清空表单是比较常见的场景,表单本身就有reset事件作用于清空表单,但是reset事件需要点击按钮才能触发,我们现在想不触达按钮在表单提交的submit事件内,当提交表单成功后清空表单中 value 。
下面来看代码,很简单
以微信小程序为示例
<!--index.wxml-->
<form class='form' bindsubmit='formSubmit' bindreset='formReset'>
<input name='name' value='{{name}}' placeholder='请输入姓名'></input>
<input name='phone' value='{{phone}}' placeholder='请输入电话'></input>
<input name='gender' value='{{gender}}' placeholder='请输入性别'></input>
<input name='age' value='{{age}}' placeholder='请输入年龄'></input>
<button bindtap="sendMessage" type='primary' formType="submit">开始</button>
</form>
js
formSubmit(e){
console.log(e)
for (var i in e.detail.value){
this.setData({
[i]:''
})
}
},
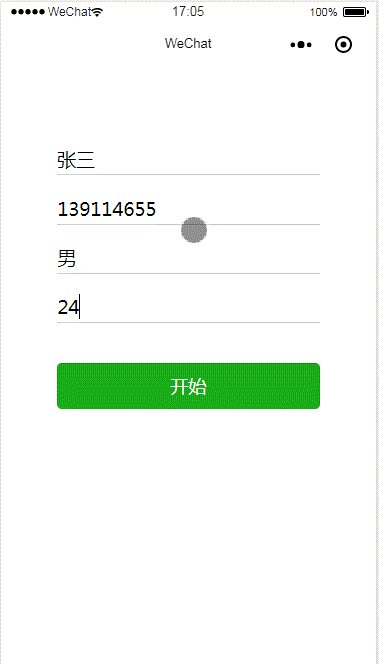
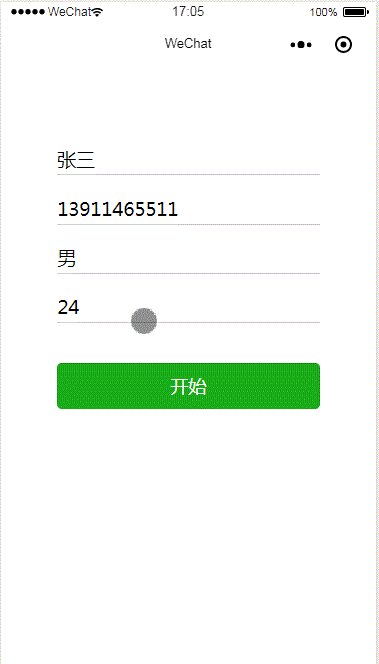
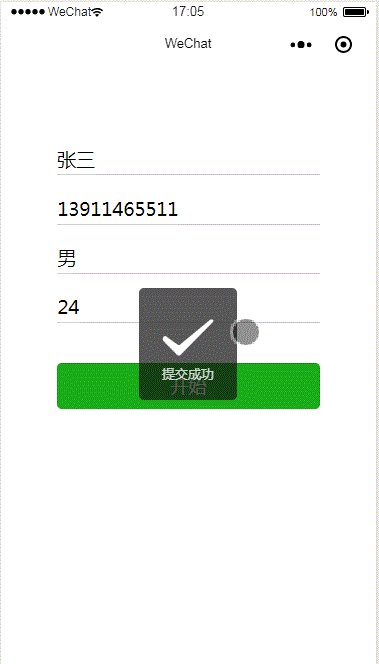
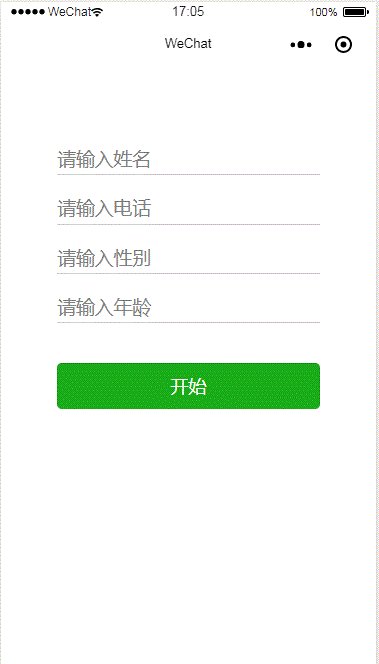
效果图