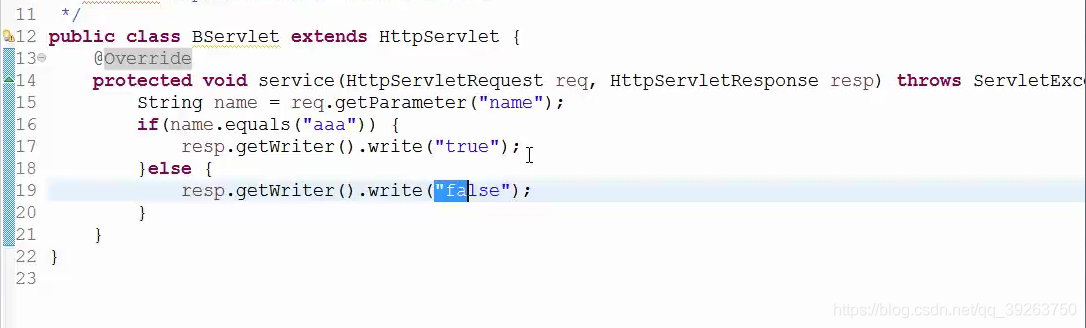
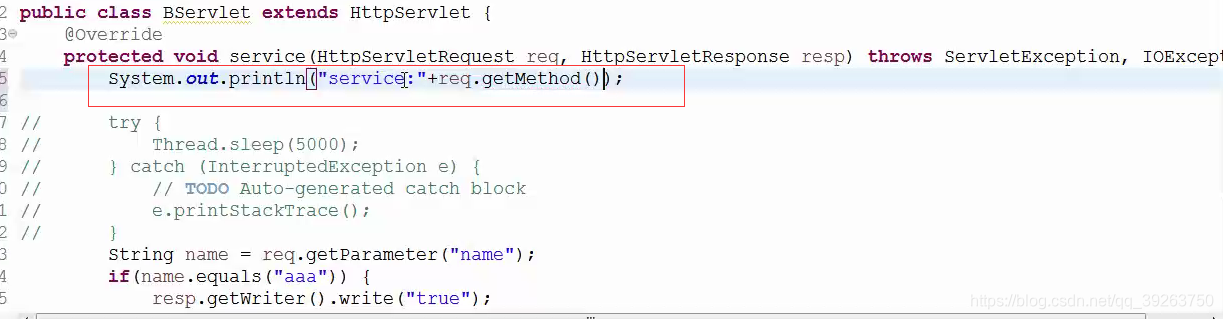
写servlet
这会造成判断第一个不符合以后,页面会重新刷新,后面输入的全没了。
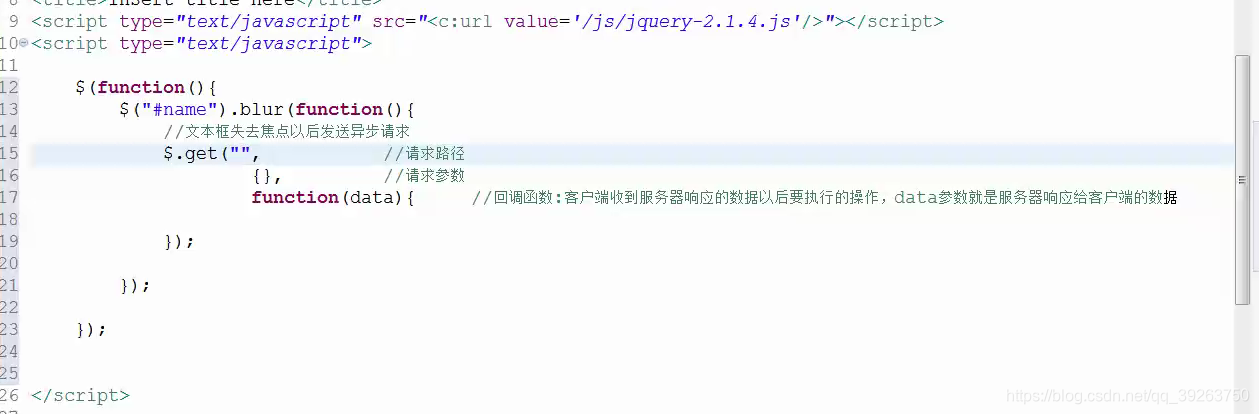
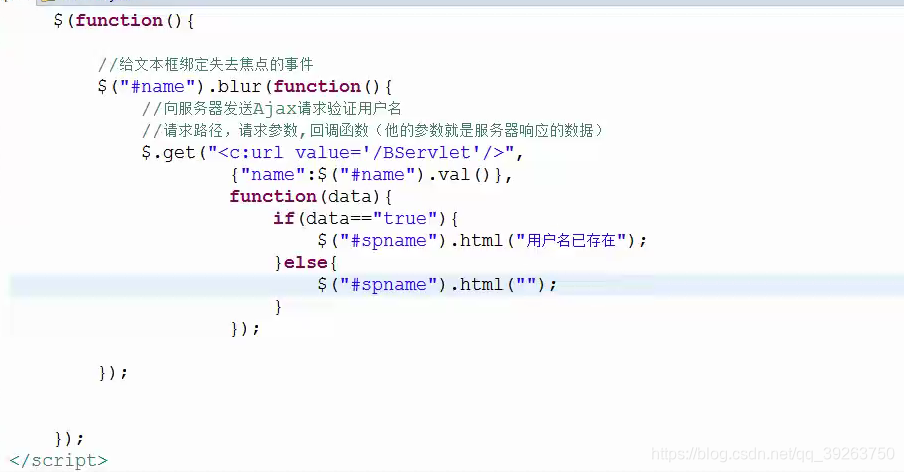
通过ajax,用异步的方式发送一个get请求
这样的话,判断第一个不符合以后,页面不会重新刷新,后面输入的依然存在。
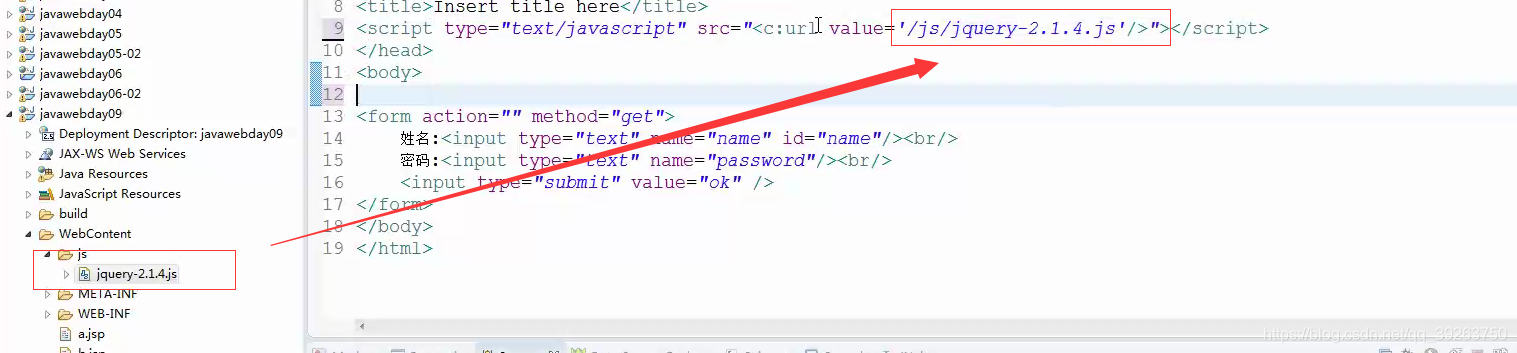
