最进做一个个人博客系统,前端用到了semanticUI,但是要使用npm工具包,所以需要安装nodejs,nodejs自带npm
下载
去官网下载自己系统对应的版本,我的是windows:下载

可以在线安装,还可以安装包安装,我用的在线安装,下载后一路next就行了。
==注==:
- 可以修改安装路径,我没有装到C盘,转到D盘了
默认会配置环境变量,默认路径是:C:\Users\hanchuang\AppData\Roaming\npm
测试安装结果
打开cmd命令窗口:
输入node -v

输入npm -v

修改环境变量
不改也可以,不改的话全局包默认安装到:C:\Users\62323\AppData\Roaming\npm以及C:\Users\62323\AppData\Roaming\npm-cache
但是不想让这些包占用我宝贵的C盘空间,所以需要在安装目录下新建两个文件夹:
- node_cache
- node_global

然后再打开cmd命令窗口:
输入下面的命令:
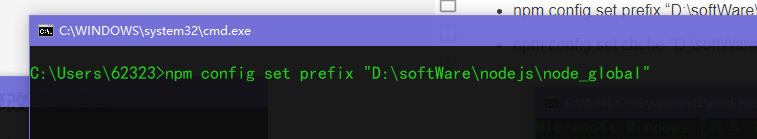
npm config set prefix "D:\softWare\nodejs\node_global"
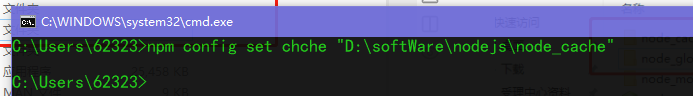
npm config set chche "D:\softWare\nodejs\node_cache"

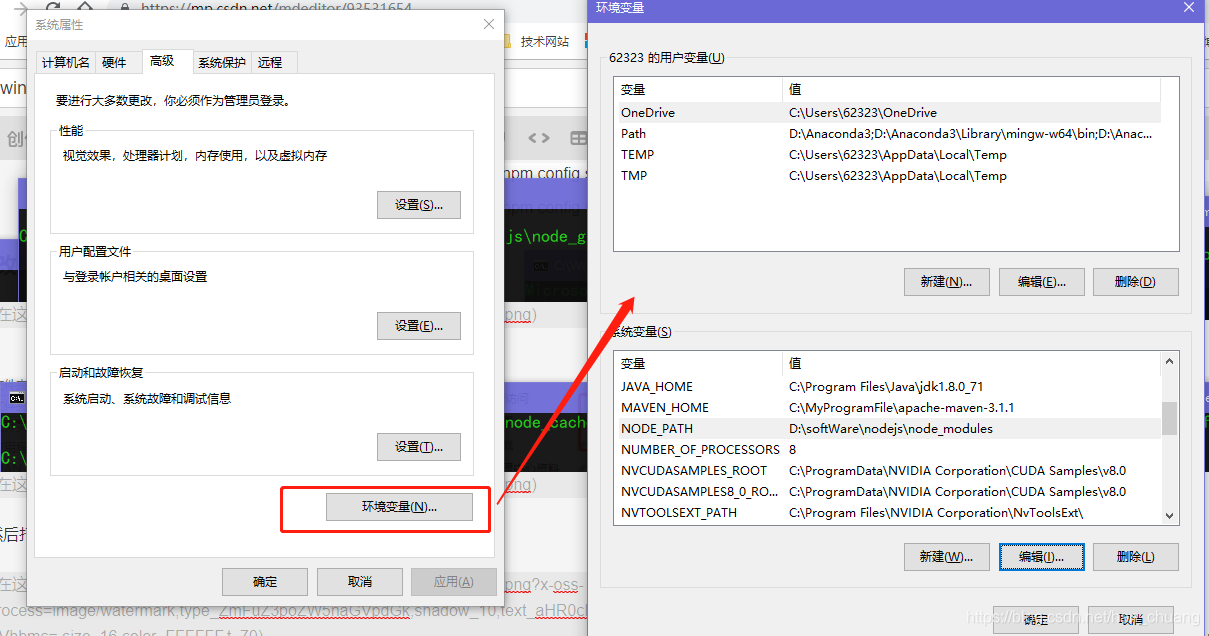
然后打开系统环境变量:

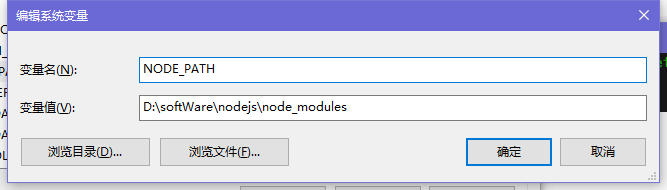
新建一个系统变量,路径是你的node_modules:
D:\softWare\nodejs\node_modules

