1.用jQuery编程实现获取选中复选框值的函数abc。
1 <body> 2 <input type="checkbox" name="aa" value="0" />0 3 <input type="checkbox" name=" aa " value="1" />1 4 <input type="checkbox" name=" aa " value="2" />2 5 <input type="checkbox" name=" aa " value="3" />3 6 <input type="button" onclick="abc ( )" value="提 交" /> 7 <div id="allselect"></div> 8 </body>
答案:
1 function abc(){ 2 $("input:checked").each(function(){ 3 alert($(this).val()) 4 }) 5 }
2.实现foo函数弹出对话框提示当前选中的是第几个单选框。
1 <html> 2 <body> 3 <form name="form1" onsubmit="return foo();"> 4 <input type="radio" name="radioGroup"/> 5 <input type="radio" name="radioGroup"/> 6 <input type="radio" name="radioGroup"/> 7 <input type="radio" name="radioGroup"/> 8 <input type="radio" name="radioGroup"/> 9 <input type="radio" name="radioGroup"/> 10 <input type="submit"/> 11 </form> 12 </body> 13 </html>
答案:
<script>
function foo(){
var a=document.getElementsByName("radioGroup");
for(var i=0;i<a.length;i++){
if(a[i].checked){
alert(i+1);
}
}
}
</script>
3.实现LoadImg函数改变下拉列表框显示图片,并显示在文本框中。
1 <html> 2 <head> 3 <title>图像切换</title> 4 </head> 5 <body> 6 <form name="form1" > 7 <p><input type="text" name="T1" size="20"> 8 <select size="1" name="D1" onchange="LoadImg(this.form)"> 9 <option selected value="images\img01.jpg">图片一</option> 10 <option value="images\img02.jpg">图片二</option> 11 <option value="images\img03.jpg">图片三</option> 12 </select></p> 13 <img src="images\Img01.jpg" name="img1" width=250 height=200> 14 </form> 15 </body> 16 </html>
答案:
1 <script> 2 function LoadImg(f){ 3 var a=document.getElementsByName("T1")[0]; 4 var b=document.getElementsByName("D1")[0]; 5 var c=document.getElementsByName("img1")[0]; 6 a.value=b.options[b.selectedIndex].text; 7 c.src=b.options[b.selectedIndex].value; 8 } 9 </script>
4.要求用jQuery完成: 点击id为btn的按钮
a.判断id为username的输入是否为空,如果为空,则弹出“用户名不能为空”的提示。
b.判断id为password的输入字符串个数是否小于6位,如果小于6位,则弹出“你输入的密码长度不可以少于6位”的提示
1 <body> 2 用户名:<input type="text" id="username"/><br/> 3 密 码:<input type="password" id="password"/><br/> 4 确认密码:<input type="password" id="password1"/><br/> 5 <button id="btn" type="button">提交</button><br/> 6 </body>
答案:
1 <script> 2 $(document).ready(function(e){ 3 $("button").click(function(){ 4 if($("#username").val()==""){ 5 alert(" 1"); 6 } 7 if($("#password").val().length){ 8 alert("2 "); 9 } 10 }) 11 }) 12 </script>
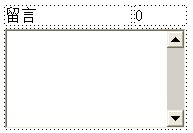
5.在下面的HTML文档中,编写函数test() ,实现如下功能:
(1)当多行文本框中的字符数超过20个,截取至20个
(2)在id为number的td中显示文本框的字符个数

1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 4 <title>留言</title> 5 </head> 6 <body> 7 <table> 8 <tr> 9 <td>留言</td> 10 <td id="number"> 0 </td> 11 </tr> 12 <tr> 13 <td colspan=2> 14 <textarea id="feedBack" onkeyup="test()" rows=6></textarea> 15 </td> 16 </tr> 17 </table> 18 </body> 19 </html>
答案:
1 <script> 2 var $a=$("#number"); 3 var b=document.getElementById("feedBack") 4 function test(){ 5 if(b.value.length>20){ 6 b.value=b.value.substring(0,20) 7 } 8 $a.text(b.value.length); 9 } 10 </script>
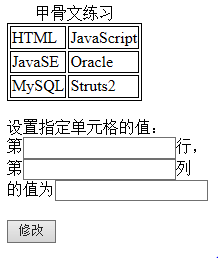
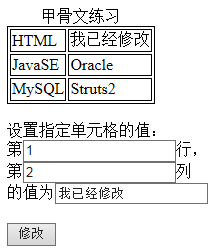
6.要求用javascript完成下图的功能


根据题意写出checkInput和update函数的实现
checkInput函数功能为,当前输入框内容不为数字的时候要警告,返回后,文本框内容应处于选中状态
1 <body> 2 <table id="t" border="1px"> 3 <caption>甲骨文练习</caption> 4 <tr> 5 <td>HTML</td> 6 <td>JavaScript</td> 7 </tr> 8 <tr> 9 <td>JavaSE</td> 10 <td>Oracle</td> 11 </tr> 12 <tr> 13 <td>MySQL</td> 14 <td>Struts2</td> 15 </tr> 16 </table><br> 17 设置指定单元格的值:<br/> 18 第<input type="text" id="r" onblur="checkInput(this)">行,<br/> 19 第<input type="text" id="c" onblur="checkInput(this)">列<br/> 20 的值为<input type="text" id="q" > <br/> 21 <input type="button" value="修改" onClick="update()"> 22 </body>
答案:
1 <script> 2 function checkInput(a){ 3 var a=/^[0-9]*$/; 4 if(!angular.test(a.value)){ 5 alert("请输入数字"); 6 } 7 } 8 function update(){ 9 var r=document.getElementById("r").value; 10 var c=document.getElementById("c").value; 11 var val=document.getElementById("q").value; 12 document.getElementById("t").rows[r-1].cells[c-1].innerHTML=val; 13 } 14 </script>
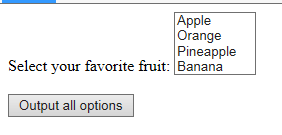
7.实现getOptions函数,点击按钮把选中内容输出在按钮下方。


1 <body> 2 <form> 3 Select your favorite fruit: 4 <select id="mySelect" multiple="multiple" size="4"> 5 <option>Apple</option> 6 <option>Orange</option> 7 <option>Pineapple</option> 8 <option>Banana</option> 9 </select> 10 <br /><br /> 11 <input type="button" onclick="getOptions()" 12 value="Output all options"> 13 <div id="allselect"></div> 14 </form> 15 </body>
答案:
1 <script> 2 function getOptions(){ 3 $("option:checked").each(function(){ 4 alert($(this).val()) 5 }) 6 } 7 </script>
8.实现sel函数显示当前选项的文本和值。
1 <form name="a"> 2 <select name="a" size="1" onchange="_sel(this)"> 3 <option value="a">1</option> 4 <option value="b">2</option> 5 <option value="c">3</option> 6 </select> 7 </form>
答案:
1 <script> 2 function _sel(a){ 3 alert($("option:checked").text()+$("option:checked").val()) 4 } 5 </script>