在自己测试的时候踩得坑:以前导入jquery都是直接复制的语句,今天自己写url,发现
这里要加一个斜杠。不然找不到包
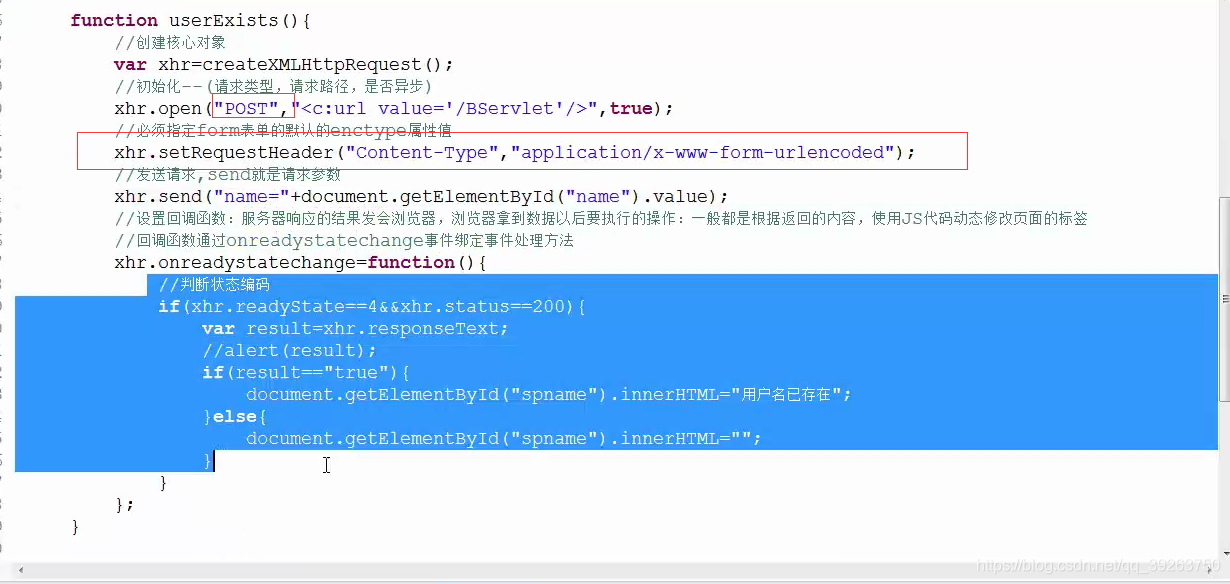
Ajax底层代码(原生代码):
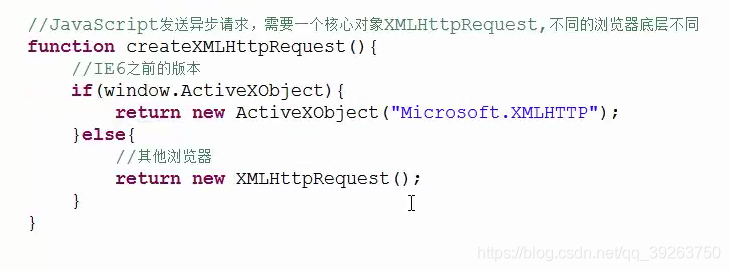
JavaScript发送异步请求,需要一个核心对象XMLHttpRequest,但是不同的浏览器底层不同,所以我们可以创建一个核心对象。
若使用Post方法,则需要改:
若使用post请求:只需要改一处。
可以在servlet里面通过这句话获取请求类型。
