在Android Studio 中,我们创建一个 xml 布局文件之后,通常在自动生成的代码中,会有一个 tools 命名空间:
xmlns:tools="http://schemas.android.com/tools"
之前一直不知道是干嘛用的,从来没有用过,然后要么手动删除,要么格式化代码的时候就自动把它删除了。直到今天翻看文档时才发现,这玩意儿竟然有大用途!一般的我们画页面的时候,使用textview有时需要预览看下字体的大小和位置,那么就会很随意的写个text属性=“123456”等等占位,而当我们项目完成时,一般不会手动的将文字删去(实在太多了)。所以有时候会出现上线的时候,网络加载时文本没有及时更新而出现123456的情况,体验不太好。而使用tools可以解决这个问题。以tools 为命名空间的属性值只在预览时有效。 另外,在预览时,如果同时有 tools:xxx 和 android:xxx ,则优先展示 tools:xxx 的预览效果。
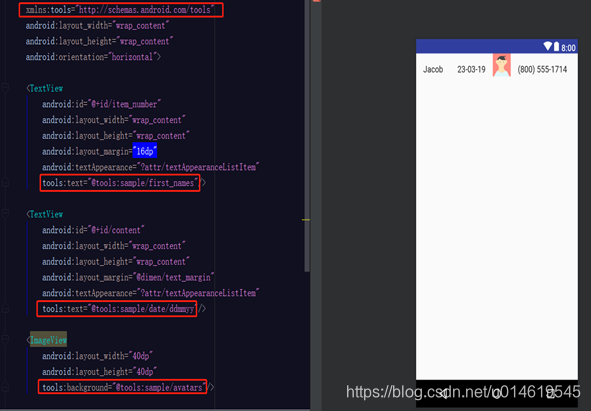
如图:

再也不担心我随手写的占位的文字在线上被展示出来了。
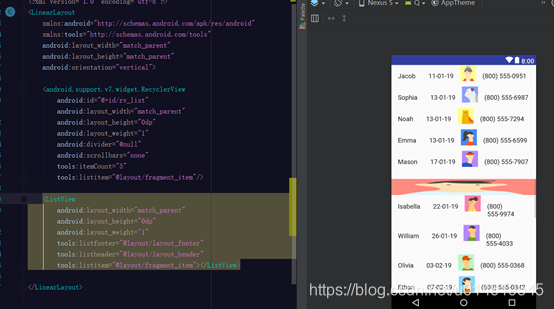
写个recycleView或者listview,想看下效果,预览是一片空白,就几个item,此时使用tools: listitem直接把你的item的布局加载进来。预览就可以看到运行后显示的效果啦。而且每个条目的数据还是不一样的。很酷炫。
此外,listView 还可以使用
tools:listfooter="@layout/layout_footer"
tools:listheader="@layout/layout_header"
添加头部和底部视图的预览。
如图:

Tools还有许多其他的属性,如:
tools:menu
tools:openDrawer