EasyUI:
前端UI框架之一, 相对ExtJs来说,算是小了,这两天,抽空看了下EasyUI的相关知识,基本上可以和大伙分享一下:
学习的话,基本上思路就三个:
一个是Demo,把所有提供的Controls看一遍,然后用到哪个,就去看哪个。
一个是Document,如果某个控件需要用JS编码控制,可能需要看一下相关的API提供的属性,事件和方法。
一个是搜相关的文章,看看一些网上的示例或教程文章。
由于EasyUI是基于JQ的语法,所以最好备有JQ的API手册。
EasyUI 易遇到的坑:
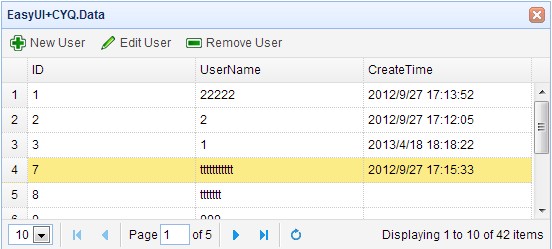
如下图,折腾基本的增删改查+分页(费了我不少时间,遇到几个坑):

基本用法,可以看官网的Demo,这里说下我遇到的几个问题:
1:分页和加载数据问题:
一开始由于不知道表格的需要的默认Json格式,所以只能动态绑定数据,大体代码如下:
然后又要另外把记录总数赋给分页控件:
折腾了N久后,发现了Json的格式,只要输出的Json格式按它的要求,只要指定url就可以了,分页控件也会自动绑定,输出的格式为:
其中total和rows数组是标配字段名,刚好CYQ.Data后台表格的输出代码是count和data,名称不一致,为了更方便支持easyui,只好把输出名改成一致了。
2:重复发送请求的问题:
当通过以下代码指定请求url时,发现请求发送了2次:
$("#dg").datagrid({
"url": "Json.ashx",
"pagination": true
});
});
后来寻得,把html中的class去掉即可。
变更为:
<table id="dg" title="My Users"
CYQ.Data 快速开发EasyUI:
为了与EasyUI配合的更方便,我对CYQ.Data框架的JsonHelper这个类小小调整了几个小点,使的开发更爽了一些。
1:数据加载与分页:
前端按EasyUI的Demo,而后端代码可以写成通杀式代码如下:
{
string json = string.Empty;
using (MAction action = new MAction(tName))
{
json=action.Select(pageIndex, pageSize, where).ToJson();//输出的格式直接迎合easyUI
}
return json;
}
一个URL过来,根据参数指定表名和条件直接返回,通杀。
2:新增加和更新通杀式代码:

{
bool result = false;
using (MAction action = new MAction(tName))
{
if (id > 0)
{
result=action.Insert( true);
}
else
{
result=action.Update(id, true);
}
}
return JsonHelper.OutResult(result, result ? "" : " 操作失败! ");//新增的方法,配合easyUI需要的保存提示。
}
3:删除通杀式代码:

{
bool result = false;
using (MAction action = new MAction(tName))
{
result = action.Delete(id);
}
return JsonHelper.OutResult(result, result ? "" : " 操作失败! ");
}
基本后台属于小调整就可以通杀了,基础的CRUD开发起来还是相当简单的。
补充:界面UI的HTML代码


