版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/switch_love_case/article/details/87899481
title: Java项目安卓编程UI设计总结
tags: Java
date: 2019-02-24 01:20:00
今天是周六,本不该上班的,但是之前的项目没有完成,只能加班来搞,自己学JAVA比较少,更别说UI设计了,没有审美。。。


这次的UI自我感觉良好(-_-),不过确实自己研究了好久才做出来的。在下面记录下编程的资料和代码,防止过一段儿忘了。

- 布局的控制,一般采用线性布局,绝对不能把布局写死,可以写成比例布局。
- 背景渐变色与圆角,圆角相对简单,但是渐变色自己要研究一下。
- 还有中空的外框布局待学习。
- 以及QMUI框架的使用并不简单,还得学习研究。
代码总结:
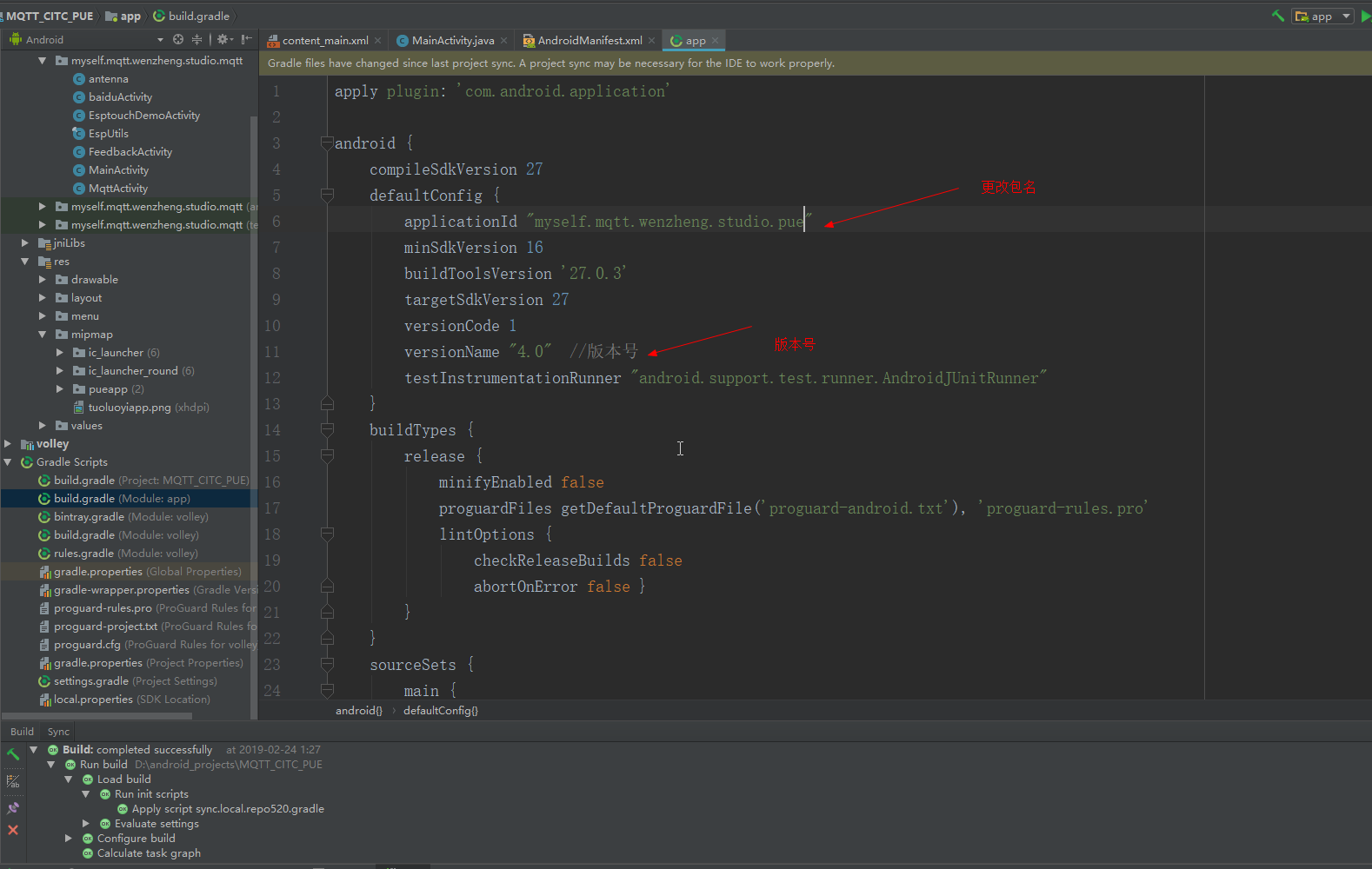
- 修改包名:

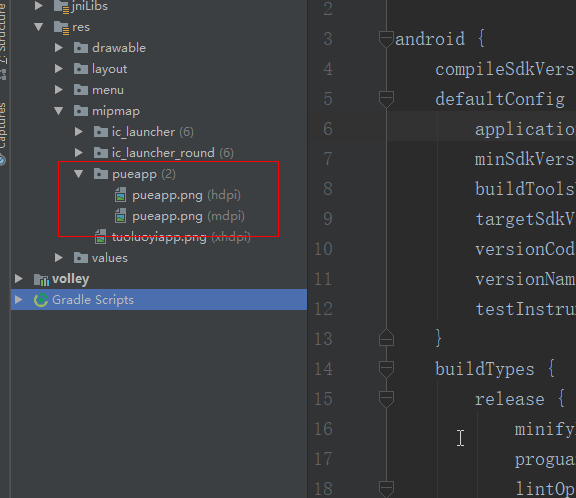
- 修改软件图标:

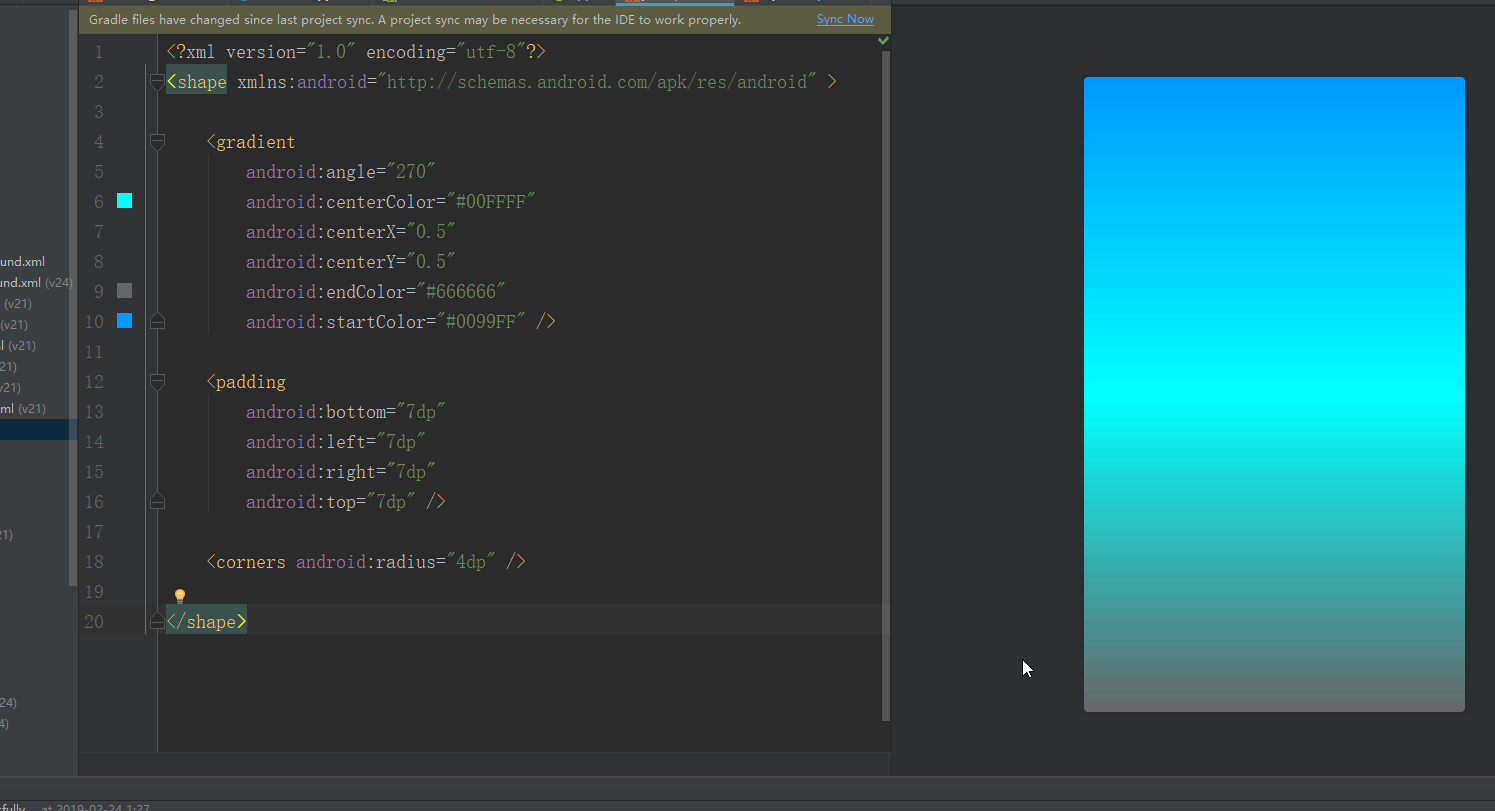
- 渐变色背景代码:

<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<gradient
android:angle="270"
android:centerColor="#00FFFF"
android:centerX="0.5"
android:centerY="0.5"
android:endColor="#666666"
android:startColor="#0099FF" />
<padding
android:bottom="7dp"
android:left="7dp"
android:right="7dp"
android:top="7dp" />
<corners android:radius="4dp" />
</shape>
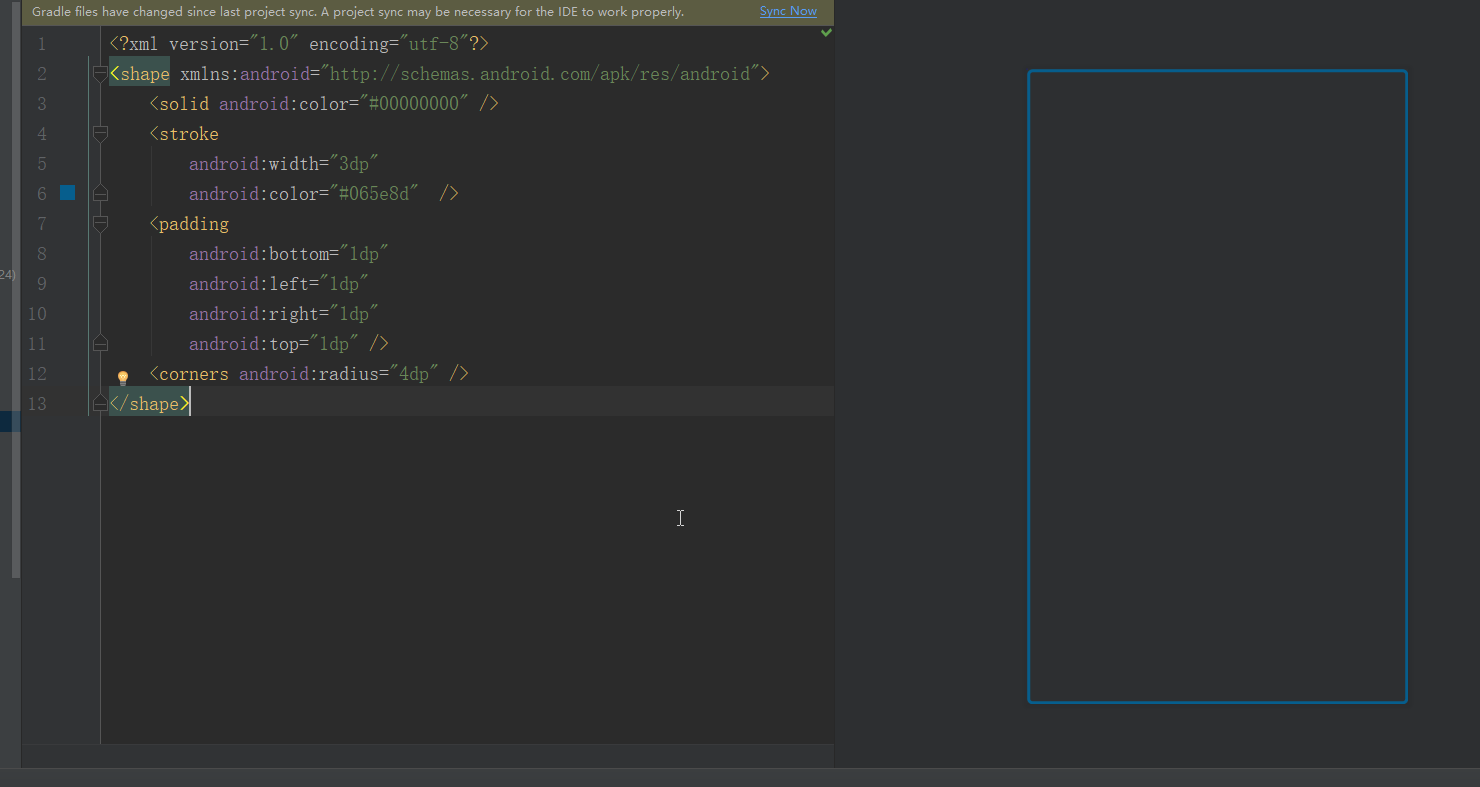
- 边框背景:

