创建数组

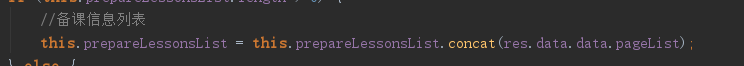
动态添加数据
在数组里添加数据

在数组末尾追加数据

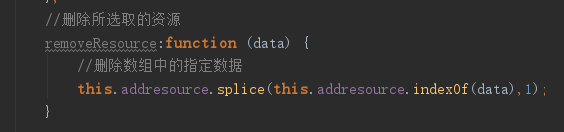
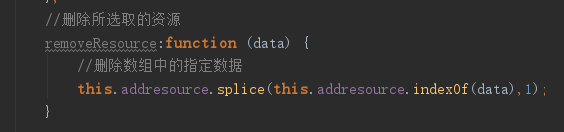
动态删除数据
在指定数组中删除 传入的数据 的下标开始值 1代表当前传入值的位置。
如果传入2会把当前传入数据在数组中相匹配的数据删除还有把下一条数据同时删除
this.addresource.splice(this.addresource.indexOf(data),1);

效果图:传入1


效果图:传入2

创建数组

动态添加数据
在数组里添加数据

在数组末尾追加数据

动态删除数据
在指定数组中删除 传入的数据 的下标开始值 1代表当前传入值的位置。
如果传入2会把当前传入数据在数组中相匹配的数据删除还有把下一条数据同时删除
this.addresource.splice(this.addresource.indexOf(data),1);

效果图:传入1


效果图:传入2