一.源程序
package introduce;
import java.awt.Container;
import java.awt.FlowLayout;
import javax.swing.*;
class introduce extends JFrame
{
public introduce()
{
JFrame a=new JFrame();
a.setLayout(new FlowLayout());
a.setTitle("Introduction");
a.setSize(400,200);
a.setLocation(300,240);
JLabel c=new JLabel("姓名:");
a.add(c);
JLabel d=new JLabel("马小霞");
a.add(d);
JRadioButton radio1, radio2;
a.add(new JLabel("性别:"));
ButtonGroup group = new ButtonGroup(); //单选按钮所在的组
radio1 = new JRadioButton("男"); //创建单选按钮
radio2 = new JRadioButton("女");
group.add(radio1);
group.add(radio2);
a.add(radio1);
a.add(radio2);
a.add(new JLabel("民族:")); //创建下拉框
String proList[] = { "汉族","回族","藏族","满族" ,"其他"};
JComboBox comboBox;
Container conPane = getContentPane();
comboBox = new JComboBox(proList);
comboBox.setEditable(true);
conPane.add(comboBox);
a.add(conPane);
JCheckBox checkBox1, checkBox2, checkBox3,checkBox4; //创建选择框
a.add(new JLabel(" 爱好: "));
checkBox1 = new JCheckBox(" 看电影 ");
checkBox2 = new JCheckBox(" 听音乐 ");
checkBox3 = new JCheckBox(" 打游戏 ");
checkBox4 = new JCheckBox(" 旅游 ");
a.add(checkBox1);
a.add(checkBox2);
a.add(checkBox3);
a.add(checkBox4);
a.add(new JLabel(" 专业: "));//创建带滚动条的文本区
String str[]= {"网络工程","软件工程","物联网","计算机科学与技术"};
JList list = new JList(str);
list.setVisibleRowCount(3);//设置可视的行数
a.add(new JScrollPane(list)); //添加带有滚动条件的文本区
a.setVisible(true);
}
}
public class Introduction {
public static void main(String[] args)
{
new introduce();
}
}
import java.awt.Container;
import java.awt.FlowLayout;
import javax.swing.*;
class introduce extends JFrame
{
public introduce()
{
JFrame a=new JFrame();
a.setLayout(new FlowLayout());
a.setTitle("Introduction");
a.setSize(400,200);
a.setLocation(300,240);
JLabel c=new JLabel("姓名:");
a.add(c);
JLabel d=new JLabel("马小霞");
a.add(d);
JRadioButton radio1, radio2;
a.add(new JLabel("性别:"));
ButtonGroup group = new ButtonGroup(); //单选按钮所在的组
radio1 = new JRadioButton("男"); //创建单选按钮
radio2 = new JRadioButton("女");
group.add(radio1);
group.add(radio2);
a.add(radio1);
a.add(radio2);
a.add(new JLabel("民族:")); //创建下拉框
String proList[] = { "汉族","回族","藏族","满族" ,"其他"};
JComboBox comboBox;
Container conPane = getContentPane();
comboBox = new JComboBox(proList);
comboBox.setEditable(true);
conPane.add(comboBox);
a.add(conPane);
JCheckBox checkBox1, checkBox2, checkBox3,checkBox4; //创建选择框
a.add(new JLabel(" 爱好: "));
checkBox1 = new JCheckBox(" 看电影 ");
checkBox2 = new JCheckBox(" 听音乐 ");
checkBox3 = new JCheckBox(" 打游戏 ");
checkBox4 = new JCheckBox(" 旅游 ");
a.add(checkBox1);
a.add(checkBox2);
a.add(checkBox3);
a.add(checkBox4);
a.add(new JLabel(" 专业: "));//创建带滚动条的文本区
String str[]= {"网络工程","软件工程","物联网","计算机科学与技术"};
JList list = new JList(str);
list.setVisibleRowCount(3);//设置可视的行数
a.add(new JScrollPane(list)); //添加带有滚动条件的文本区
a.setVisible(true);
}
}
public class Introduction {
public static void main(String[] args)
{
new introduce();
}
}
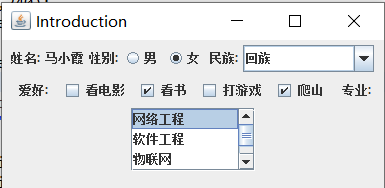
二.实验结果

三.心得与体会
实验是在同学的帮助下完成的,实现起来有一定难度希望自己再接再励。