< html xmlns ="http://www.w3.org/1999/xhtml" >
< head runat ="server" >
< meta http-equiv ="Content-Type" content ="text/html; charset=utf-8" />
< title ></ title >
< link rel ="stylesheet" type ="text/css" href ="/easyui/themes/default/easyui.css" >
< link rel ="stylesheet" type ="text/css" href ="/easyui/themes/icon.css" >
< link rel ="stylesheet" type ="text/css" href ="http://www.jeasyui.com/easyui/demo/demo.css" >
< script src ="/easyui/jquery.min.js" ></ script >
< script src ="/easyui/jquery.easyui.min.js" ></ script >
</ head >
< body >
<%-- <div id= " p " class= " easyui-progressbar " style= " width:400px; "></div>
<script>
$( function () {
var value = $( " #p ").progressbar( " getValue ");
while (value < 100)
{
value += 0.1;
$( " #p ").progressbar( " setValue ",value);
}
}
);
</script>
<hr />-- %>
< table id ="dg" title ="EasyUI+CYQ.Data" style ="width:550px;height:250px"
toolbar ="#toolbar" closable ="true"
rownumbers ="true" fitColumns ="true" singleSelect ="true" >
< thead >
< tr >
< th field ="firstname" width ="50" >First Name </ th >
< th field ="lastname" width ="50" >Last Name </ th >
< th field ="phone" width ="50" >Phone </ th >
< th field ="email" width ="50" >Email </ th >
<%-- <th field= " ID " width= " 50 ">ID </th>
<th field= " UserName " width= " 50 ">UserName</th>
<th field= " CreateTime " width= " 50 ">CreateTime</th>-- %>
</ tr >
</ thead >
</ table >
< div id ="toolbar" >
< a href ="javascript:void(0)" class ="easyui-linkbutton" iconCls ="icon-add" plain ="true" onclick ="newUser()" >New User </ a >
< a href ="javascript:void(0)" class ="easyui-linkbutton" iconCls ="icon-edit" plain ="true" onclick ="editUser()" >Edit User </ a >
< a href ="javascript:void(0)" class ="easyui-linkbutton" iconCls ="icon-remove" plain ="true" onclick ="destroyUser()" >Remove User </ a >
</ div >
< div id ="dlg" class ="easyui-dialog" style ="width:400px;height:280px;padding:10px 20px"
closed ="true" buttons ="#dlg-buttons" >
< div class ="ftitle" >User Information </ div >
< form id ="fm" method ="post" novalidate >
< div class ="fitem" >
< label >UserName: </ label >
< input name ="UserName" class ="easyui-validatebox" required ="true" />
</ div >
< div class ="fitem" >
< label >CreateTime: </ label >
< input name ="CreateTime" />
</ div >
</ form >
</ div >
< div id ="dlg-buttons" >
< a href ="javascript:void(0)" class ="easyui-linkbutton" iconCls ="icon-ok" onclick ="saveUser()" >Save </ a >
< a href ="javascript:void(0)" class ="easyui-linkbutton" iconCls ="icon-cancel" onclick ="javascript:$('#dlg').dialog('close')" >Cancel </ a >
</ div >
< input type ="button" onclick ="search();" value ="Search" />
< script >
// $.getJSON("json.ashx",function(result){$("#dg").datagrid("loadData",result.data);$("#db").datagrid("gerPager").pagination({"total":result.count});}
var dg = $('#dg');
var a = "1";
var b = "2";
var qp = { "a": a, "b": b };
function search()
{
a = "2";
b = "3";
dg.datagrid("options").queryParams = { "a": a, "b": b };
dg.datagrid("reload");
}
$( function () {
dg.datagrid({
"url": "http://www.jeasyui.com/demo/main/get_users.php",
"queryParams": qp,
"pagination": true
});
});
function newUser()
{
$("#dlg").dialog("open").dialog('setTitle', 'New User');;
$('#fm').form('clear');
url = 'json.ashx?t=1';
}
function saveUser()
{
$('#fm').form('submit', {
url: url,
onSubmit: function () {
return $( this).form('validate');
},
success: function (result) {
var result = eval('(' + result + ')');
if (result.errorMsg) {
$.messager.show({
title: 'Error',
msg: result.errorMsg
});
} else {
$('#dlg').dialog('close'); // close the dialog
$('#dg').datagrid('reload'); // reload the user data
}
}
});
}
function editUser()
{
var row = $('#dg').datagrid('getSelected');
if (row) {
$('#dlg').dialog('open').dialog('setTitle', 'Edit User');
$('#fm').form('load', row);
url = 'json.ashx?t=2&id=' + row.id;
}
}
function destroyUser() {
var row = $('#dg').datagrid('getSelected');
if (row) {
$.messager.confirm('Confirm', 'Are you sure you want to destroy this user?', function (r) {
if (r) {
$.post('json.ashx', { id: row.id }, function (result) {
if (result.success) {
$('#dg').datagrid('reload'); // reload the user data
} else {
$.messager.show({ // show error message
title: 'Error',
msg: result.errorMsg
});
}
}, 'json');
}
});
}
}
</ script >
< style type ="text/css" >
#fm{
margin: 0;
padding: 10px 30px;
}
.ftitle{
font-size: 14px;
font-weight: bold;
padding: 5px 0;
margin-bottom: 10px;
border-bottom: 1px solid #ccc;
}
.fitem{
margin-bottom: 5px;
}
.fitem label{
display: inline-block;
width: 80px;
}
</ style >
</ body >
</ html >
总结:
1:EasyUI这个前端框架还是不错的,虽然商业使用是需要付费的,但是对公司来说小钱,而且多数小公司根本没打算交钱。
2:CYQ.Data 经过小调整,能够更简便的支持EasyUI开发。
3:如果你是用的开源版本V4.55,若需要支持EasyUI,JsonHelper类的输出,把Count变为Total,把data改成rows即可。
转载于:https://my.oschina.net/secyaher/blog/274097