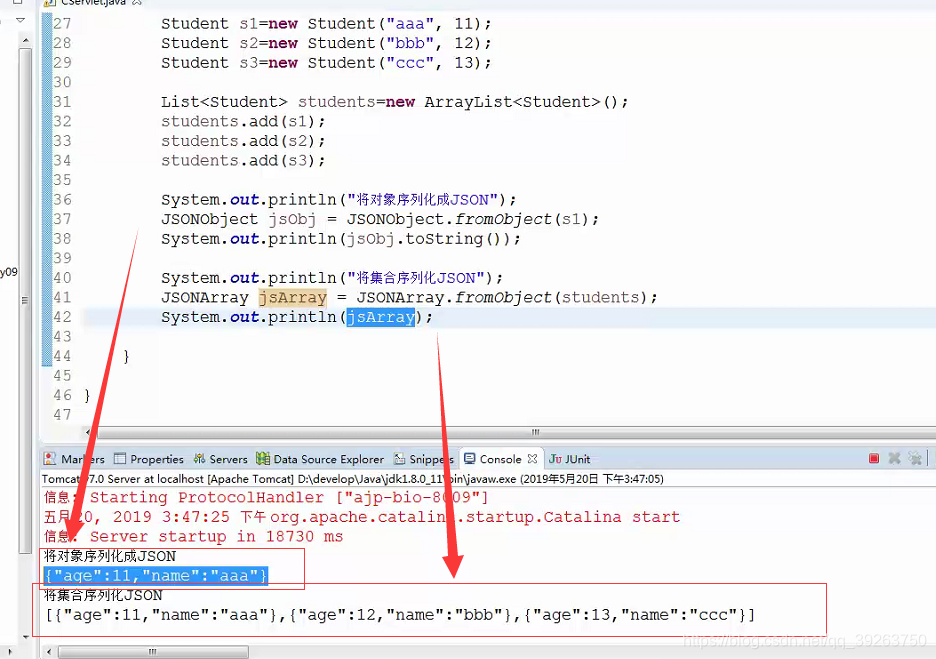
Json格式:
标准json格式:
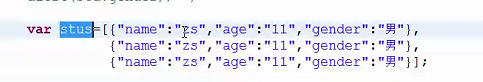
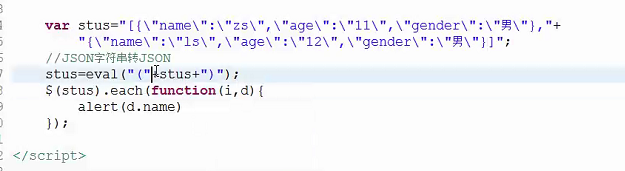
json装单个数组:

json装多个数组
JS中没有集合的概念,使用数组来代替
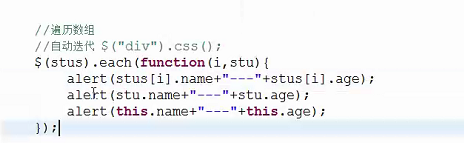
遍历数组:
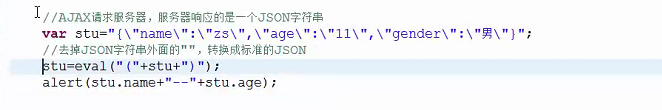
Ajax请求服务器,服务器响应的是一个json字符串。
