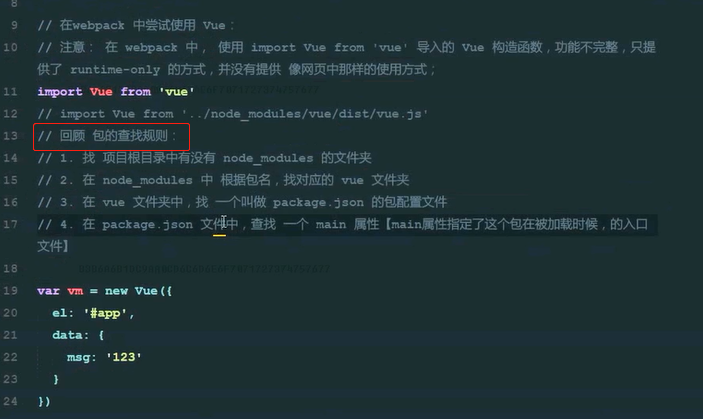
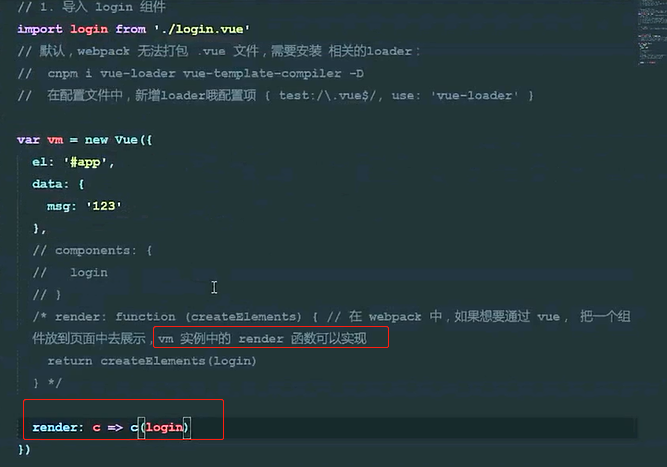
1、导vue的包,搭建vue开发环境


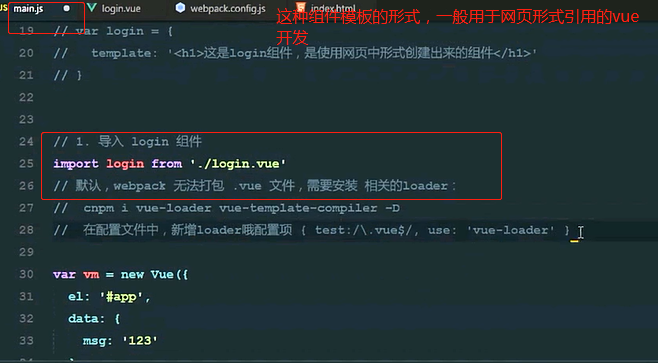
2、组件开发
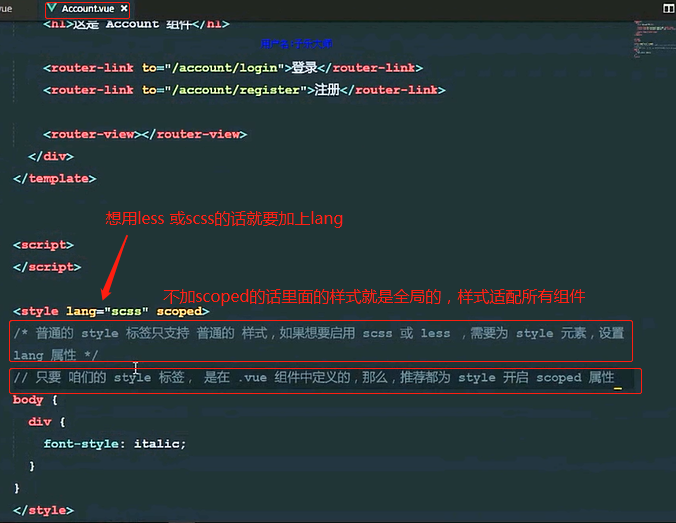
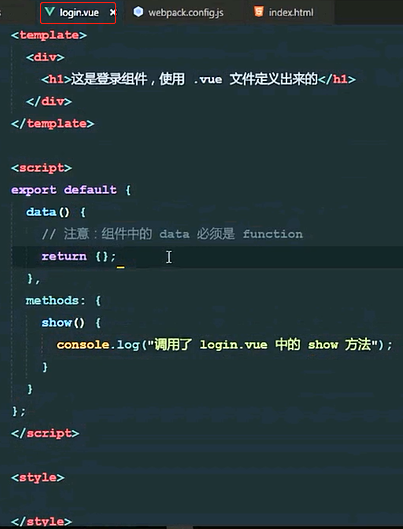
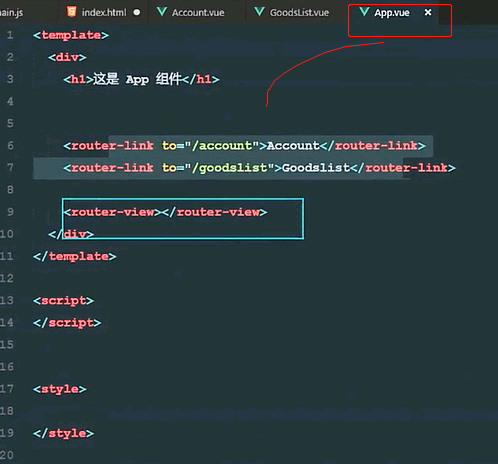
.vue文件----就是vue中纯粹的组件
组件文件构成:tempalte script style---vue-loader会把这个.vue文件编译解析成js返回给main.js去打包
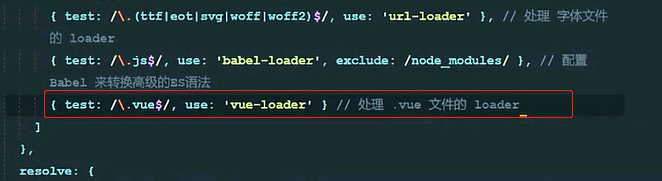
webpack默认无法打包编译 .vue文件类型,需要安装相关的loader




3、总结下使用方式步骤

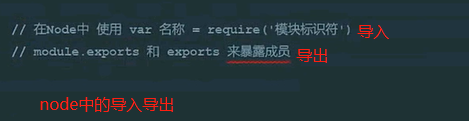
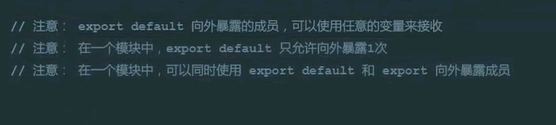
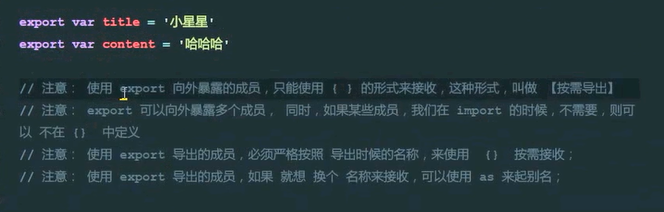
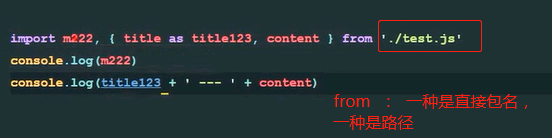
4、es6的导入和导出 node的导入和导出(最好配套使用,不要混着用)




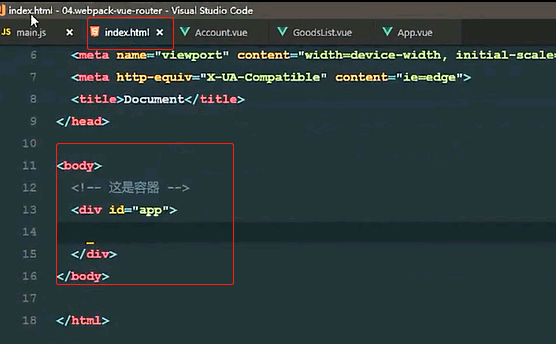
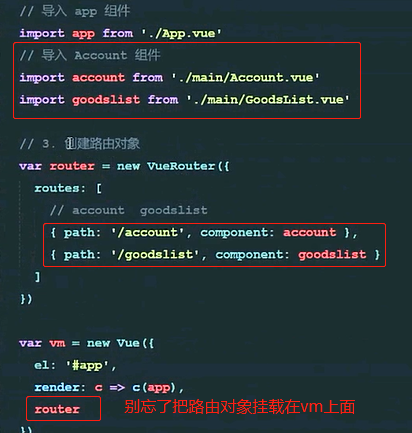
5、路由的用法





6、样式---全局样式 、私有样式