首先jeesite官网给出关于图片上传的一些组件的介绍:


我的图片上传效果图:

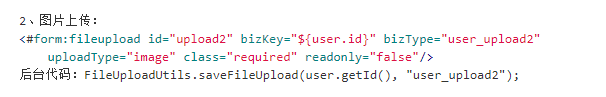
 我的代码贴图:
我的代码贴图:
list表格页面:

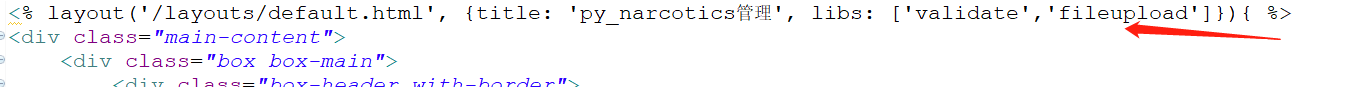
form表单页面:

controller层的save方法:

这里高度注意:绿色框的值一定要一致,否则在保存的时候,数据库中biz_key和biz_type将存不进值,存不进你就找不到,因为这两个相当于是图片表和你这个实体的外键
以上是代码的实现,下面是我遇到的问题和注意事项

这个是在 这个配置文件中,记得将这两个注释打开
这个配置文件中,记得将这两个注释打开
首先在我开发的过程中,遇到了前端这个上传的组件不显示的问题,这个问题是在form表单中没有引入相应的包

还有就是图片怎么都上传不成功的问题,这是因为我的数据库中没有文件上传相关的表,你需要创建(不是自己手动创建,这个框架有相应的表的sql脚本)画面停留在下面这个样子


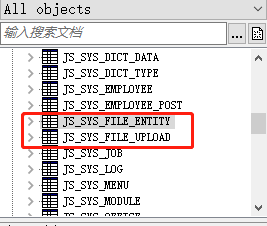
这是我用到的两个表

这是这两个表的SQL脚本,我用的是oracle数据库,你们用什么就找什么,并找到相应的建表语句(不是这个drop table,而是create table,这里只是告诉你这两张表存在叫这个名字,自己ctrl+f快捷键查找,若这个都不知道,少年美女你真的要努力了)然后上传就会成功
还遇到了保存了之后不知道没有存入biz_key和biz_type的值,这两个值关系你怎么去找回这张图片然后回显,出现的问题就是上面说这两个值要和form页面一致,就解决了存入的时候没有值的问题
还有在表格页面回显图片的时候一定要看清楚存的时候文件名(file_id并非file_name)已经改变,总的来说一定要看前后台报的错误,不断尝试就一定会成功!
因为我涉及到存多张图片的业务,就没有在表格页面继续显示图片,现在在开发阶段,图片也是存在本地,图片的目录存在数据库js_sys_fileupload这张表里,存在本地的路径的D:\jeesite\userfiles\fileupload\年月(201905) 这样的格式,具体可以百度怎么改路径等等,这是我在图片上传遇到的问题和解决思路,希望对大家有帮助