开发工具与关键技术:DW HTML CSS
作者:吴观成
撰写时间:2019年2月22日
网页的转接者–链接标签a,在设计网页通常会用到,如果a标签里面如果用文字当链接文字就会自带下划线和颜色:


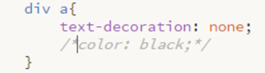
当然这两个自带的属性是可以更改的,有下划线和没下划线的区别其实就是多了一条线,还有有下划线的文字看起来显眼一点,毕竟是用来当网页链接的,不过a标签的文字也自带了颜色,所以个人一般就会选择先去掉下划线:


然后再给它弄一个伪类:


当鼠标移上去的时候下划线又会显示,文字的颜色也会改变
这样子链接文字的效果就更明显了