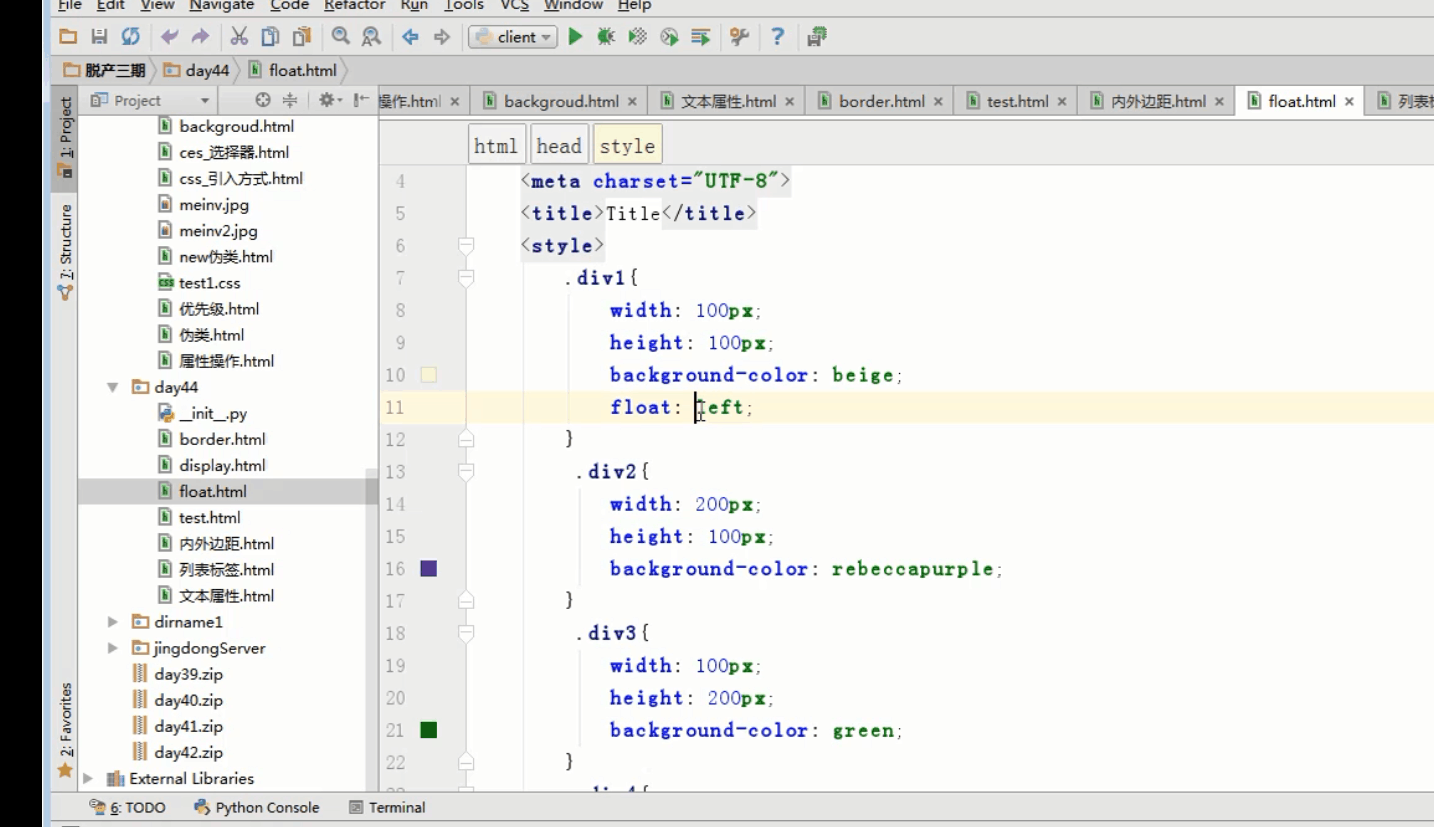
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ width: 100px; height: 100px; background-color: beige; float: left; } .div2{ width: 200px; height: 100px; background-color: rebeccapurple; float: left; clear: left; } .div3{ width: 100px; height: 200px; background-color: green; float: left; clear: right; } .div4{ width: 200px; height: 200px; background-color: yellow; float: left; } </style> </head> <body> <div class="div1"></div> <div class="div2"></div> <div class="div3"></div> <div class="div4"></div> </body> </html>