<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#00000000" />
<stroke
android:width="3dp"
android:color="#065e8d" />
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<corners android:radius="4dp" />
</shape>
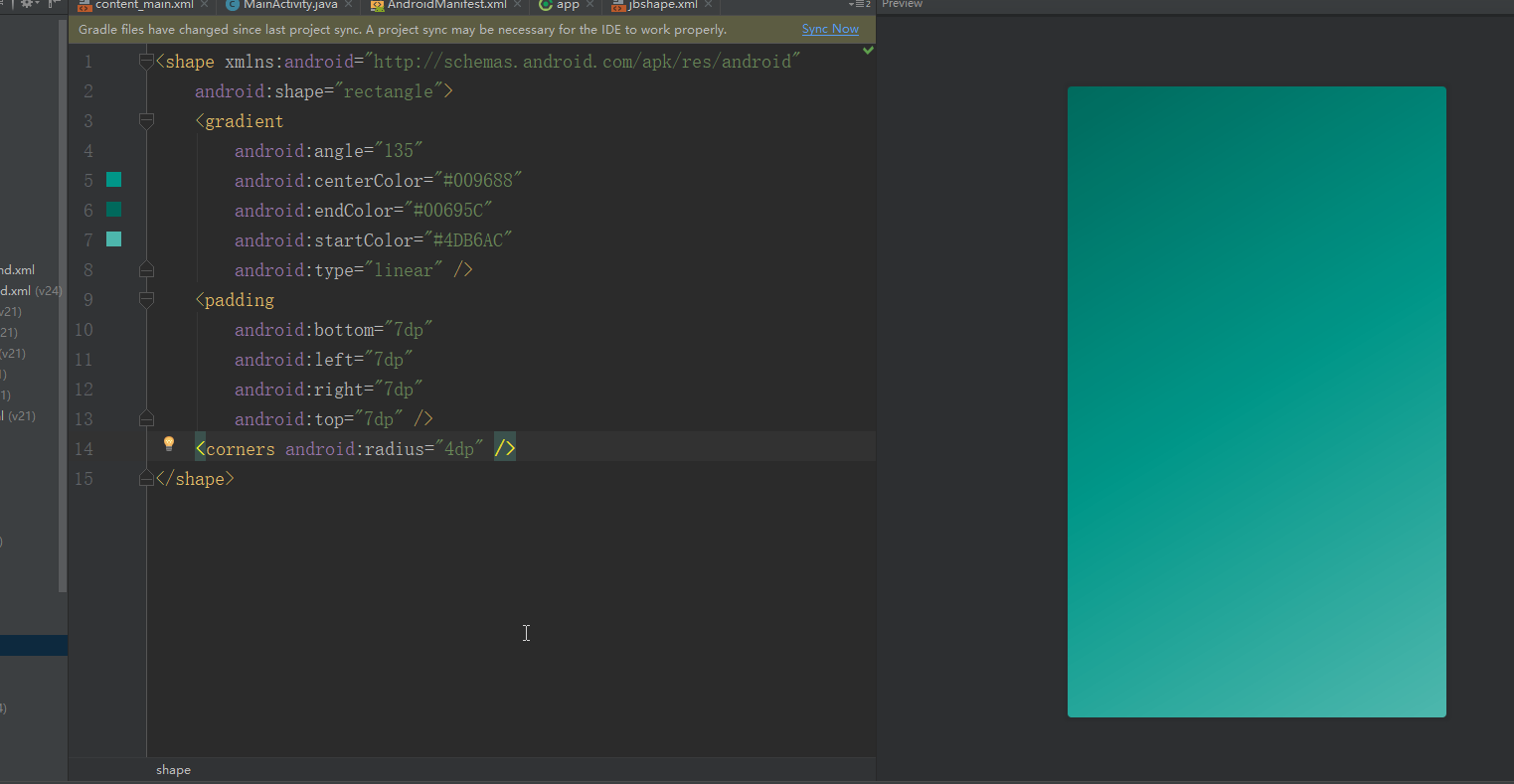
- 侧滑窗体背景:

<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:angle="135"
android:centerColor="#009688"
android:endColor="#00695C"
android:startColor="#4DB6AC"
android:type="linear" />
<padding
android:bottom="7dp"
android:left="7dp"
android:right="7dp"
android:top="7dp" />
<corners android:radius="4dp" />
</shape>
OK!今天先总结到这里,太困了,睁不开眼了。