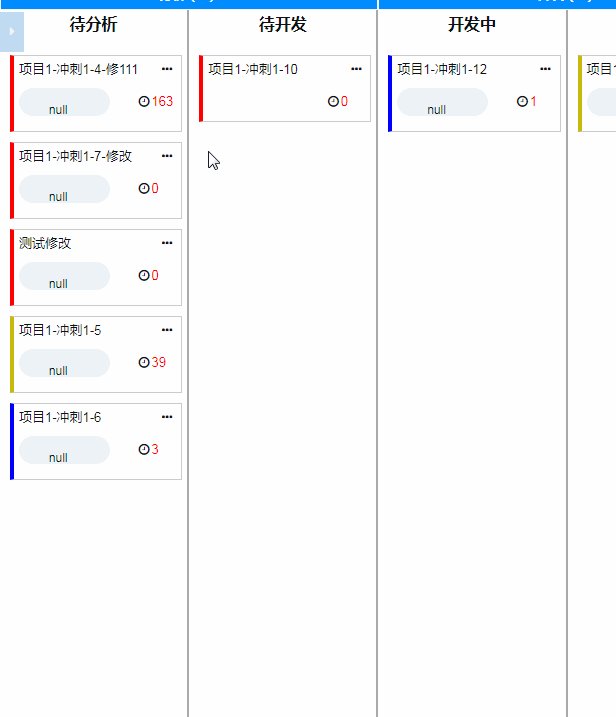
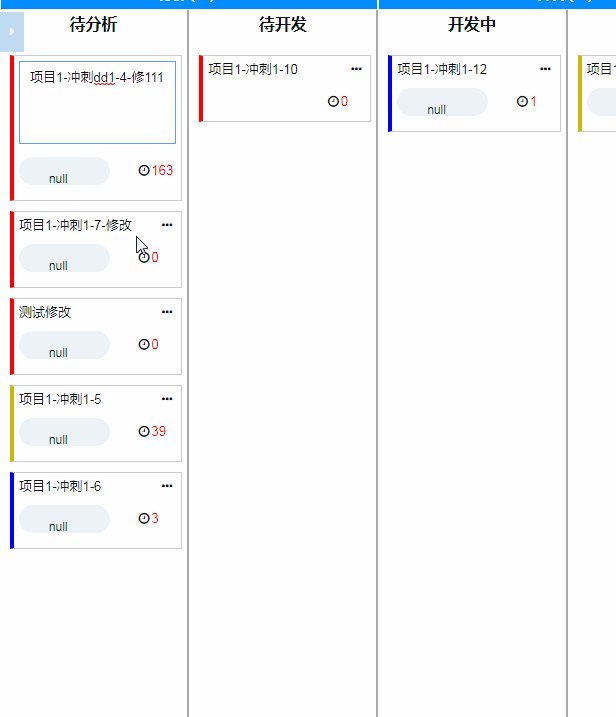
在tpl模板里放extjs控件后,会发现input类的失焦事件失效了,尤其是在dataview中。

主要原因:
dataview本身就有聚焦属性,所以点击在dataview的body部分,也会默认为聚焦
处理方法:
对于添加到tpl中的 extjs input类控件,在其widget时自己处理失焦事件
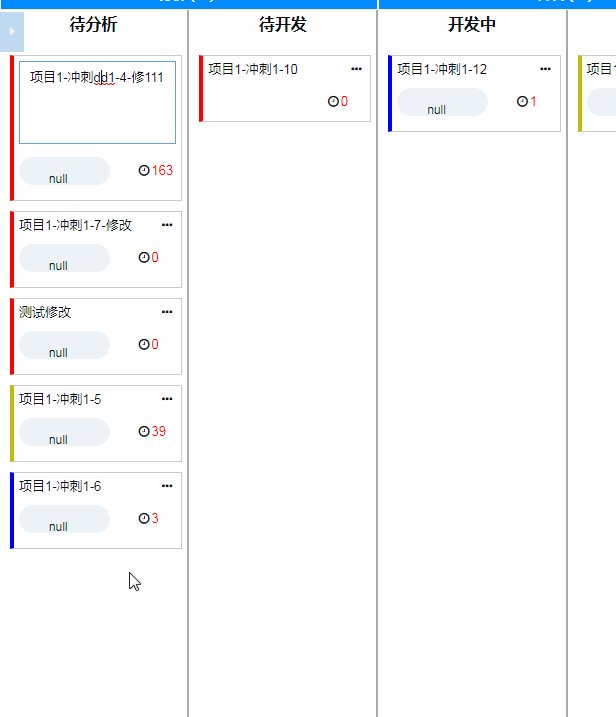
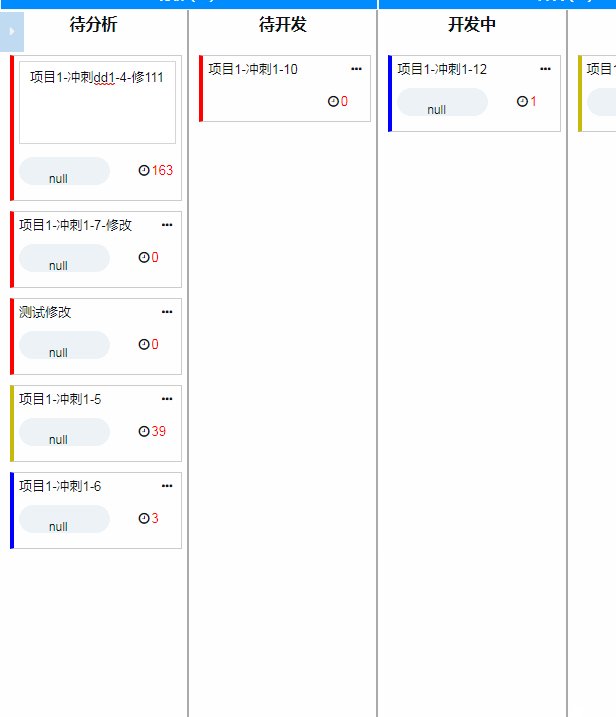
主要是通过判断鼠标点击位置是否在input控件里,来判断是失焦还是聚焦
listeners:{
focusenter: function (sender) {
var mouseEvent = Ext.on({
mousedown: function (e) {
if (!sender.owns(e.target)) {//判断点击是否在控件里
//处理失焦事件
var focusEl = sender.getFocusEl();
if (focusEl) {
sender.blurring = true;
focusEl.blur();//使text失去光标
delete sender.blurring;
}
Ext.destroy(mouseEvent);//销毁全局事件
}
},
destroyable: true
});
},
}