v-for:
<div id = "app">
<ul>
<li v-for="item in list">{{item}}</li>
</ul>
</div>
<script>
let app = new Vue({
el:'#app',
data:{
list:['B','A','T']
}
})
</script>

拿到索引index:
<div id="app">
<ul>
<li v-for="(item,index) in list">{{index}}.{{item}}</li>
</ul>
</div>
<script>
let app = new Vue({
el:'#app',
data:{
list:['B','A','T']
}
});
</script>

v-on:
// 和methods一起用
<div id="app">
<button v-on:click="say">说hello</button>
</div>
<script>
let app = new Vue({
el:'#app',
methods:{
say(){
alert('Hello Vue!');
}
}
});
</script>

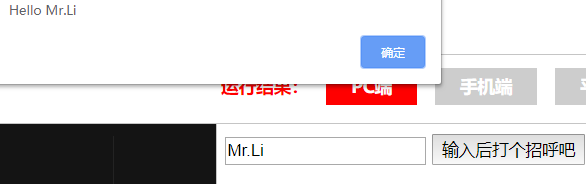
传递参数给say
<div id = "app">
<input v-model ="name">
<button v-on:click="say(name)">输入后打个招呼吧</button>
</div>
<script>
let app = new Vue({
el:'#app',
methods:{
say(name){
alert('Hello ' + name);
}
}
});
</script>

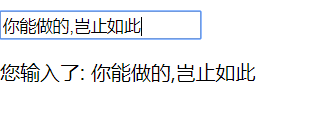
v-model:
// 上面其实用到了v-model. 将input的输入和v-model中指定的元素绑定.数据变化更新视图..MVVC模式
<div id = 'app'>
<input type= "text" v-model="msg" >
<p>您输入了: {{msg}}</p>
</div>
<script>
let app = new Vue({
el:'#app',
data:{
msg:'',
}
});
</script>

v-once:
// 顾名思义,只渲染一次
<div id="app">
<input type="text" v-model="msg">
<p v-once>{{msg}}</p>
</div>
<script>
let app = new Vue({
el:'#app',
data:{
msg:'你的征途是星辰大海'
}
});
</script>
// 无论怎么改变input框的内容,下面的初始话都不改变