上面是第一种把双引号转义成单引号
第二种方法就是直接在双引号里面写单引号。
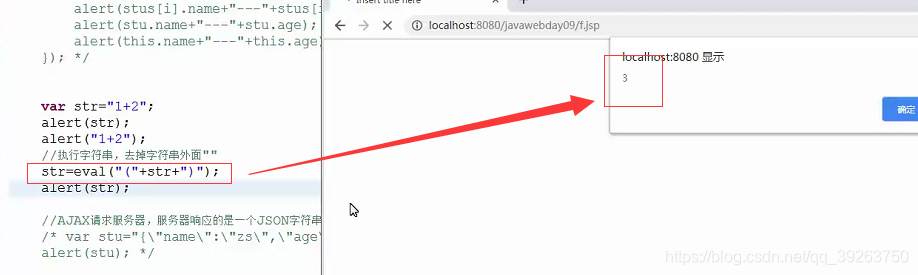
由于服务器传过来的是一个json串,而不是我们要的json数据,所以要去掉双引号:
去掉双引号的方法:
应用:
这样就去掉了双引号。变成了标准的json数据,然后再操作。
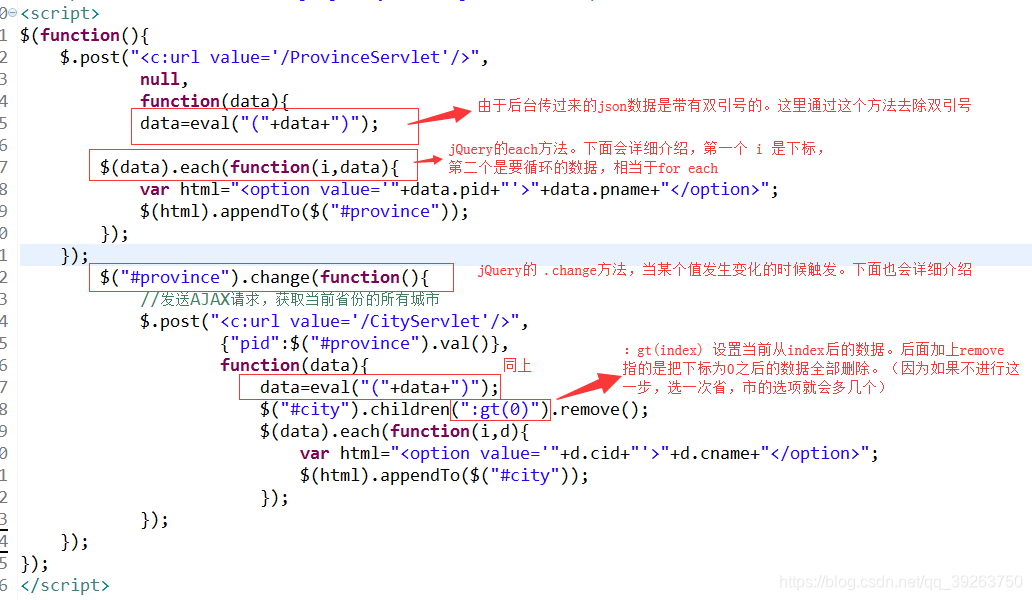
完整版实例:
再实际使用的时候并不需要自己定义json 而是会直接传回来。那么。json是如何构造的?
使用第三方jar包。
使用Ajax实现 省、市二级联动。
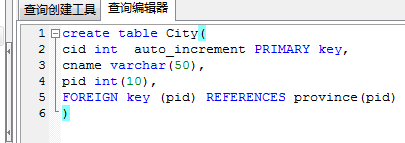
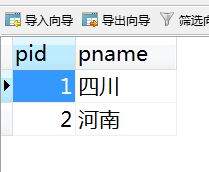
1.建立数据库,放入数据。
这里有个问题,建立表之后插入外键不好用,所以使用sql查询语句建立第二个表,建立外键
2.建立c3p0连接池 连接数据库。
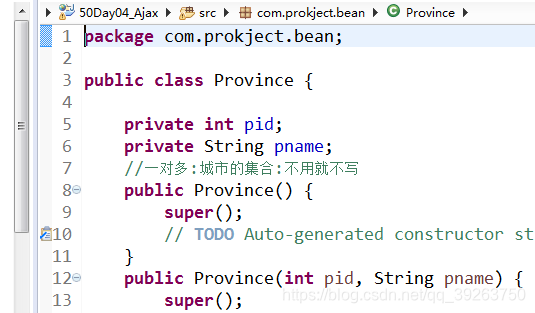
3.建立bean类。
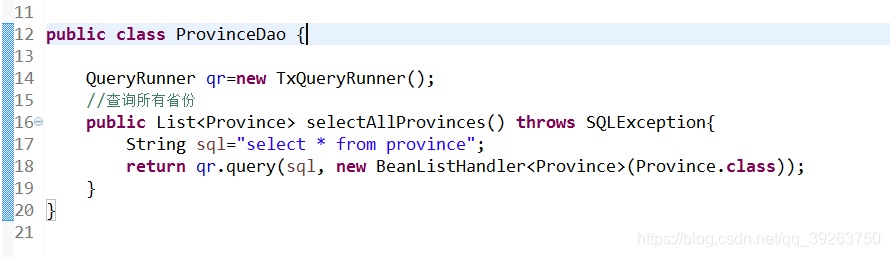
4.建立dao层,设置查询语句。
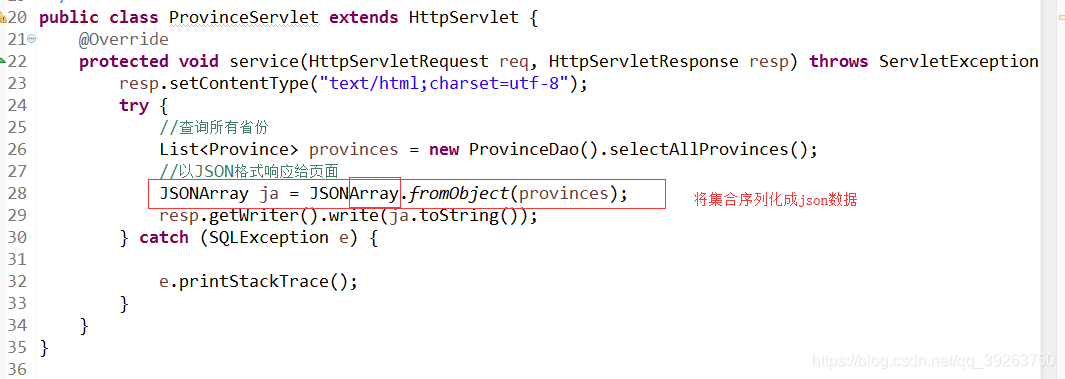
