一、JSON介绍
JSON 是一种轻量级的文本数据交换格式, 独立于语言 ,具有自我描述性,更易理解。
二、创建JSON 对象和JSON字符串
1.JSON对象
var str1 = {"name":"小李子","sex:"男"}
2.JSON字符串
var str2 = '{"name":"小李子","sex":"男"}'
三、JSON操作
1.JSON对象转JSON字符串
var str1 = {"name":"小李子","sex":"男"} console.log(JSON.stringify(str1))
2.JSON字符串转JSON对象。
第1种情况,可以直接使用JSON.parse()去转换
var str1 = '{"name":"小李子","sex":"男"}' console.log(JSON.parse(str1))
第2种情况,后台接口给我返回的是这种格式的
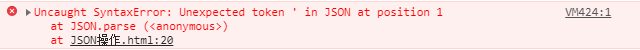
var str1 = "{'name':'小李子','sex':'男'}" console.log(JSON.parse(str1))
如果你直接使用JSON.parse(str1)去转换,就直接报错了

这时候我们就需要借助eval()函数了,将上述代码改为如下的就行了。
var str1 = "{'name':'小李子','sex':'男'}" var newStr = eval('('+ str1 +')') console.log(newStr) //取key值 console.log(newStr.name)
最后控制台打印输出的结果为:
