Greasemonkey介绍
相信园子里了解greasemonkey(或GM)的同学不少,就不重点介绍了.从别的地方摘了一段
什么是greasemonkey
Firefox 的用户脚本管理器
greasemonkey 使你可以向任何网页添加DHTML语句(用户脚本)来改变它们的显示方式。就像CSS可以让你接管网页的样式,而用户脚本(User Script)则可以让你轻易地控制网页设计与交互的任何方面。例如:
* 使页面上显示的 URL 都成为可以直接点击进入的链接。
* 增强网页实用性,使你经常访问的网站更符合你的习惯。
* 绕过网站上经常出现的那些烦人的 Bug。使用方法:
1、安装 Greasemonkey 扩展。
2、编写或下载用户脚本(注意: Greasemonkey使用的脚本文件必须以 .user.js 为文件扩展名,更多信息请参考作者主页)。http://diveintogreasemonkey.org
3、由 Firefox 文件-->打开文件,打开用户脚本。
4、由 Firefox 工具-->安装此用户脚本。
目前此版本尚不能彻底卸载。所以如果你安装后想重新安装以前更早的版本,需要手动删除配置文件夹里 Greasemonkey 遗留的文件和配置文件里的信息。
瞬间上手,写一个改变网站样式的脚本
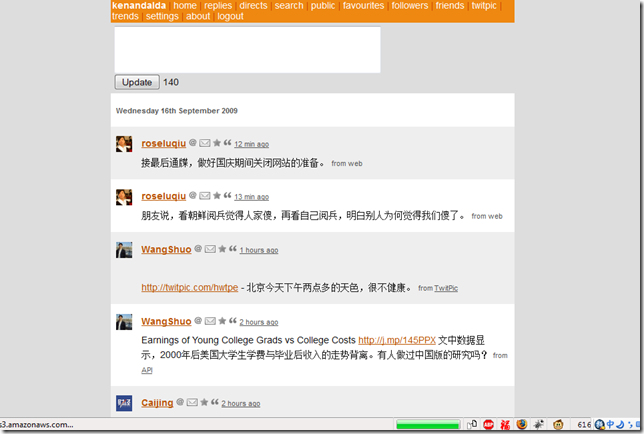
自从被GFW墙了之后,国内的twitter用户应该都知道绕道dabr.co.uk,但是dabr是专为手机设计的,在pc上看起来很不爽,是这个样子
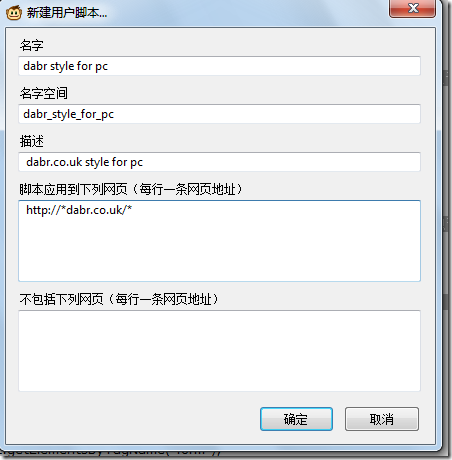
每一行的文字太多了,而且间距很密,读起来不方便.下面就用GM来DIY一下.在GM图标点右键->新建用户脚本,弹出下面的对话框.
填上必要信息,其中第三项可以指定只在名单里的网址上启用GM脚本.确定以后,会用指定的编辑器打开要创建的脚本,其中已经自动生成了该脚本的源信息:
// ==UserScript==
// @name dabr style for pc
// @namespace dabr_style_for_pc
// @description dabr.co.uk style for pc
// @include http://*dabr.co.uk/*
// ==/UserScript==
之后就简单了,只要懂css,使用GM内置的GM_addStyle方法就可以改变网站的样式了
GM_addStyle(' body{padding:0 20%}\
body>div,body>table,body>form,body>p{}\
table.timeline tr.odd>td,table.timeline tr.even>td\
{padding:1em .5em;line-height:1.5;}\
table.timeline tr.odd>td:last-child>br,\
table.timeline tr.even>td:last-child>br\
{line-height:2em;vertical-align:top}');
为了保持格式整洁,可以用\符号换行.这样,大功告成,保存一下,刷新dabr.co.uk,就可以看到效果了.
是不是感觉爽很多?
脚本地址:http://userscripts.org/scripts/show/57294
预告:下一篇将介绍怎样用jquery来开发GM脚本,并改变网页元素的行为.
转载于:https://www.cnblogs.com/kenandalda/archive/2009/09/16/1567856.html