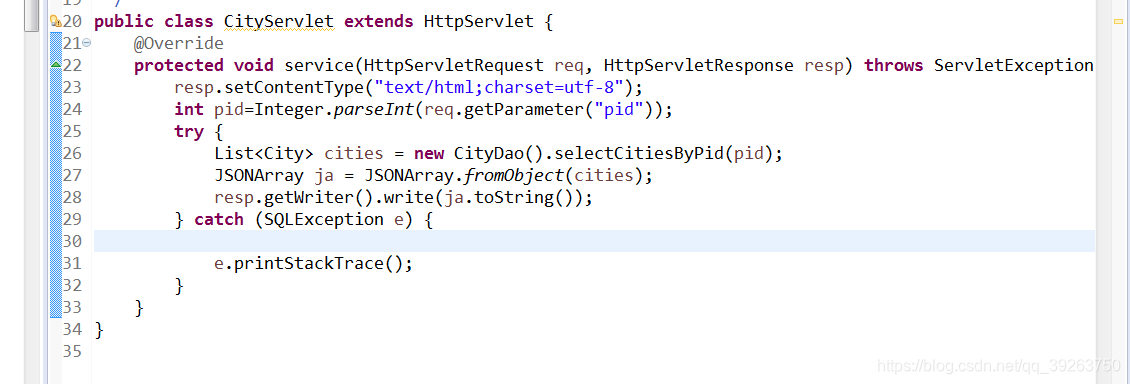
- 这里为了省事没有写业务层,直接写servlet
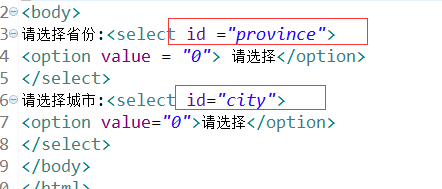
6.编辑jsp页面。
这里给两个下拉框设置一个id。以供之后通过ajax往里面输送数据的时候好找到这个节点进行拼接
成功。
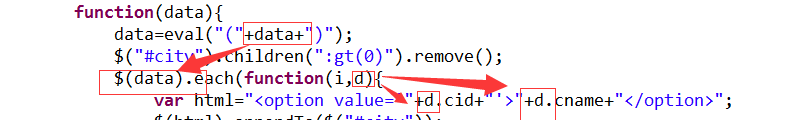
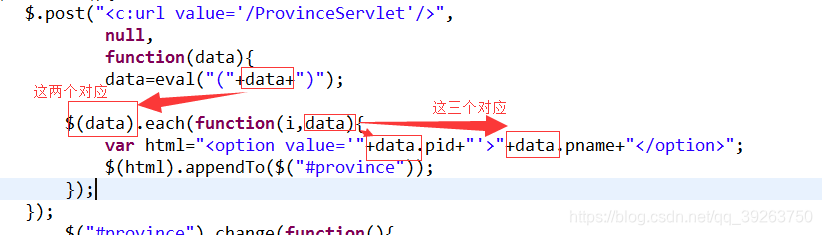
jQuery的each方法:
这里的element,要和下面对应: