在项目开发过程中遇到一个问题,使用layer显示弹出框时,弹出框里面的标签设置position:fixed显示位置是从弹出框位置进行定位,而非屏幕视口(viewport)的位置来定位。
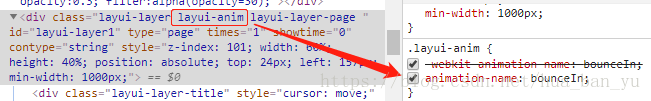
经过调查发现,原来layer弹出框使添加了layui-anim类,这样样式类中使用了transform进行动画的效果的设置。
position:fixed定位错误原因:当使用了position:fixed 的元素,如果其祖先元素存在 transform 值不为 none ,那么该元素将相对于设定了 transform 的祖先元素进行定位。
为什么会出现种情况:
1.任何非 transform 为 none 值都会导致一个堆叠上下文(Stacking Context)和包含块(Containing Block)的创建。
2.由于堆叠上下文的创建,该元素会影响其子元素的固定定位。设置了 position:fixed 的子元素将不会基于 viewport 定位,而是基于这个父元素。
解决方案:
1.设置 transform 为 none
2.把使用position:fixed 的元素放置在 transform 不为 none 的外面
除了transform 不为 none 情况下导致position:fixed 的元素显示错位,还有其他样式也可以导致,以下3 种方式会使得 position:fixed 定位的错位:
1.transform 属性值不为 none 的元素
2.perspective 值不为 none 的元素
3.在 will-change 中指定了任意 CSS 属性
总结:目前开发过程中发现导致position:fixed 定位的错位主要都是css3新增属性导致。