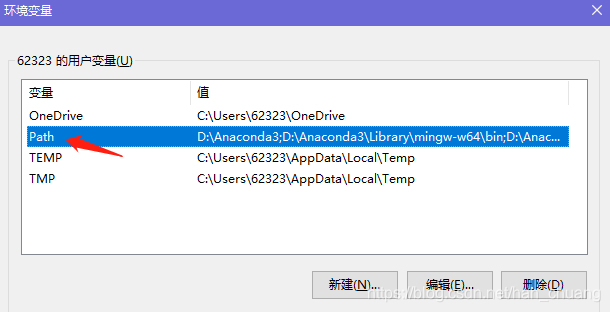
修改用户变量下的path:

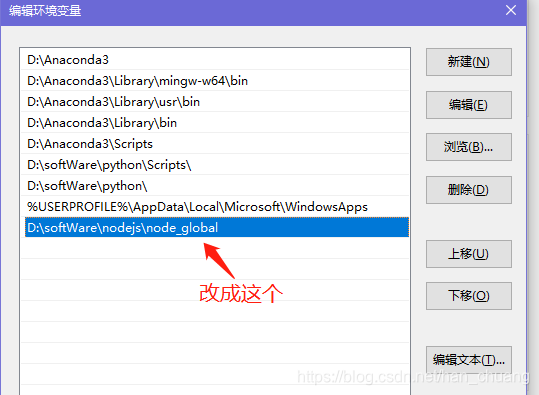
把npm默认路径改成你新建的文件夹的路径:
C:\Users\62323\AppData\Roaming\npm ——> D:\softWare\nodejs\node_global

然后在cmd命令窗口输入:
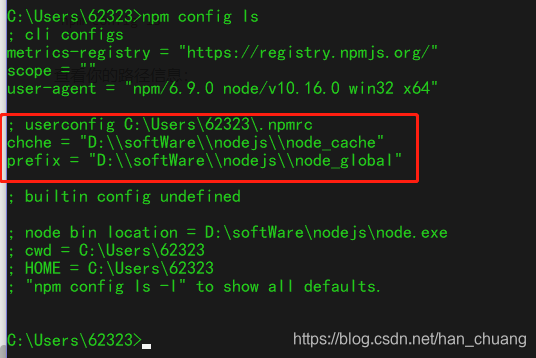
npm config ls 查看你的路径信息:

接下来就可以安装模块了
安装express
npm install * -g就是全局安装,npm install *,不带-g就是本地安装
另外:express4.0版本中将命令工具分家出来了,所以需要先装工具:
在cmd窗口输入以下命令:
npm install -g express-generator成功之后再安装express:
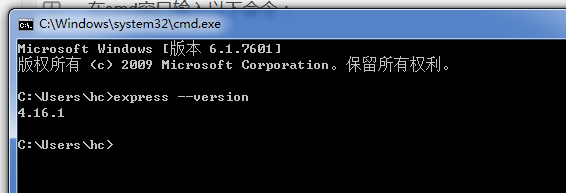
npm install express -gcmd命令窗口查看版本信息:
express --version
这里就装完了
验证
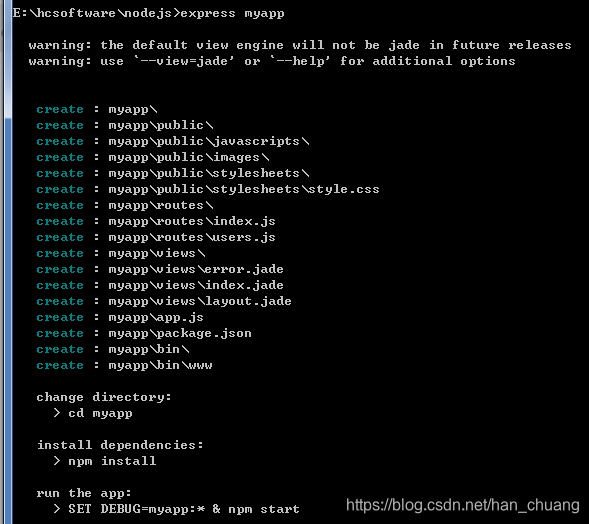
express myapp
就创建了一个myapp工程
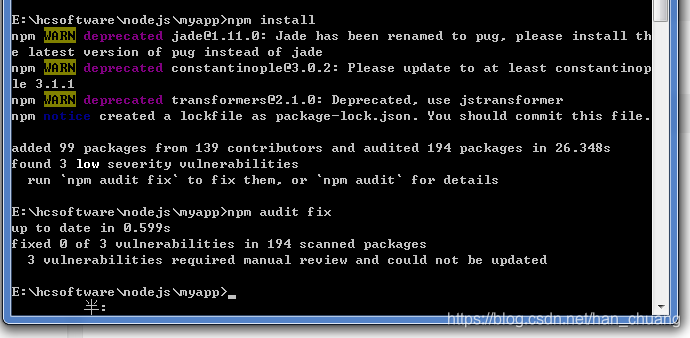
cd myapp进入到工程中,下载依赖
npm install
然后运行:
npm start
浏览器输入:http://localhost:3000/ 可以看到下面的情况,表示成功了